

WordPressでブログを始めたいのですが、完全初心者でもわかりやすいように手順を解説してほしいです。
こんな悩みに回答します。
本記事で解決する悩み
・WordPressブログの開設手順は?
・WordPressブログの初期設定は?
本記事を書いた人

・29歳、大企業会社員
・YouTube登録者6,000人
・TikTokフォロワー3.3万人
(2023年2月現在)
本記事では「完全初心者向け」に、WordPressブログの開設手順を説明します。
画像を使って、誰にでもわかりやすく解説していますので、初めてブログをやる方でもOKです。
また、WordPressブログの「開設」だけでなく、最初にやったほうがいい「初期設定」までをサポートしていますよ。
本記事1本で完結しますので、手順どおりに開設・設定をしていきましょう。
WordPressブログの始め方

早速ですが、WordPressの始め方を解説していきます。
下記の3つの手順で進めていきますね。
WordPressブログ開設の手順3つ
- サーバーに申し込む
- WordPressのSSL設定をする
- WordPressにログインする
それでは、1つずつ解説していきます。
手順①:サーバーに申し込む
データが保管できなければ、ブログ運営はできないので、なくてはならないものですね。
サーバーにはエックスサーバーやロリポップなど多くの種類がありますが、一番おすすめなのが「ConoHa WING」というサーバーです。
「ConoHa WING」がおすすめの理由
- WEBサーバー処理速度が国内NO.1
- コストパフォーマンスが非常に高い
- 管理画面がシンプルで使いやすい
- WordPressと相性がよく、設定がラク
- 大手ネット会社GMOの運営なので安心
多くの有名ブロガーもConoHa WINGを使っているので、実績と信頼があります。
今からブログを始めるなら、ConoHa WINGで間違いありません。
それでは、「ConoHa WING![]() 」の公式ページから申し込んでいきましょう。
」の公式ページから申し込んでいきましょう。

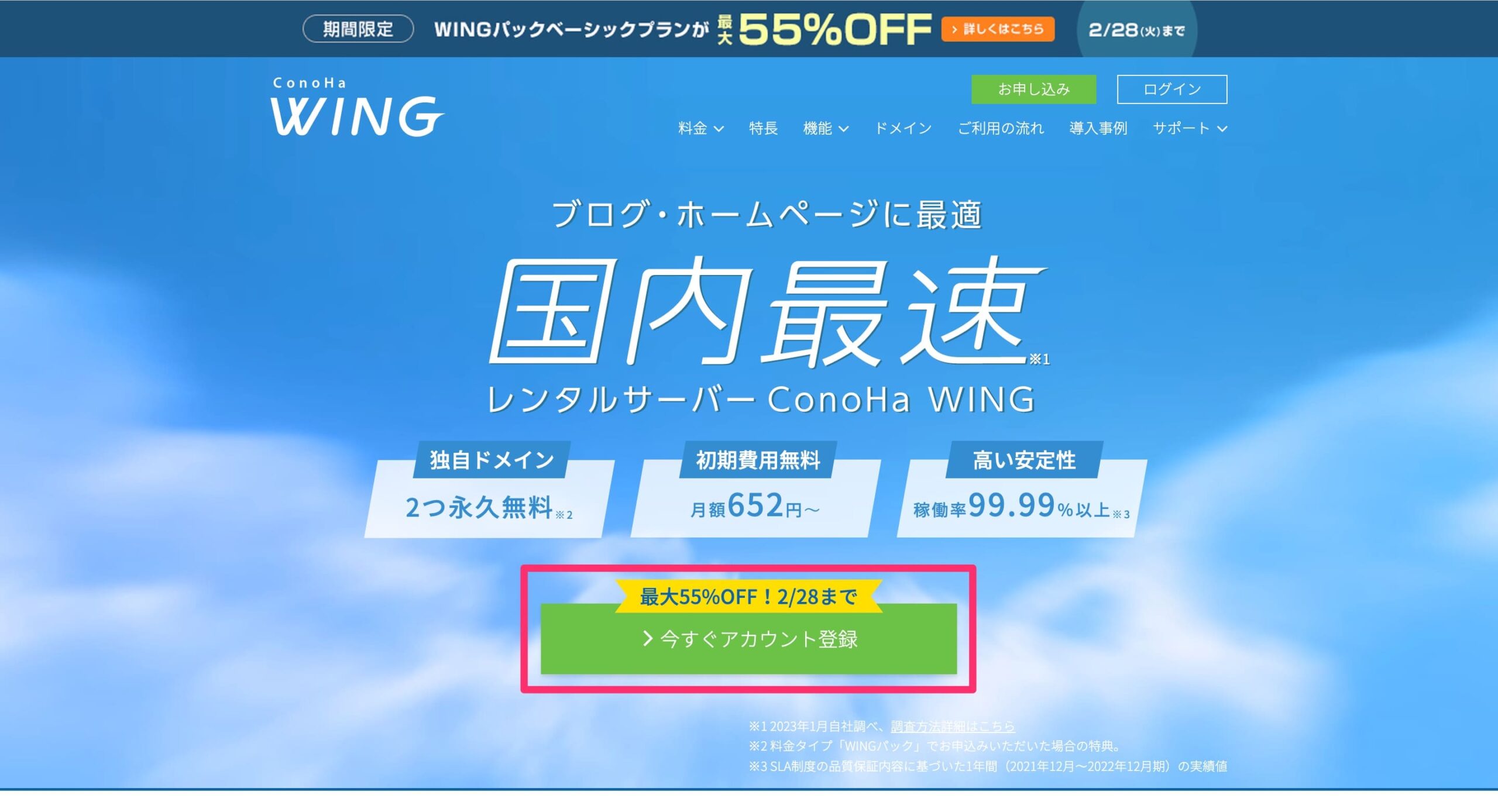
公式ページに入ったら、「今すぐアカウント登録」をクリックします。

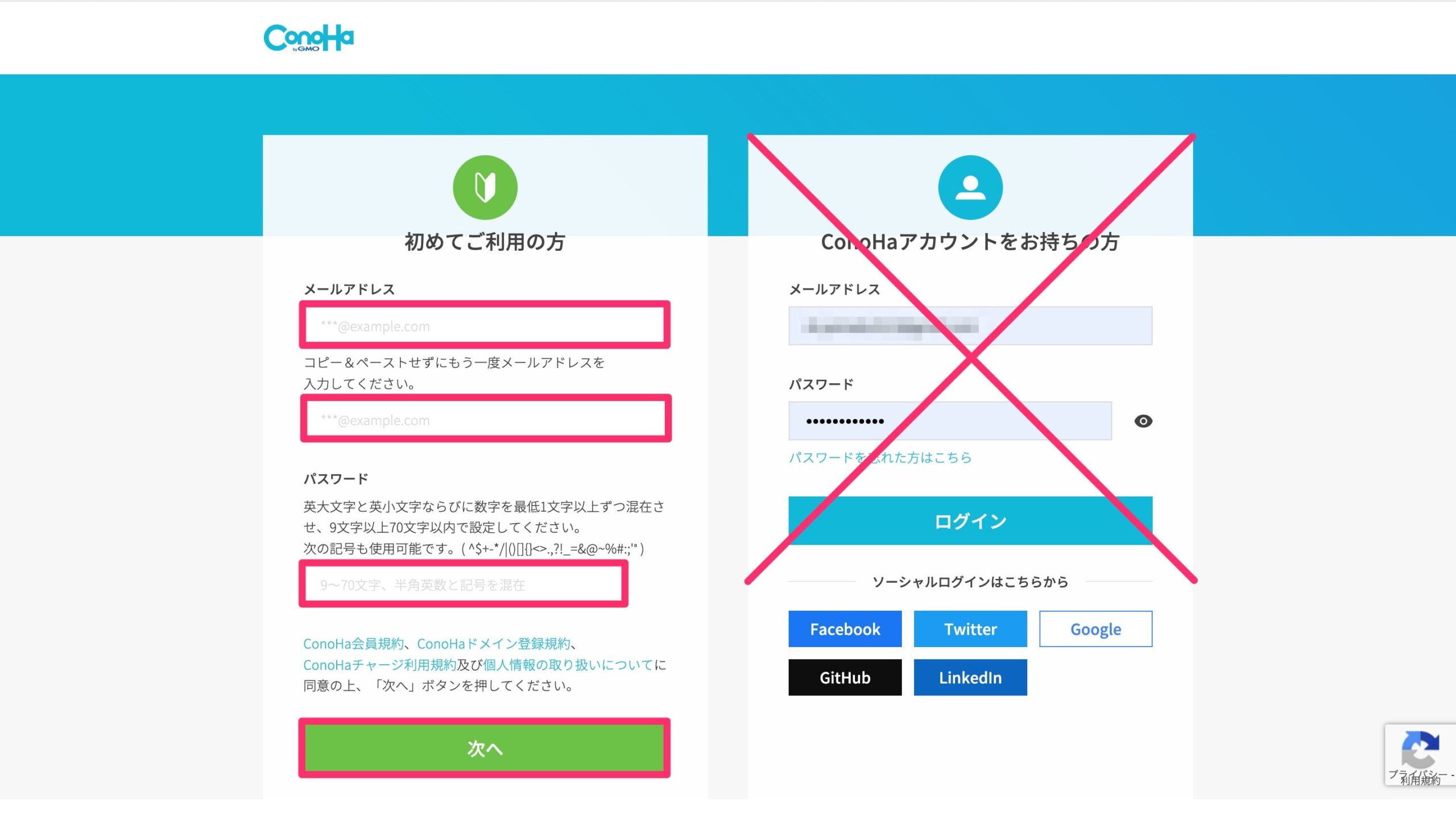
画面左の「初めてご利用の方」から、「メールアドレス2回」と「パスワード」を入力します。
ここで登録するメールアドレスとパスワードは、忘れずに保管しましょう。
入力したら、「次へ」をクリックします。

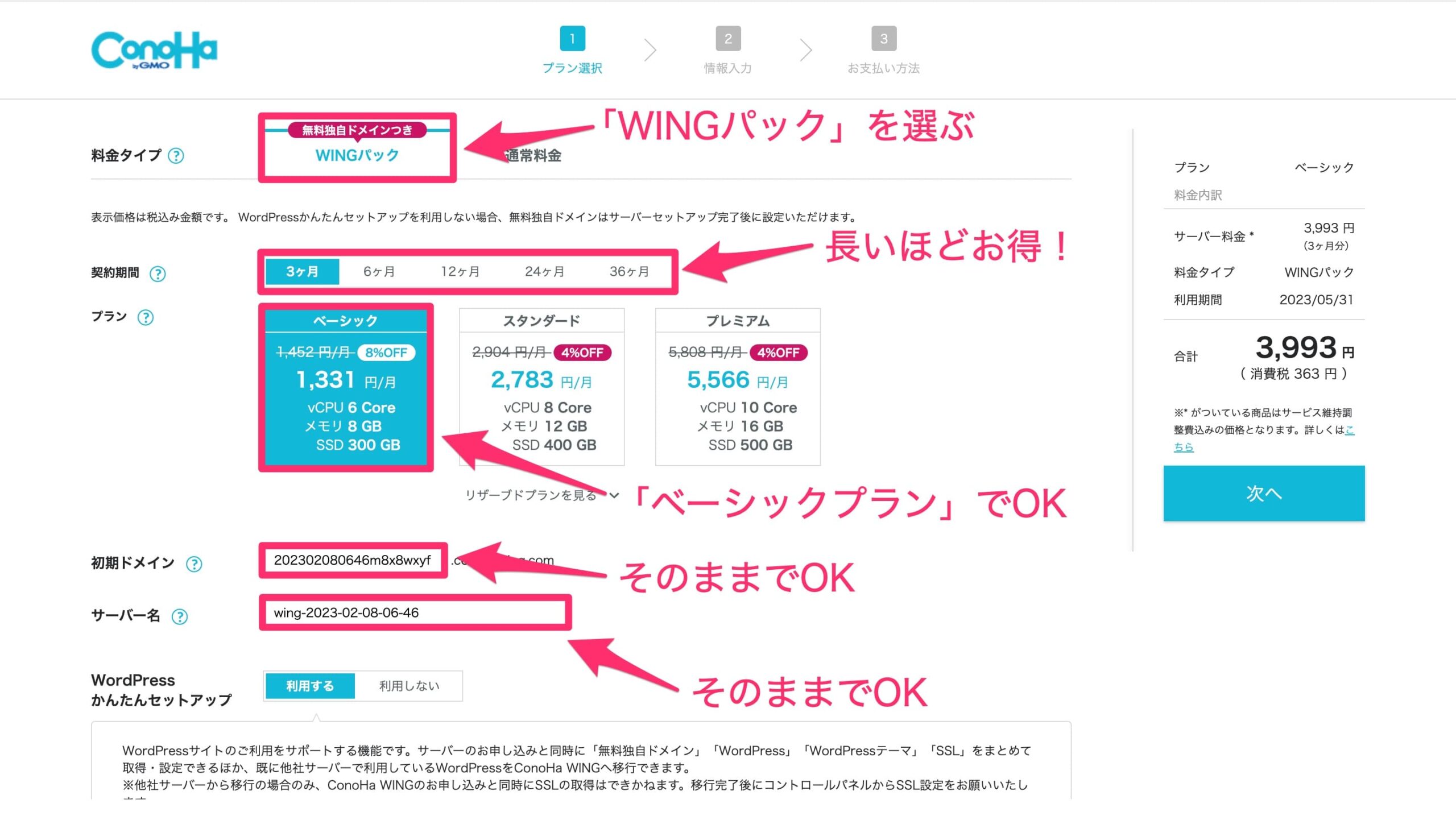
次に、「プラン選択」をしていきます。下記のように、入力していけばOKです。
- 料金タイプ:「WINGパック」を選ぶ
- 契約期間:長いほうがお得です!
- プラン:「ベーシック」でOK
- 初期ドメイン:そのままでOK
- サーバー名:そのままでOK
契約期間ごとの月額は、下記のとおりです。
- 3ヶ月の場合:月額1,331円
- 6ヶ月の場合:月額1,210円
- 12ヶ月の場合:月額941円
- 24ヶ月の場合:月額842円
- 36ヶ月の場合:月額652円
長いほうがお得なので、12ヶ月を選ぶ人が多いです。実際に、ぼくも12ヶ月で契約していますよ。

ブログを本気でやるという人は12ヶ月以上、お試しでやってみる人は3ヶ月がいいかと思います。

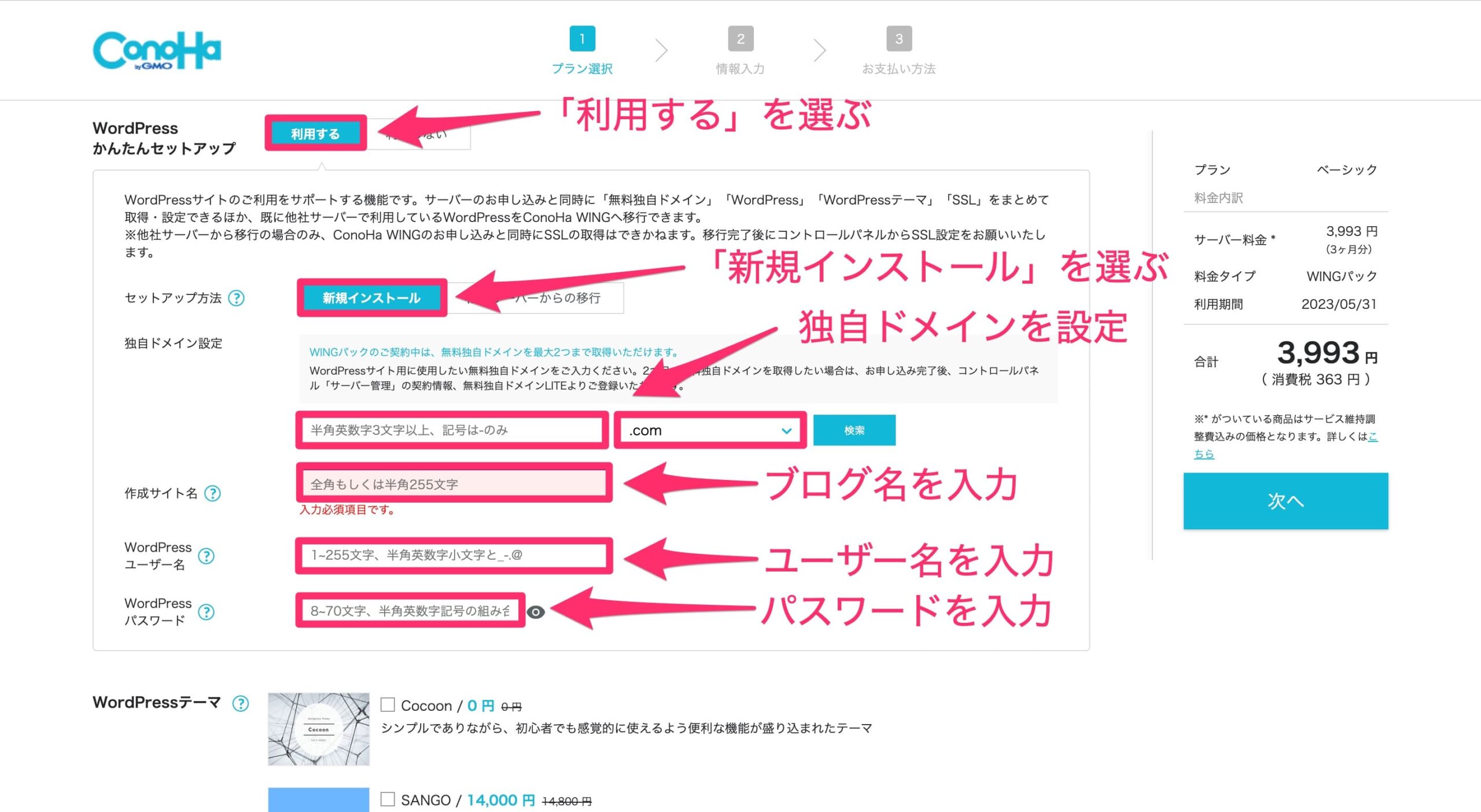
下にスクロールして、「WordPressかんたんセットアップ」をしていきます。
下記のように入力していけばOKです。
- セットアップ:「利用する」を選ぶ
- セットアップ方法:「新規インストール」を選ぶ
- 独自ドメイン設定:ブログのURLを入力する
- 作成サイト名:ブログ名を入力する
- ユーザー名:ユーザー名を入力する
- パスワード:パスワードを入力する
独自ドメイン設定の補足
自分の好きなドメイン名でOKです。ずっと使っていくURLになりますね。
後ろの「.com」も変更できます。SEOなどに影響はないので、自分の好みで選んでOKです。
なお、すでに他の人が使っているドメインは使うことができません。
作成サイト名の補足
好きな名前を入力しましょう。あとで変更もできます。
ユーザー名の補足
WordPressブログにログインするときに使うので、メモをしましょう。
パスワードの補足
こちらもWordPressブログにログインするときに使うので、メモをしましょう。

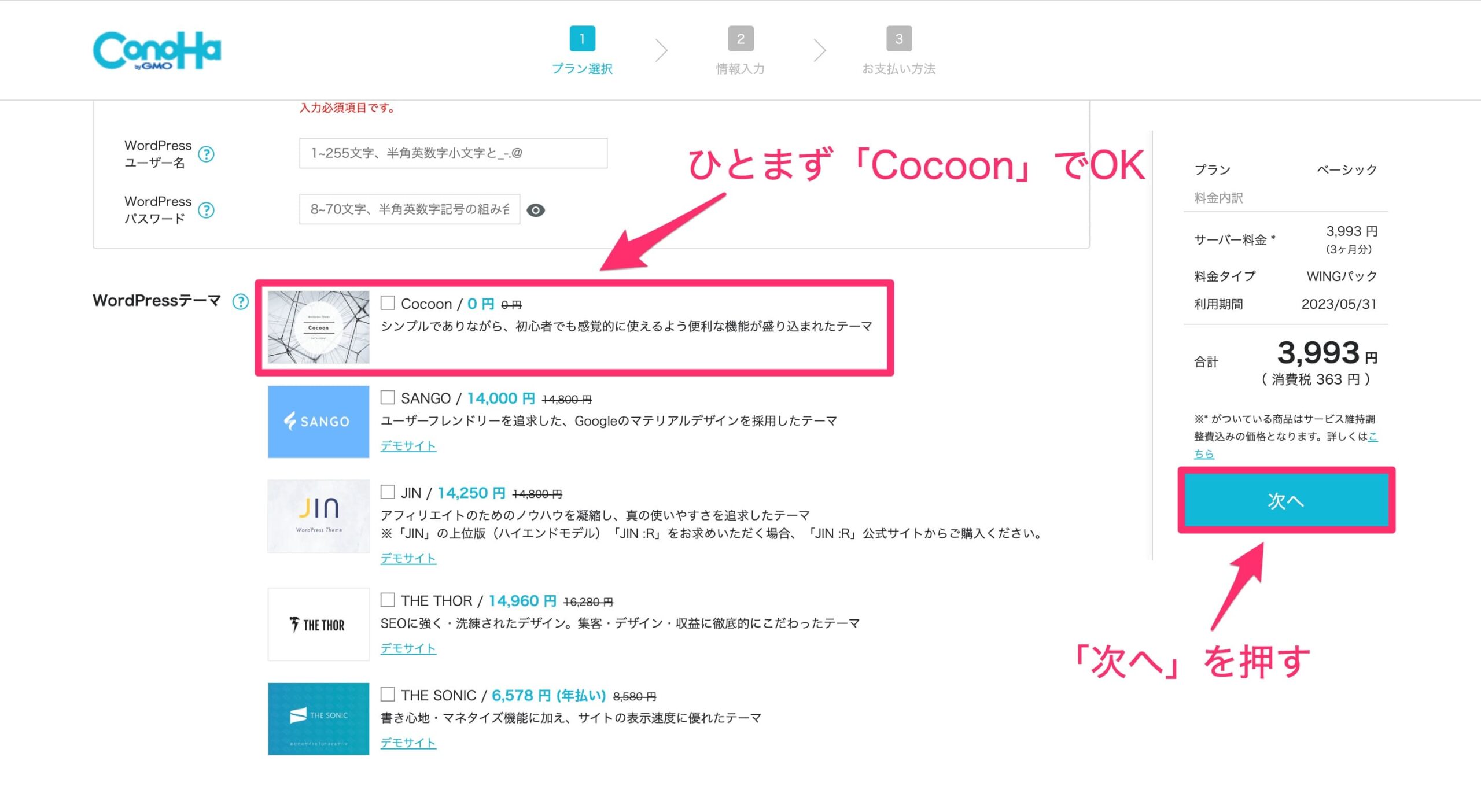
さらに下にスクロールして、「WordPressテーマ」を選びます。
ここでは、無料の「Cocoonを選んで」おきましょう。後ほど、ぼくがおすすめするWordPressテーマをご紹介します。
チェックを付けたら、「次へ」をクリックします。

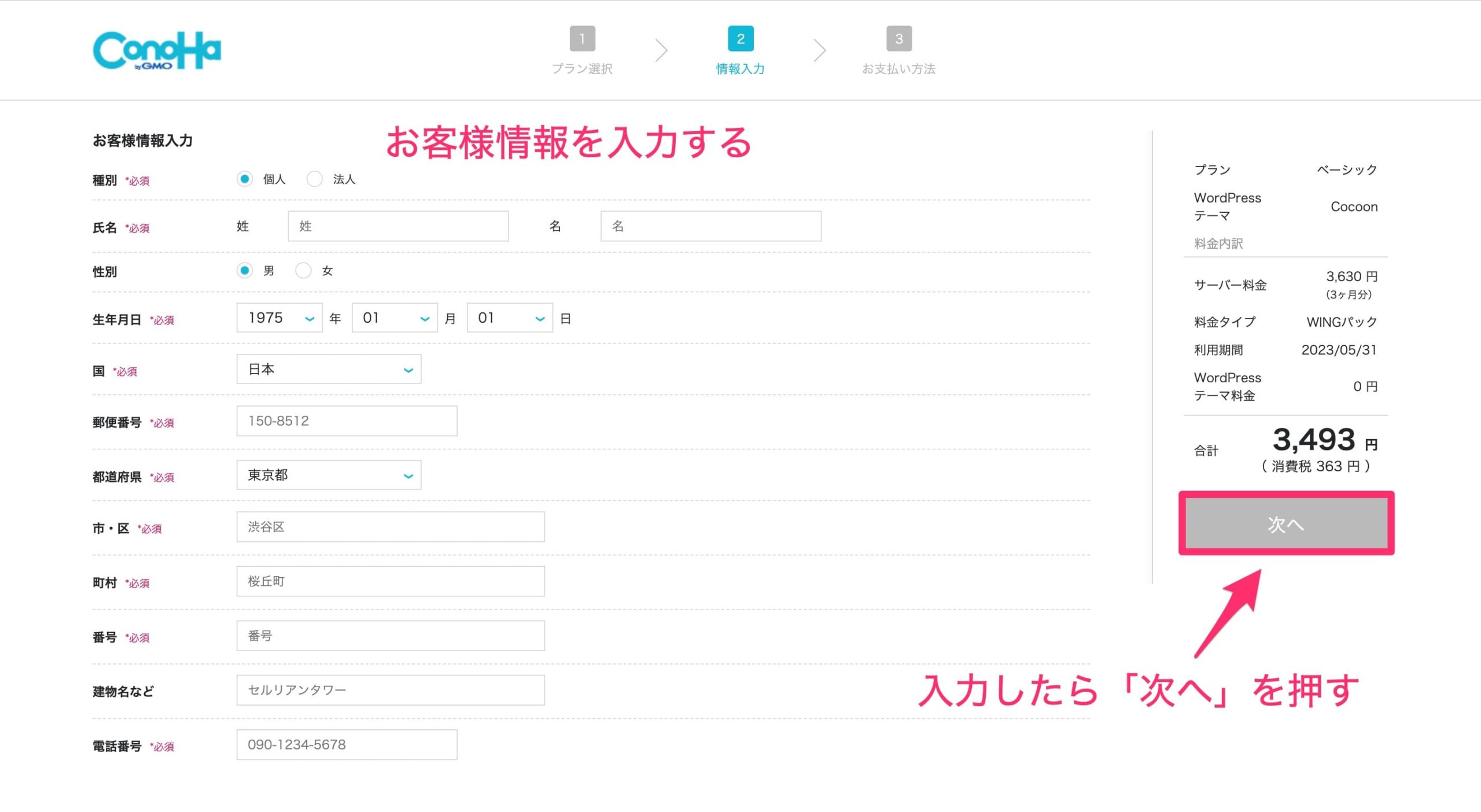
次に、「お客様情報を入力」していきます。
入力が完了したら、「次へ」を押してください。

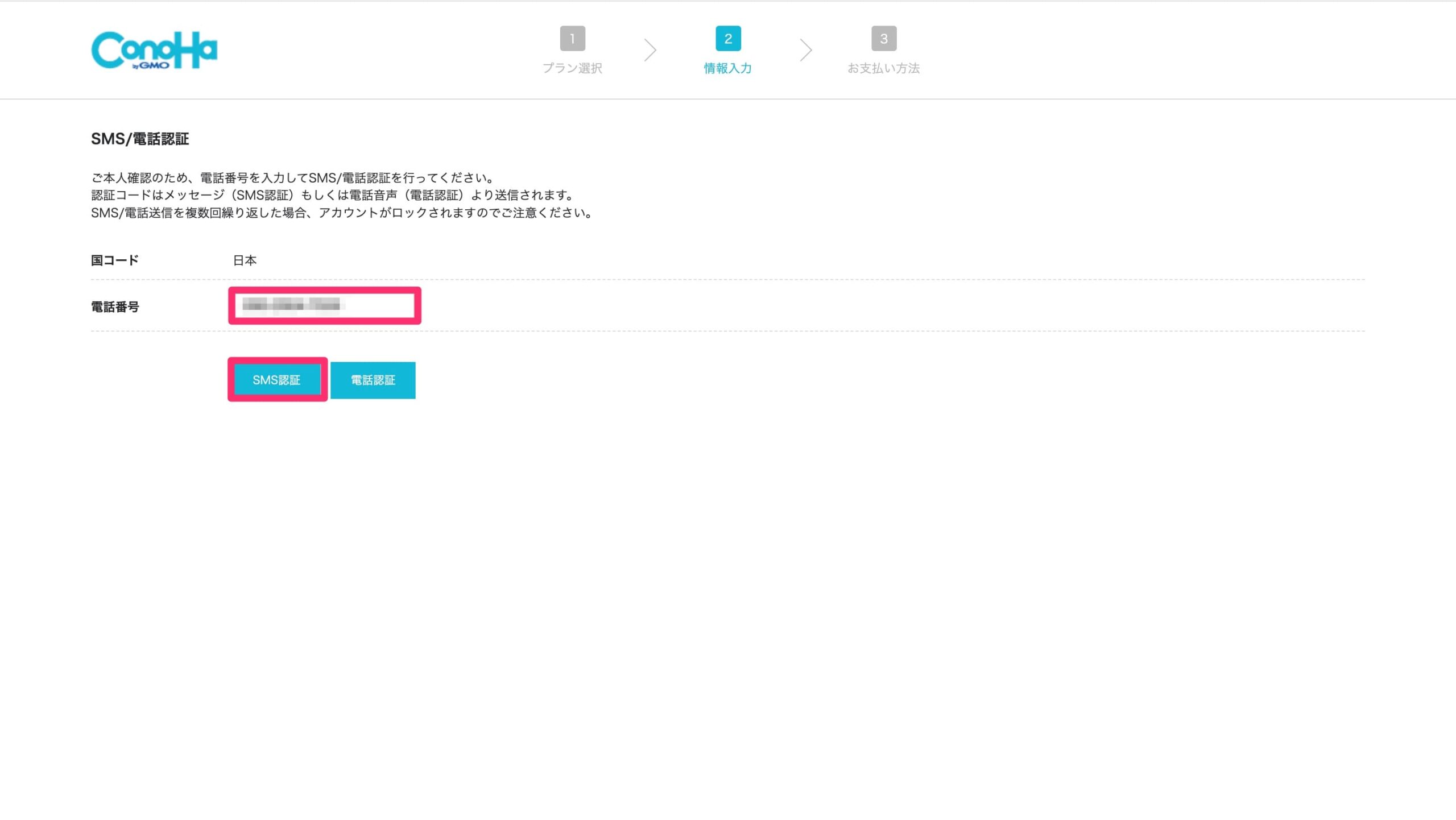
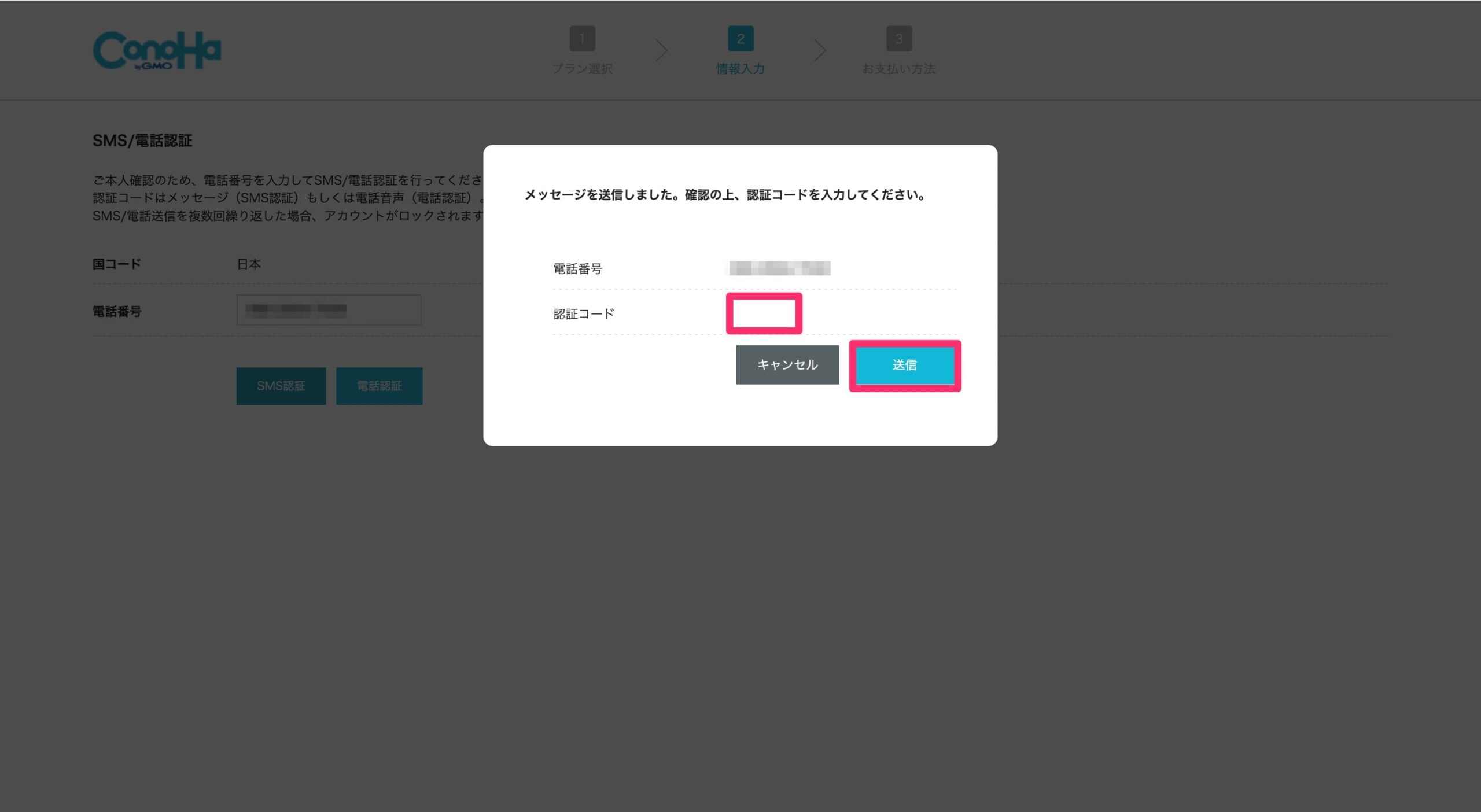
次は、「SMS/電話認証」です。
「電話番号を入力」して、「SMS認証」または「電話認証」を選びましょう。
ここではラクなので、「SMS認証」で進めていきます。

すると、4桁に認証コードが送られてくるので、「認証コードの欄に入力」して、「送信」をクリックします。

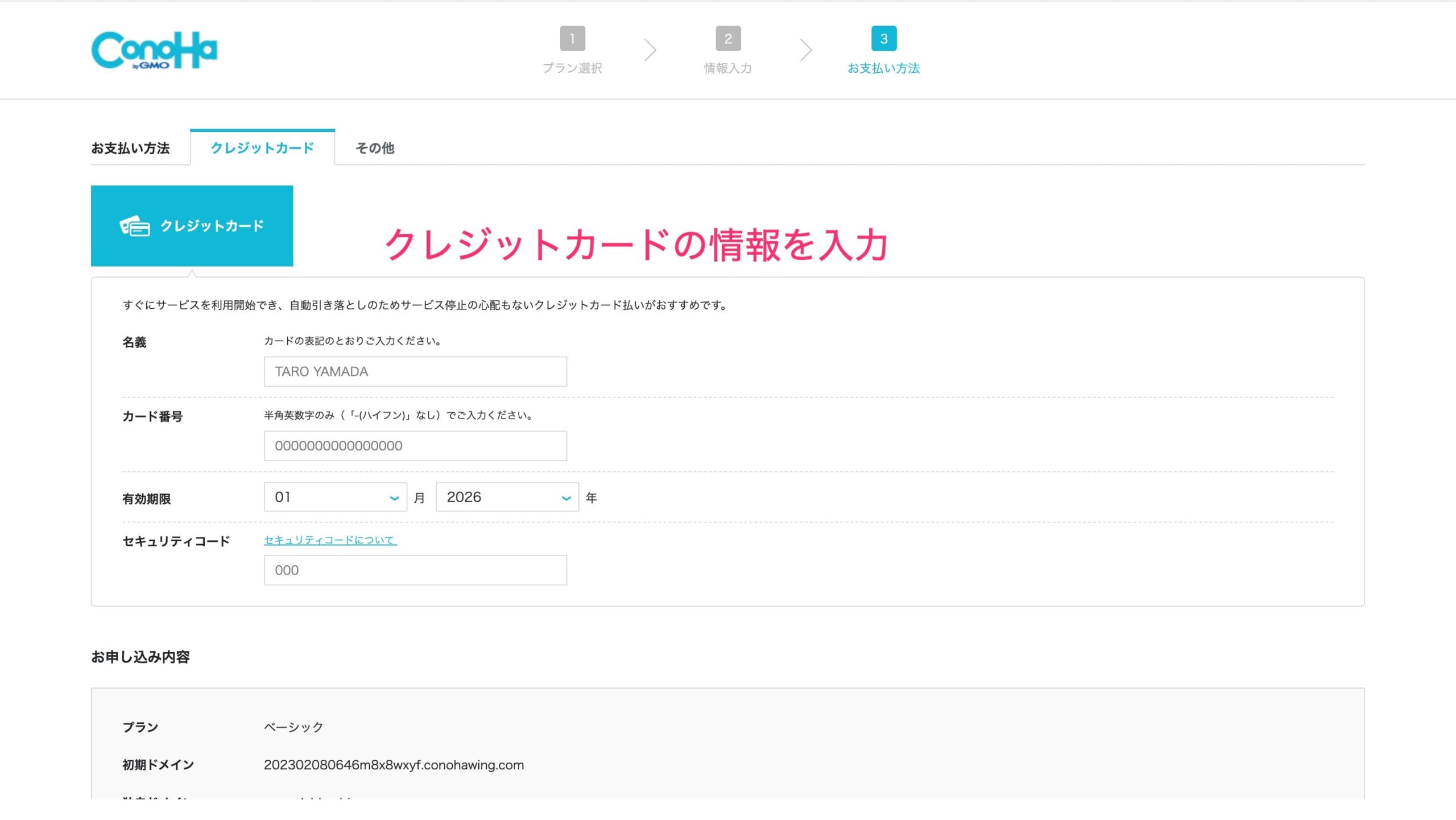
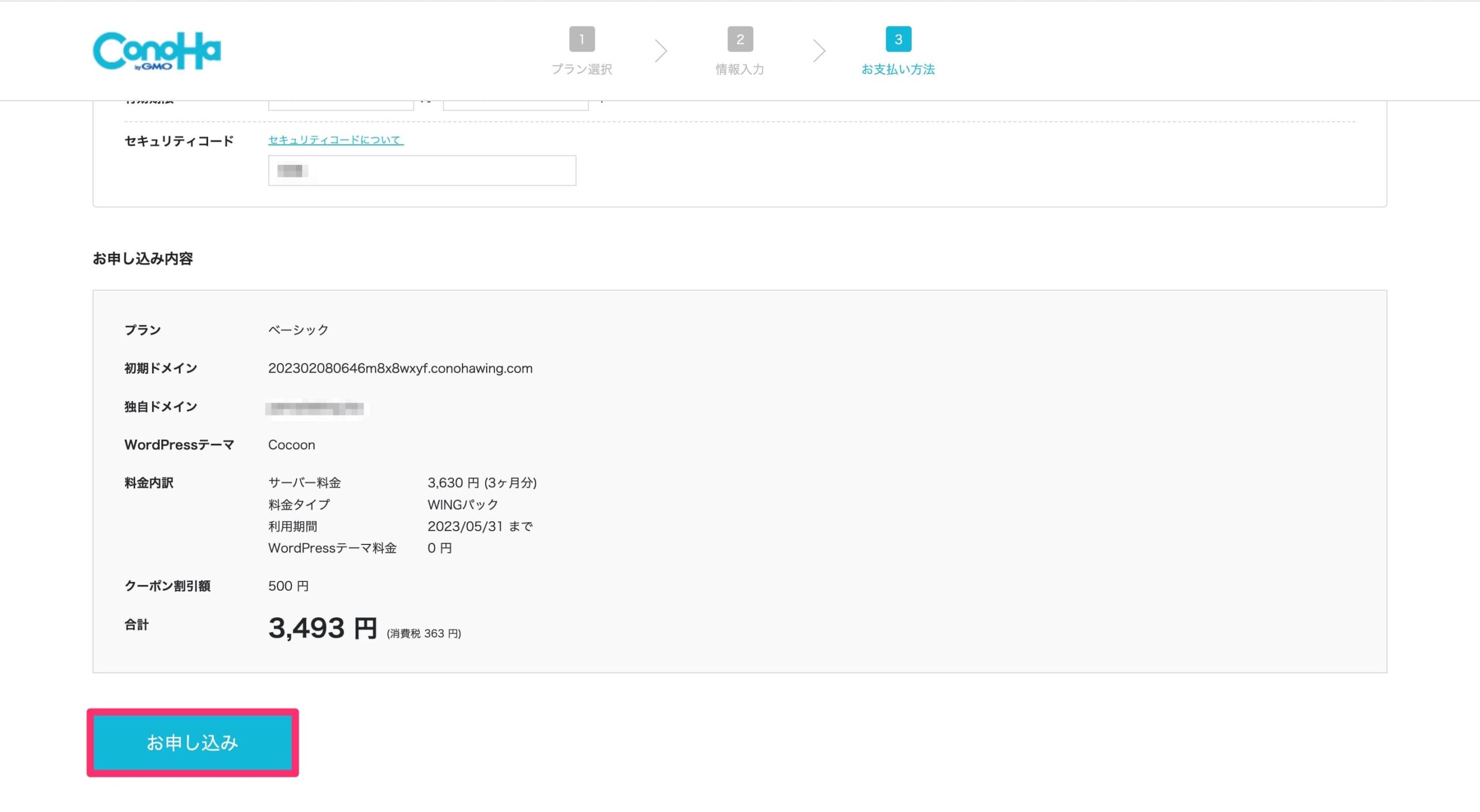
次は、「お支払い方法」に進みます。
「クレジットカードの情報を入力」していきましょう。

入力が完了したら、「お申し込み」をクリックします。

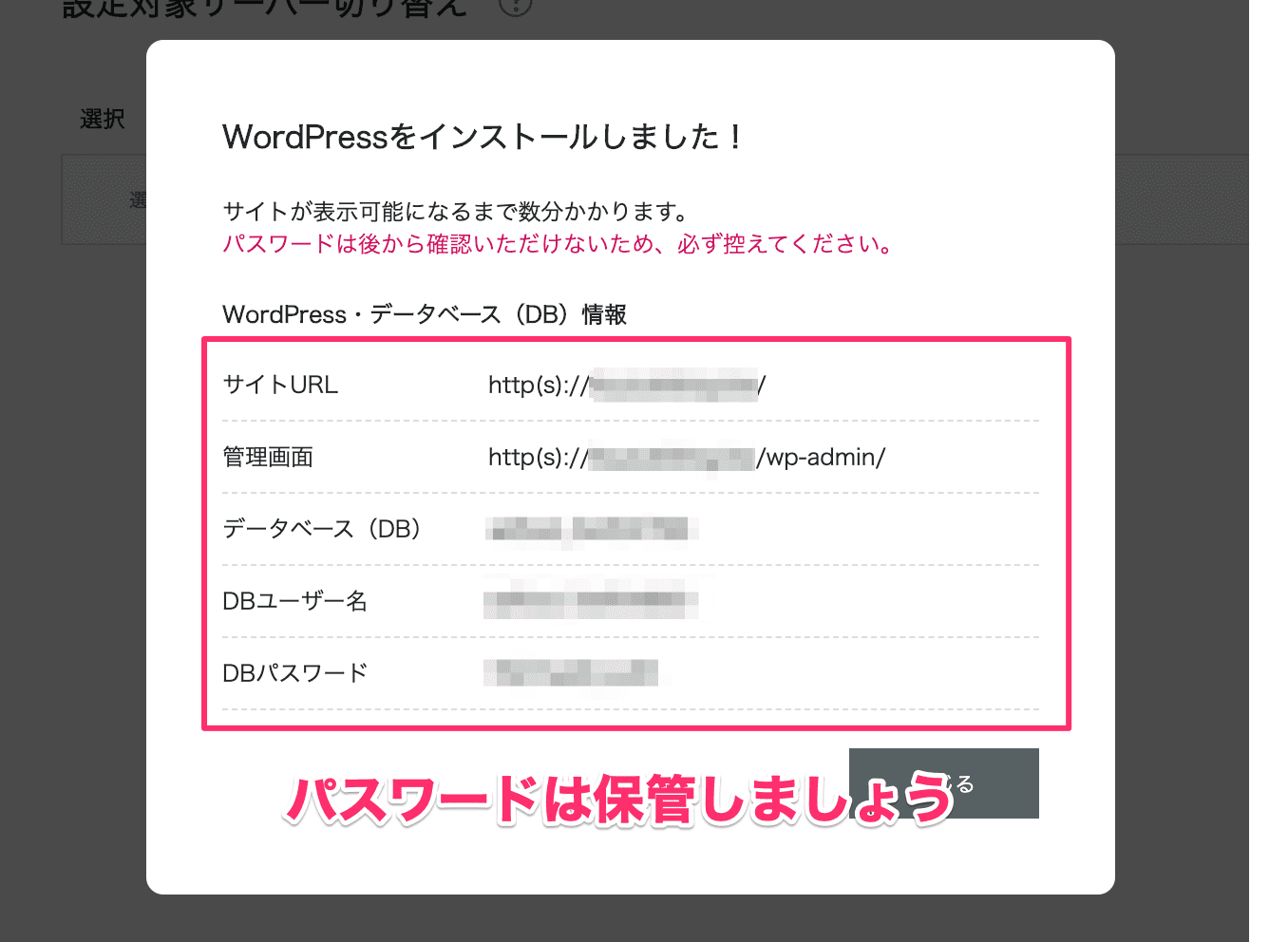
出所:Tsuzuki Blog
上のような画面になれば、WordPressの開設が完了です。
「DBパスワード」は必ず保管しましょう。Conoha WINGのデータベース管理画面にログインするときに使います。
ここまでで保管すべきもの
- Conoha WINGのメールアドレス
- Conoha WINGのパスワード
- WordPressユーザー名
- WordPressパスワード
- DB(データベース)パスワード

ここまで完了したら、手順②に進んでいきましょう。
手順②:SSLを有効化する
とてもカンタンなので、すぐに終わらせてしまいましょう。
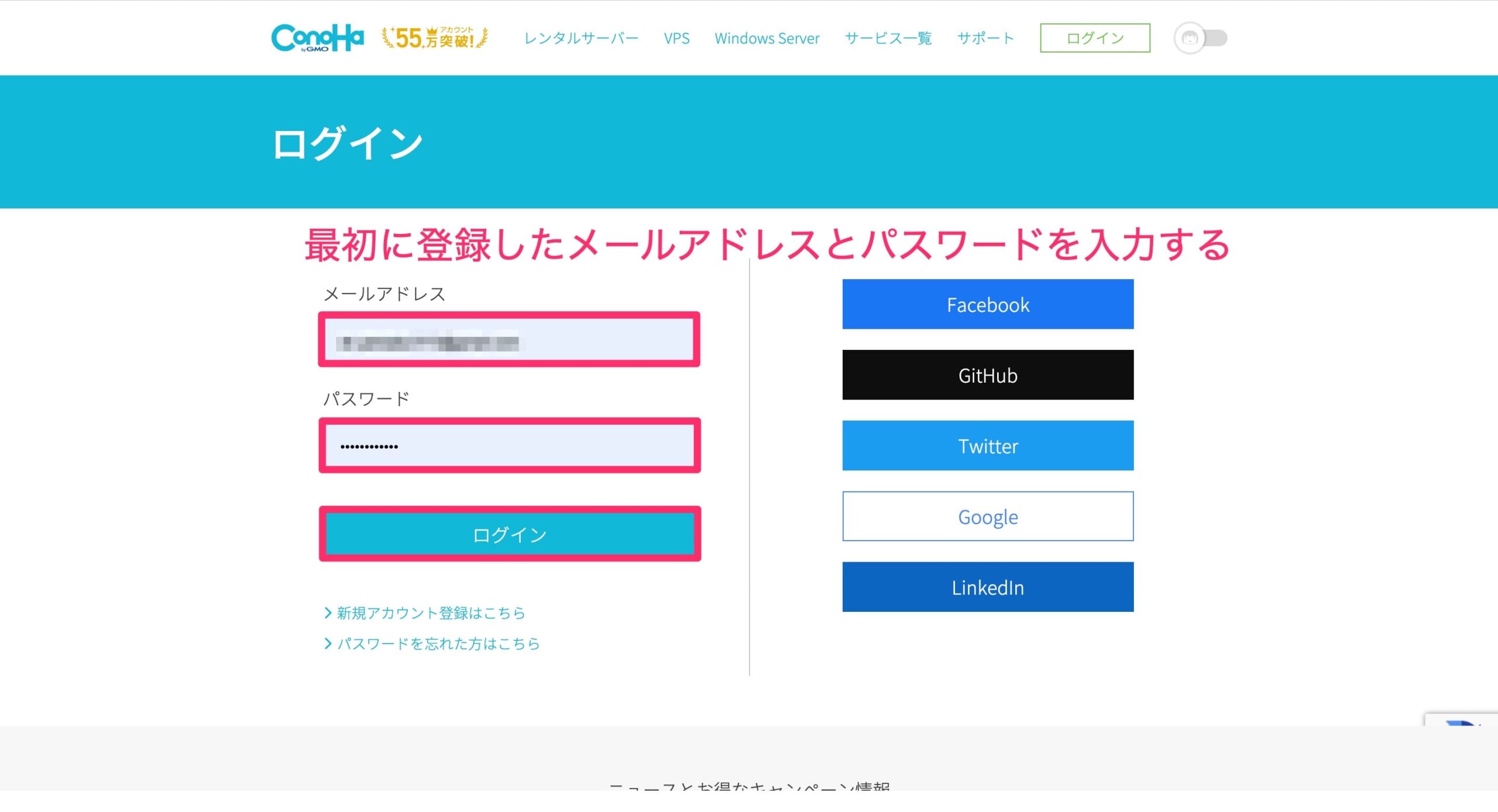
まずは、Conoha WINGのログイン画面にいきます。

入ったら、最初にConoha WINGに登録した「メールアドレス・パスワード」を入力します。
入力したら、「ログイン」をクリックします。

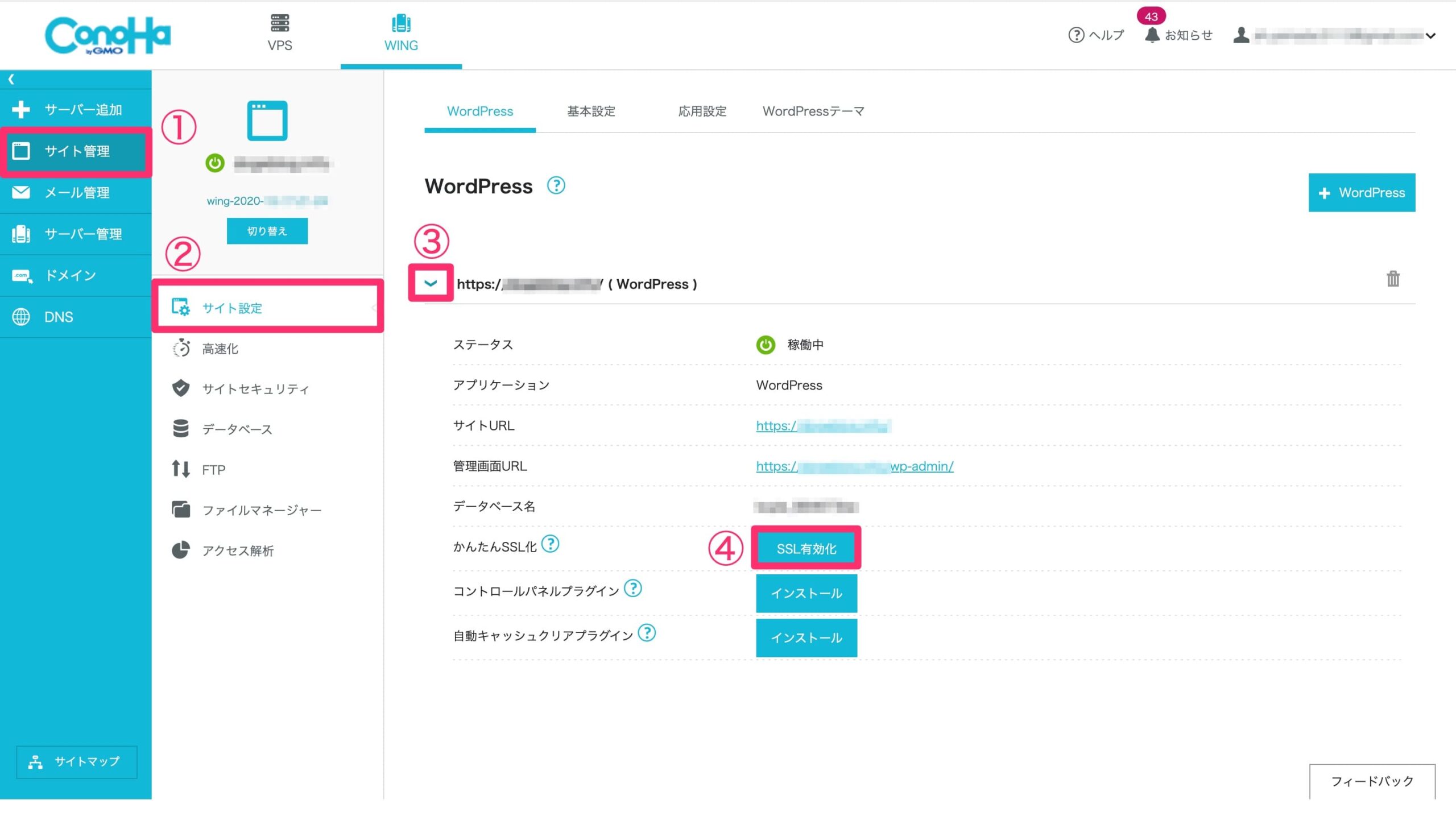
そうしたら、「サイト管理」→「サイト設定」→「URL横のプルダウン」の順にクリックします。
最初は、「SSL有効化」のボタンがクリックできない状態になっているかもしれません。
少し待って、押せる状態(ボタンが青くなる)になったら、「SSL有効化」をクリックすれば設定完了です。
なお、ボタンが押せる状態になるまで、30分〜4時間ぐらいかかることがありますので、ゆっくり待ちましょう。

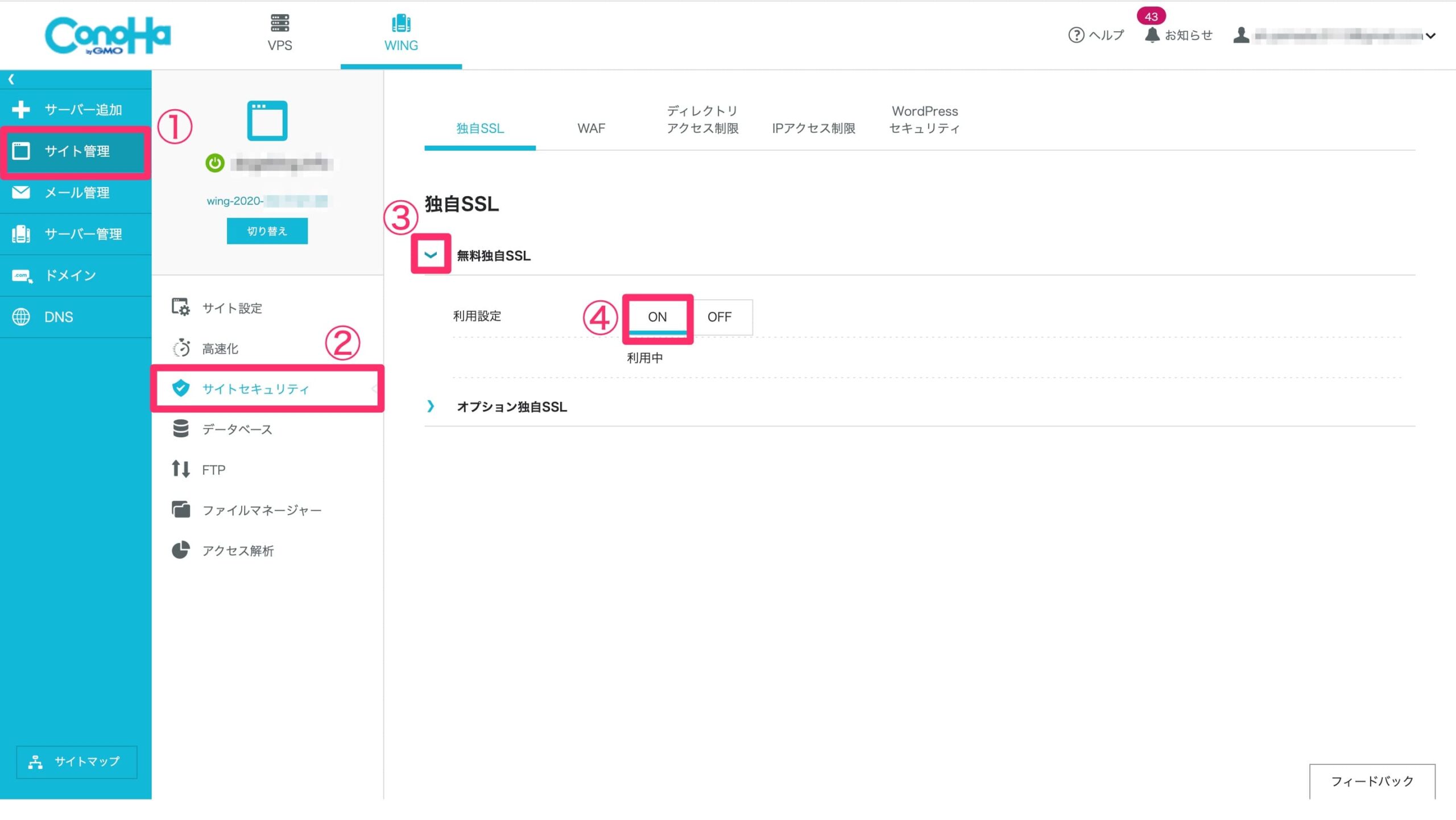
もし数時間待ってもダメなとき
数時間経っても「SSL有効化」のボタンが押せないときは、下記の手順で試しましょう。
「サイト管理」→「セキュリティ」→「無料独自SSL横のプルダウン」→「利用設定を"ON"」の順にクリックします。
SSLが有効化できたら、WordPressにログインしていきます。
手順③:WordPressにログインする
これがWordPressブログ開設の最後の手順です。
もうすぐで、WordPressブログにログインできますよ。

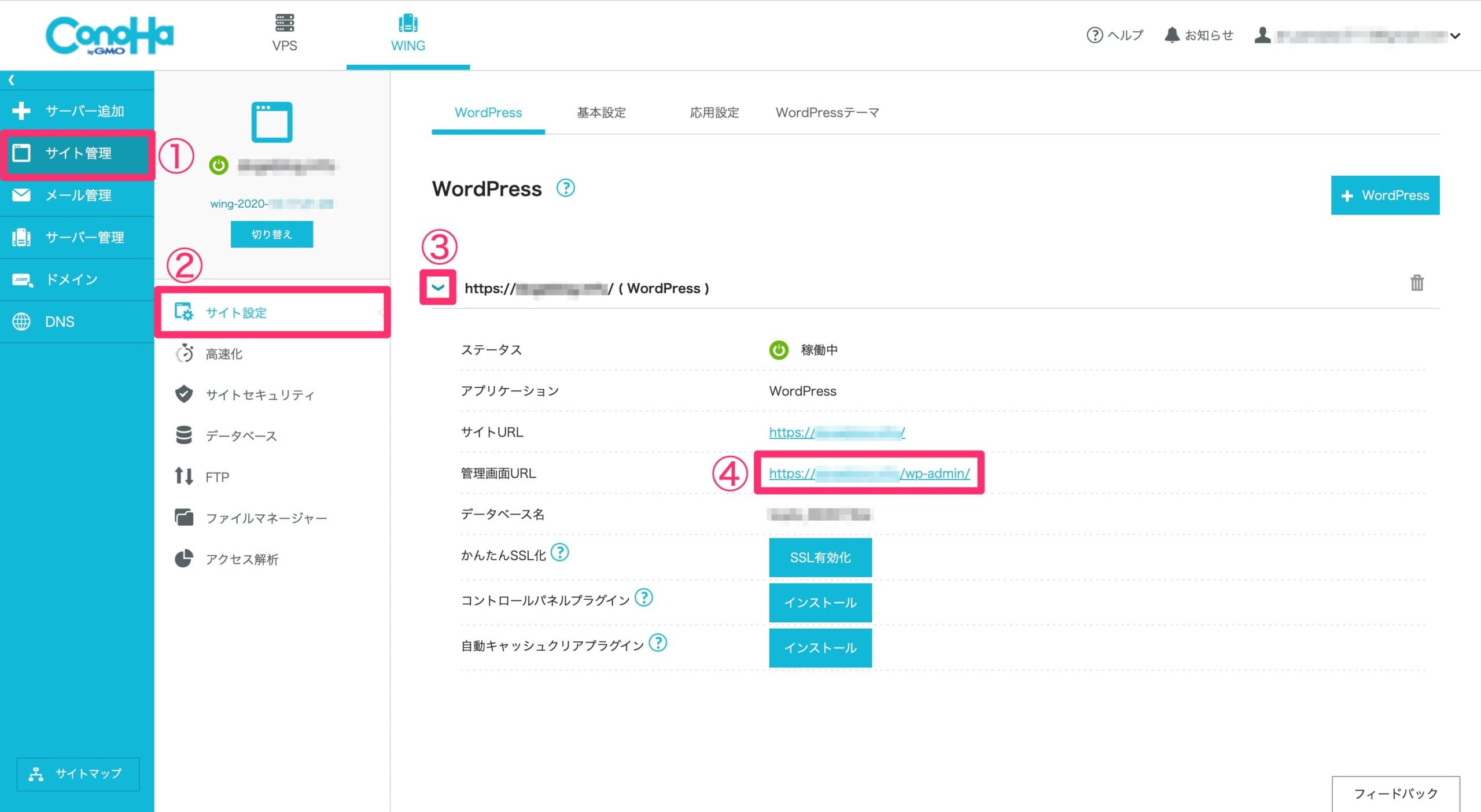
ConoHa WINGの管理画面から、「サイト管理」→「サイト設定」→「URL横のプルダウン」→「管理画面URL」の順にクリックします。

すると、上の画像のような画面になります。
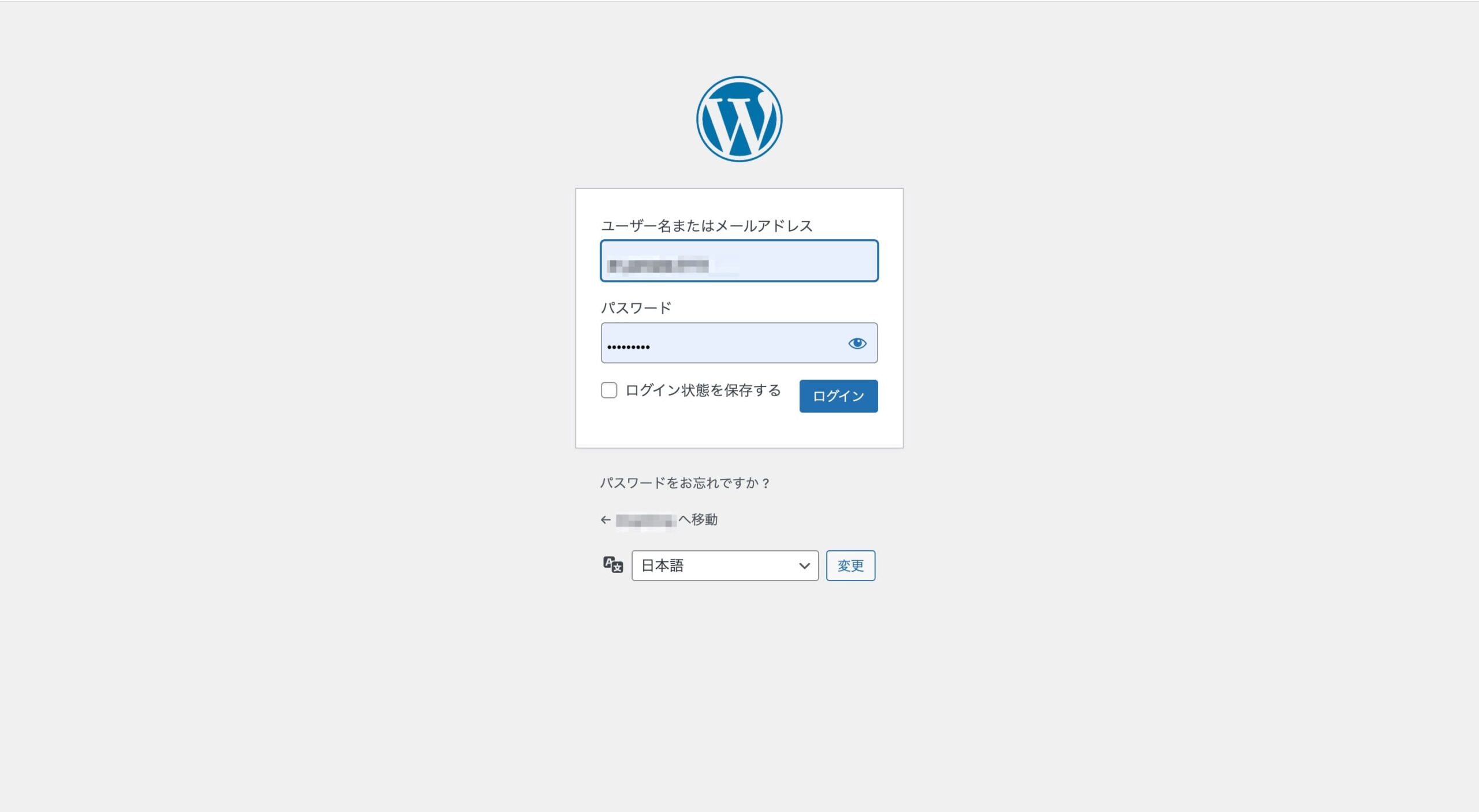
ここに先ほど保管した「WordPressユーザー名」と「WordPressパスワード」を入力して、「ログイン」をクリックします。

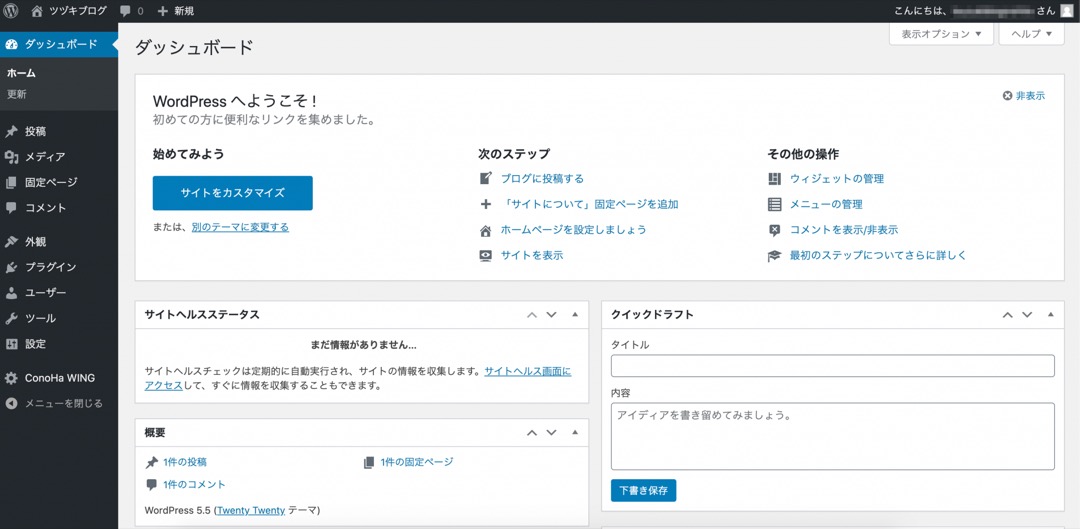
出所:Tsuzuki Blog
こんな画面になれば、ログイン完了です。
大変お疲れさまでした。
と言いつつ、このままWordPressブログの「初期設定」をやっていきます。
途中でやめてしまうと、「どの手順まで完了したか」がわからなくなってしまいますからね。

ぼくは最初のブログの立ち上げでミスった経験があり、そのときはだいぶ面倒なことになりました…
WordPressブログの初期設定

次に、WordPressブログの運営に必要な初期設定をやっていきます。
下記のとおり、必要な設定が7つあります。
WordPressブログの初期設定7つ
- デザインテーマを導入する
- ASPサイトに登録する
- パーマリンクを設定する
- プラグインを設定する
- アナリティクスを設定する
- サーチコンソールを設定する
- XMLサイトマップを作る
1つずつ、わかりやすく解説していきます。
設定①:デザインテーマを導入する
デザインテーマには有料と無料の2種類があります。
下記の理由から、「ブログで稼ぎたいと思っている人」は有料テーマにしましょう。
- 短時間で洗練されたブログサイトを作れるから
- ブログに重要なSEO対策が取り入れられているから
- 結果、ブログ記事を書くことに集中できるから
記事の執筆に時間を使うべきなので、ここは確実に投資したほうがいいです。
ぼくを含め、多くのブロガーが使っているのが「AFFINGER」(税込14,800円)です。
「AFFINGER」がおすすめの理由
- 「稼ぐ」に特化したテーマであること
- 豊富なカスタマイズ性能があること
- SEO対策もバッチリであること
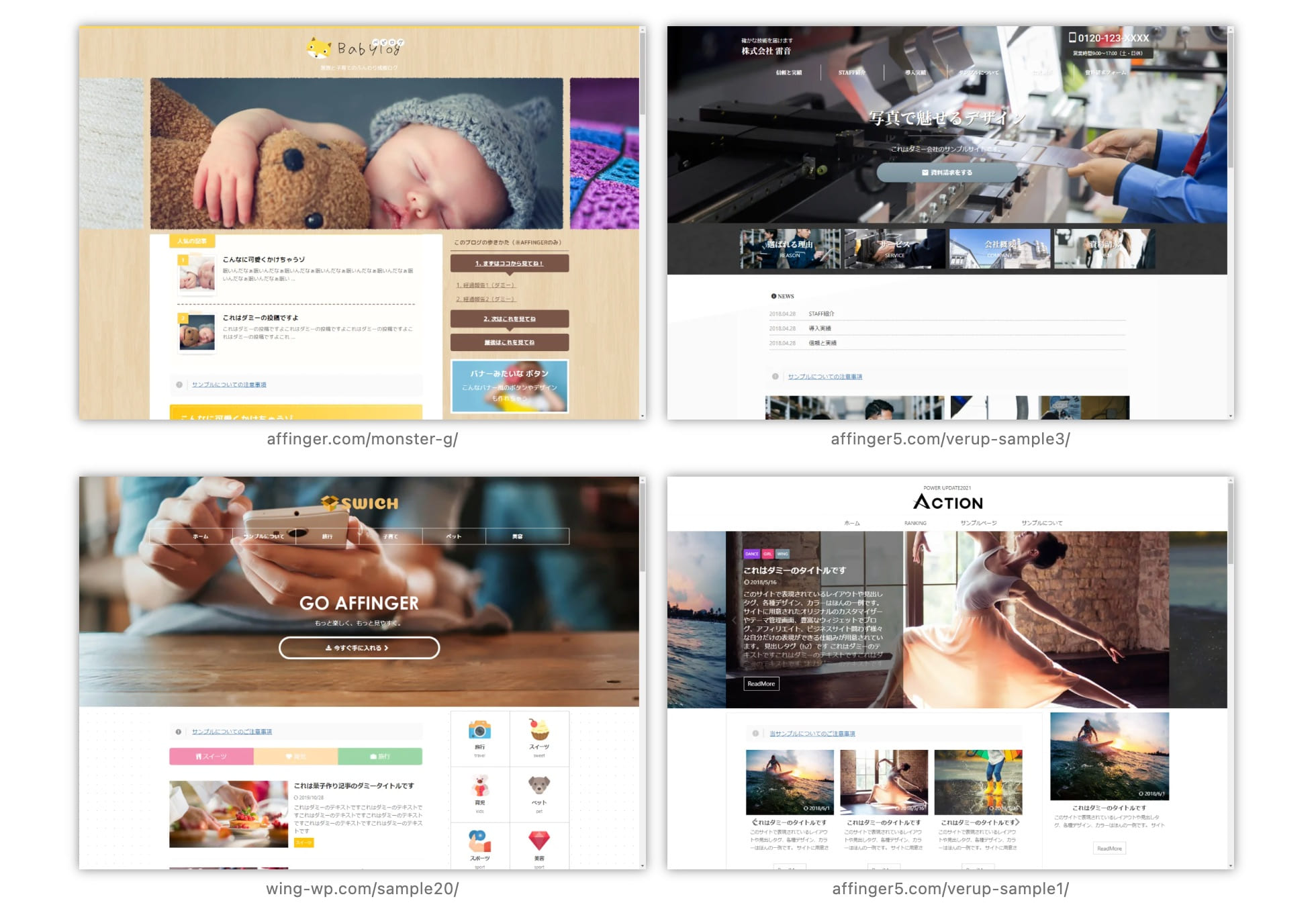
以下のサイト例のように、AFFINGERでかわいいデザインから洗練されたデザインまで作ることができますよ。

それでは、AFFINGERの導入手順を解説していきますね。
まずは、「AFFINGER」の公式ページにアクセスします。

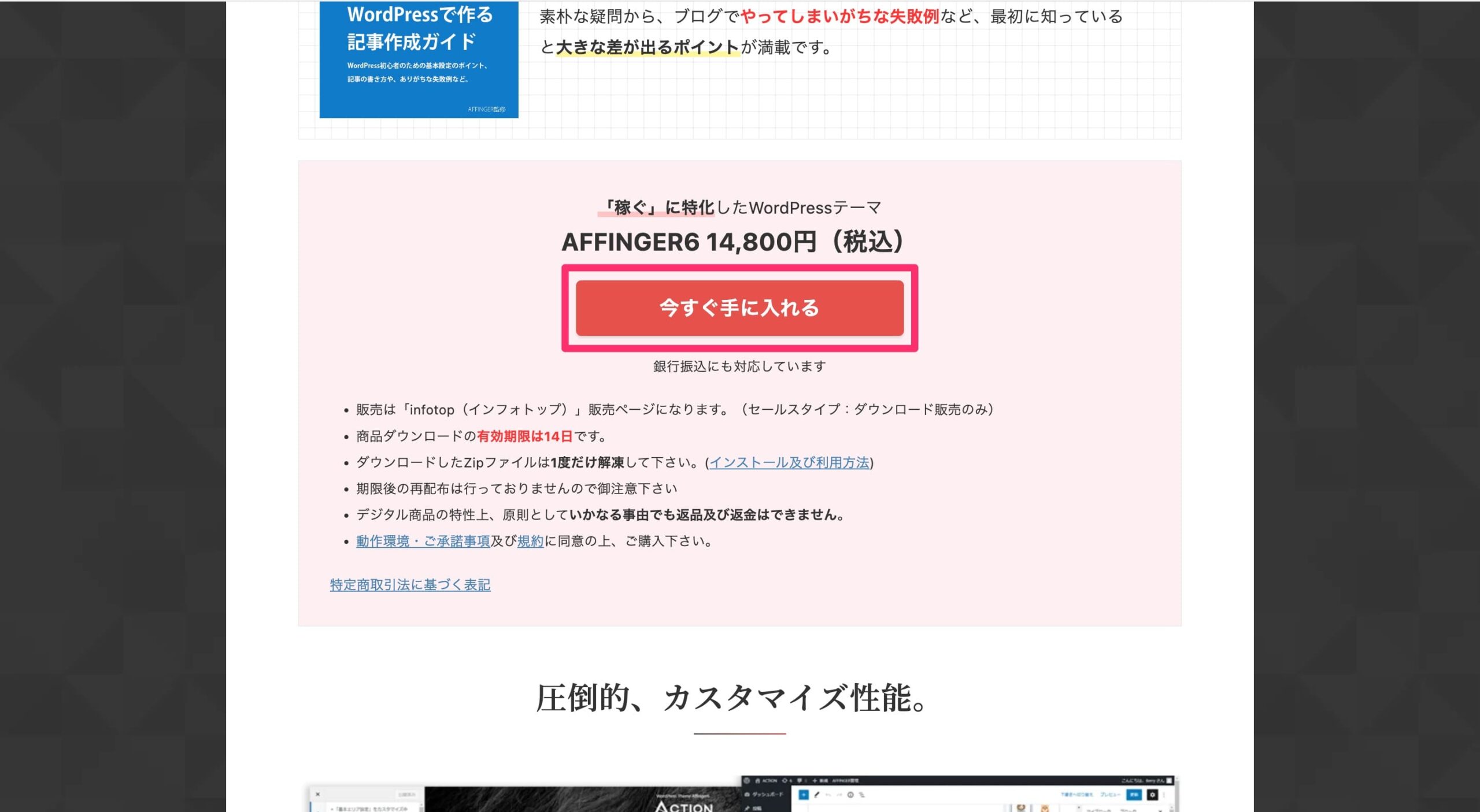
AFFINGERの公式ページにアクセスしたら、「下にスクロール」します。

「今すぐ手に入れる」をクリックします。

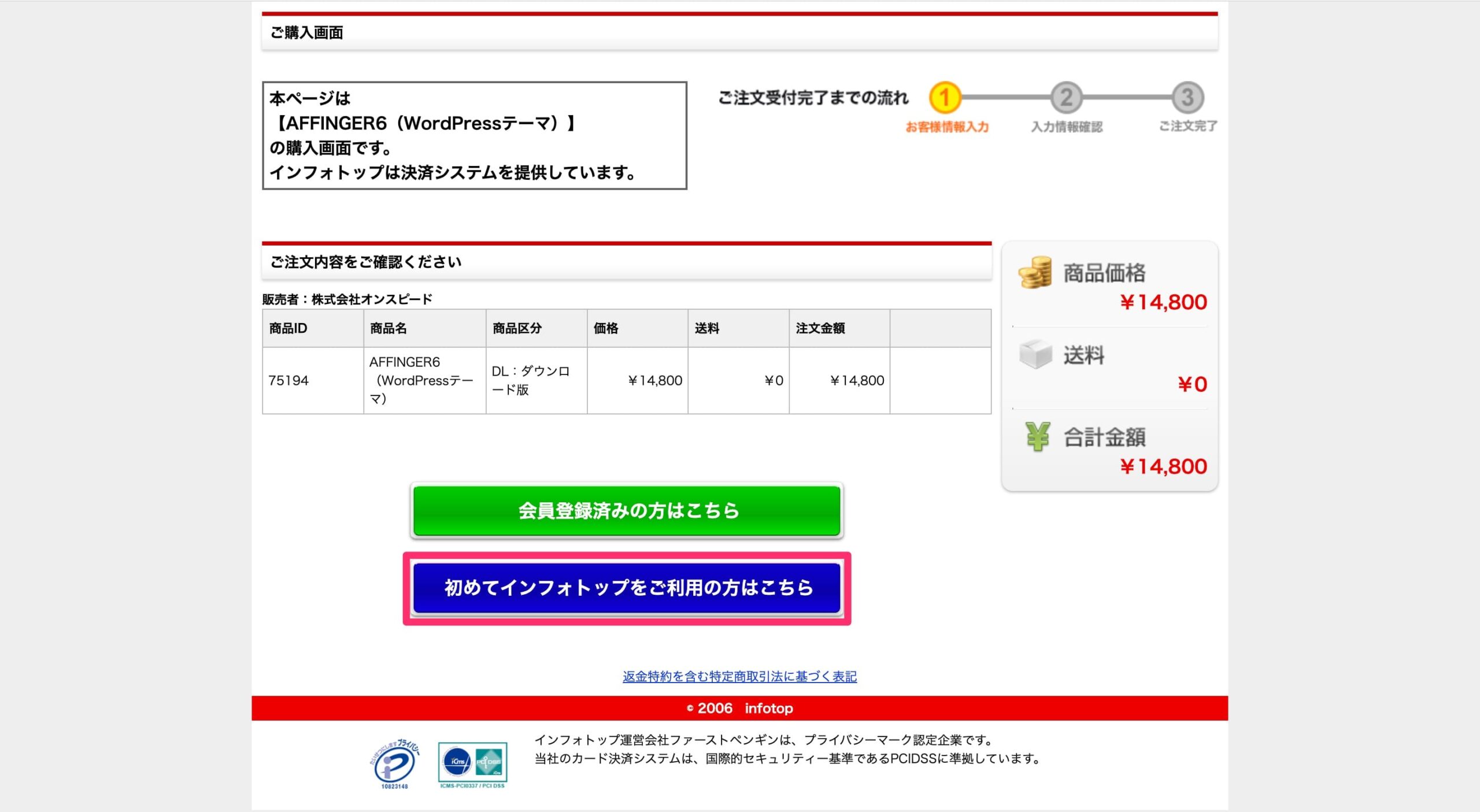
「初めてインフォトップをご利用の方はこちら」をクリックします。


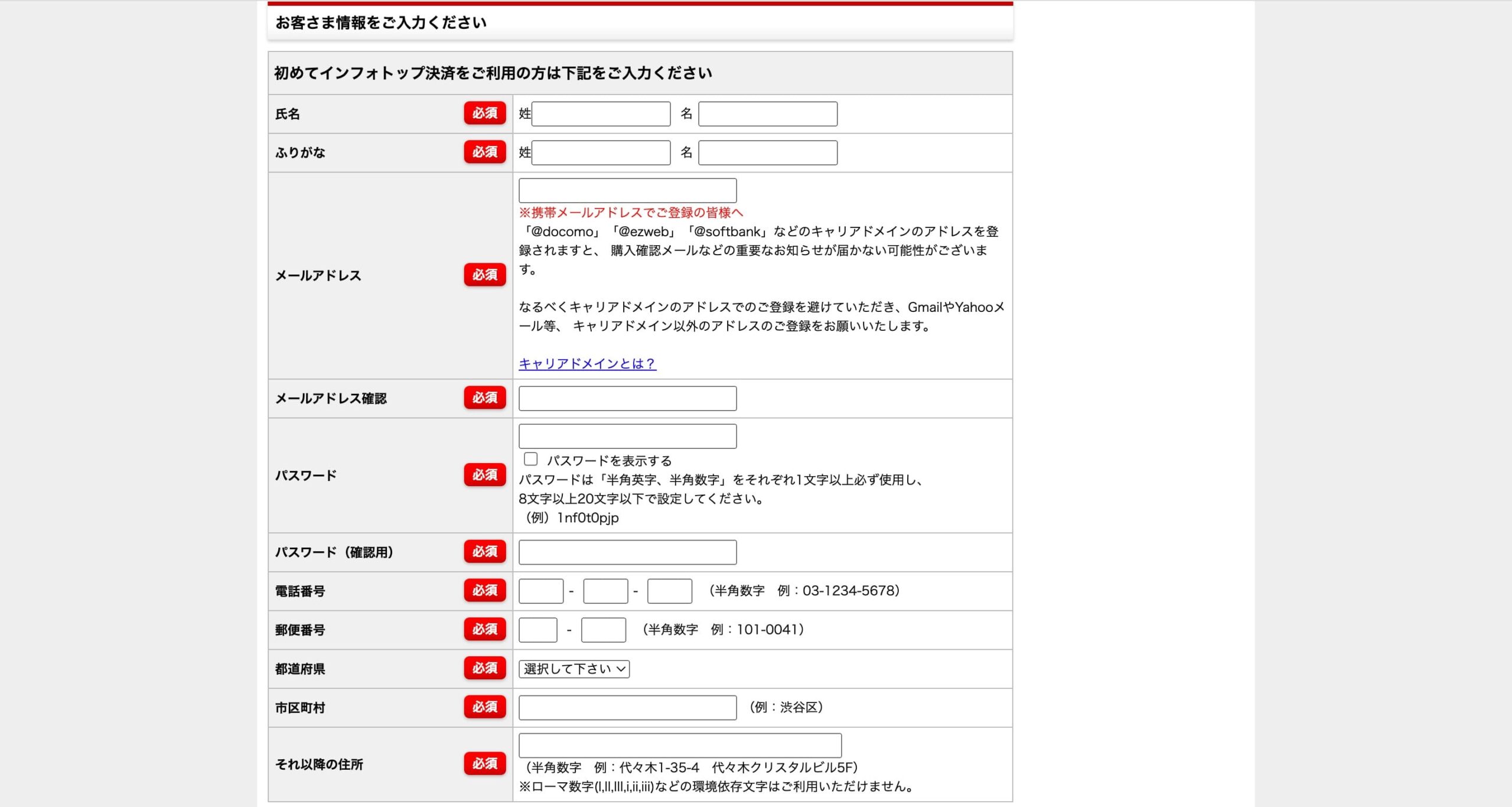
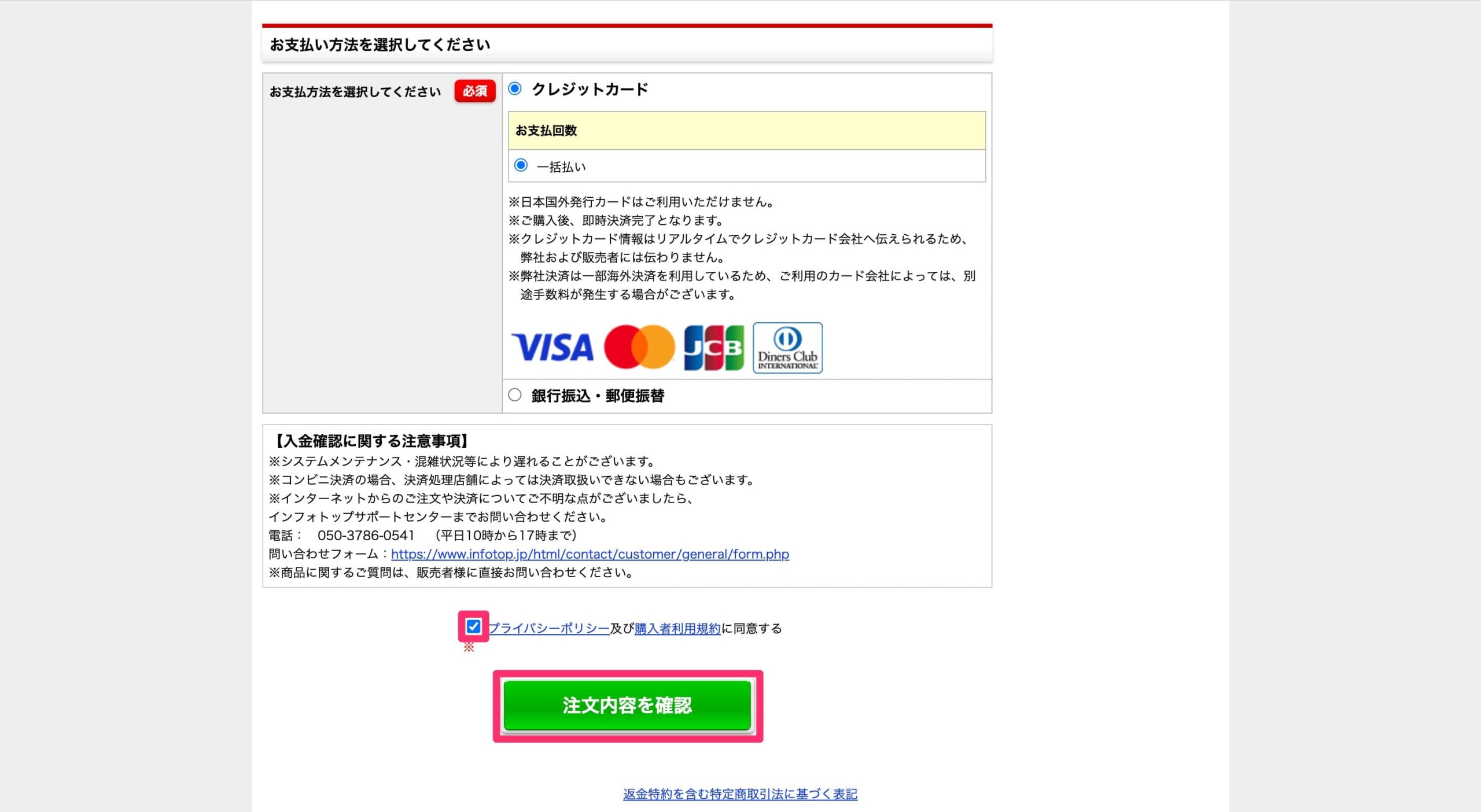
「お客さま情報」〜「お支払い方法」まで入力をします。
※ここで入力する「メールアドレス」と「パスワード」は、次に使います。
プライバシーポリシーに「チェック」を入れて、「注文内容を確認」をクリックします。

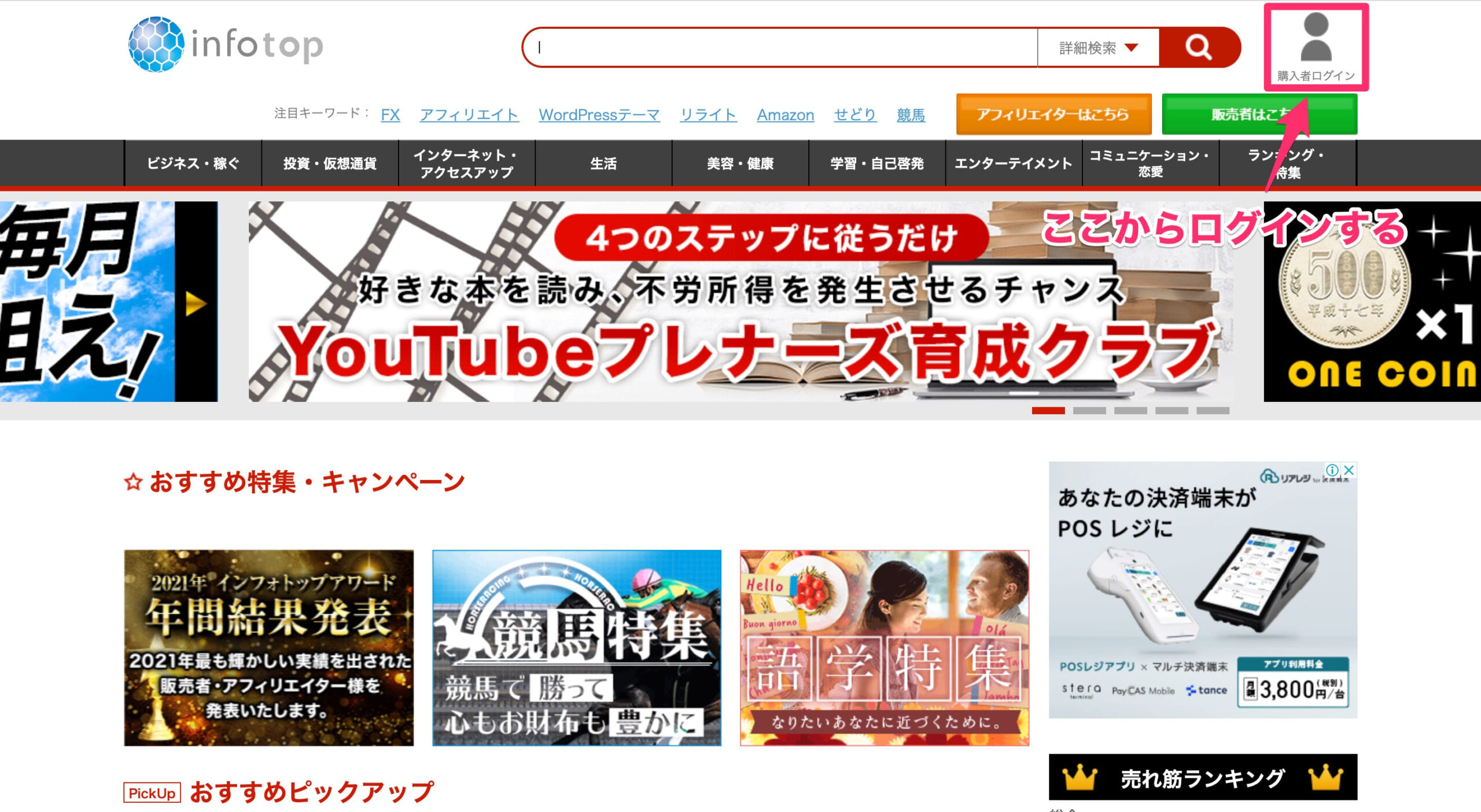
注文が完了したら、「infotop(インフォトップ)」へいきます。
右上の「購入者ログイン」をクリックします。

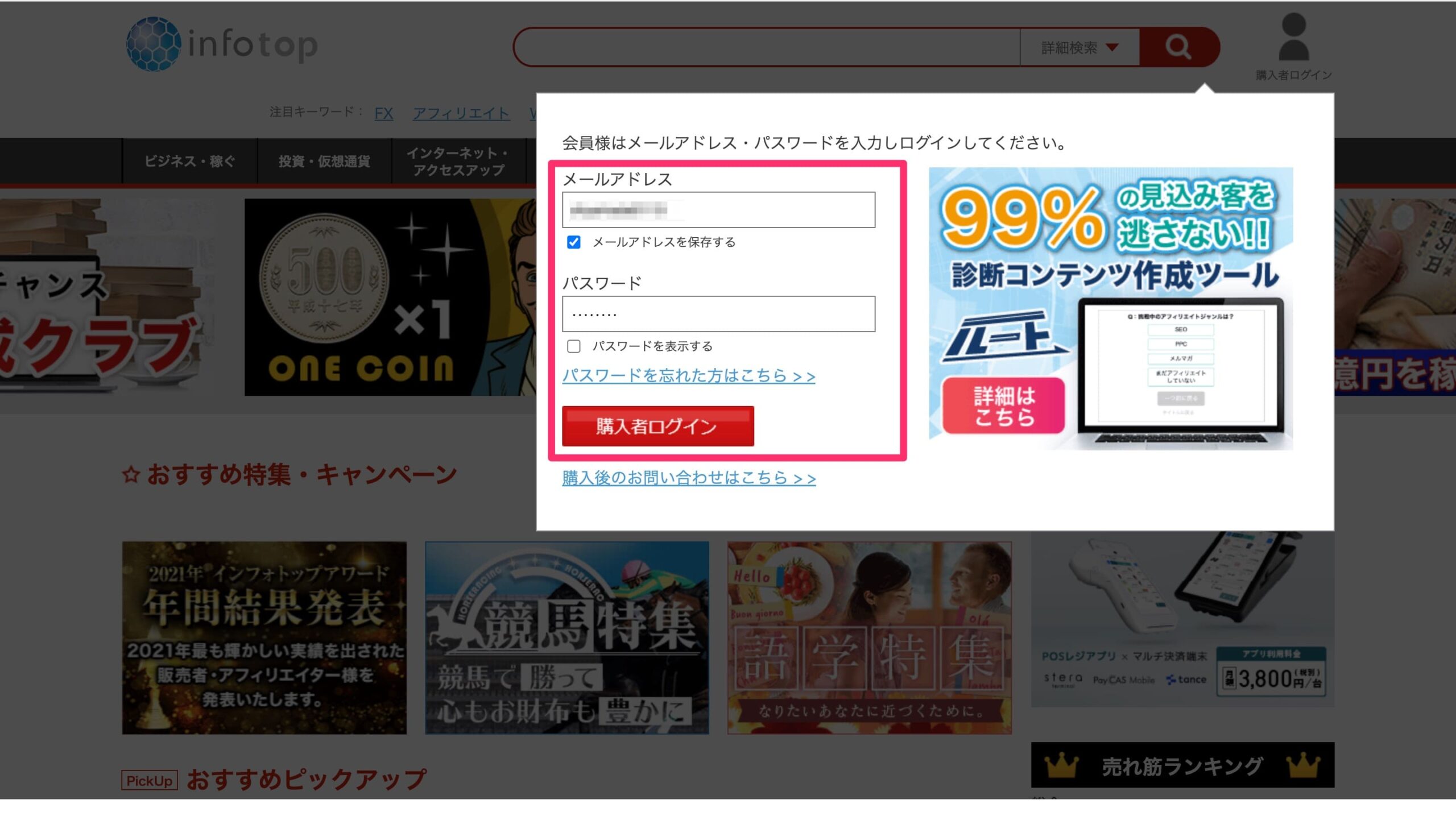
先ほどAFFINGERを購入した際の「メールアドレス」と「パスワード」を入力して、「購入者ログイン」をクリックします。

「注文履歴 ダウンロード」を押します。
そして「購入履歴一覧」から、「zip」のファイル形式でダウンロードをします。
購入後14日を過ぎると、ダウンロードできなくなりますので、早めに実行してください。ぼくの画面では期限が過ぎていますね。

出所:Tsuzuki Blog
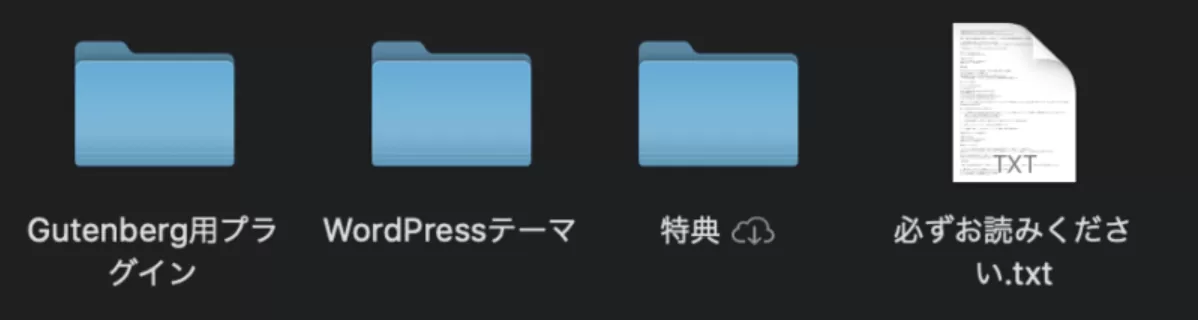
ダウンロードが完了したら、「zip」のファイルを解凍(ダブルクリック)します。
すると、上の画像のとおり、4つのフォルダ・ファイルが生成されます。
このうちの「WordPressテーマ」というフォルダの中に入りましょう。

出所:Tsuzuki Blog
上の画像のとおり、2つの「zipファイル」があることを確認します。
※注意:この2つのzipファイルは解凍してはいけません。

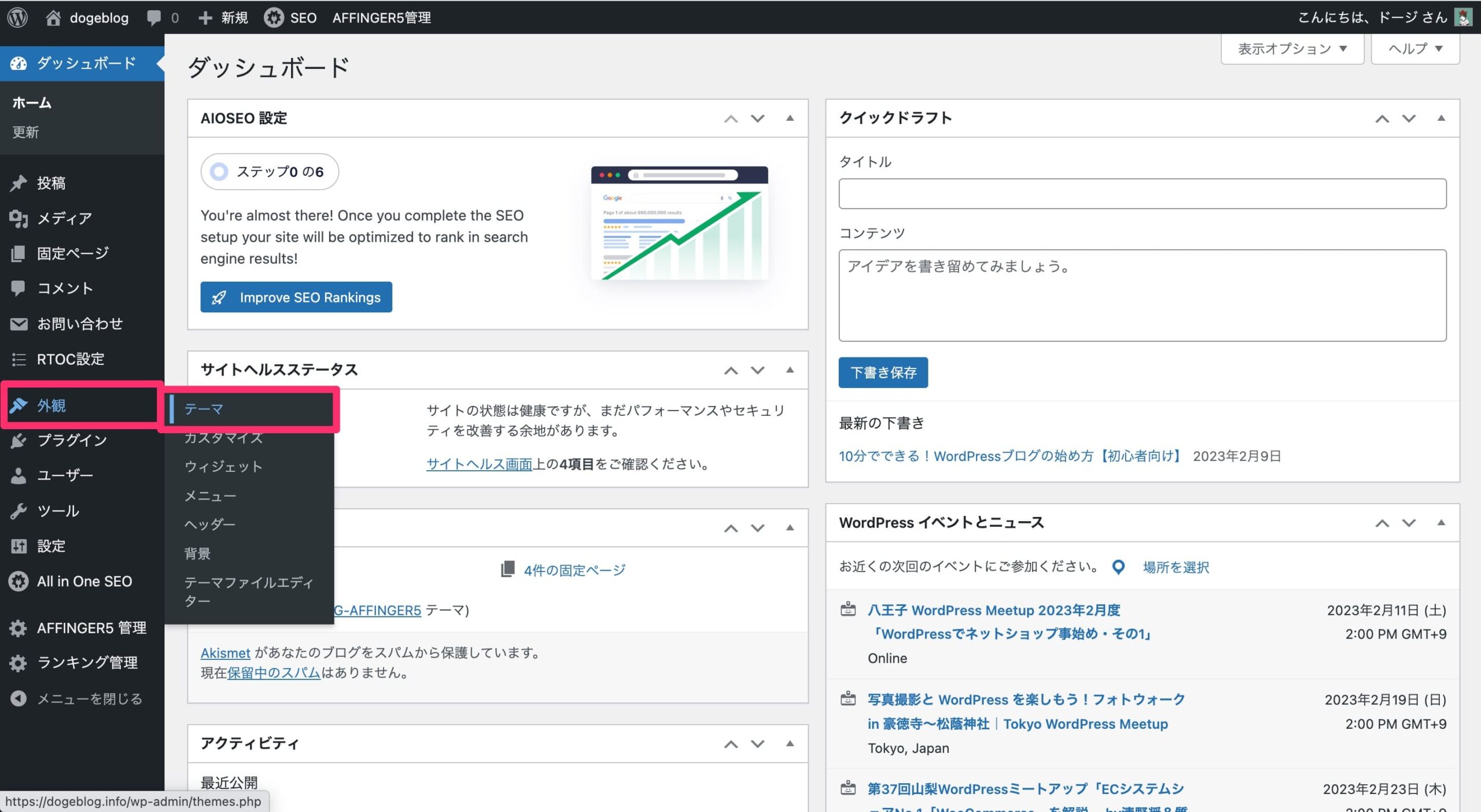
そうしたら、WordPressへ行って、「外観」→「テーマ」をクリックします。

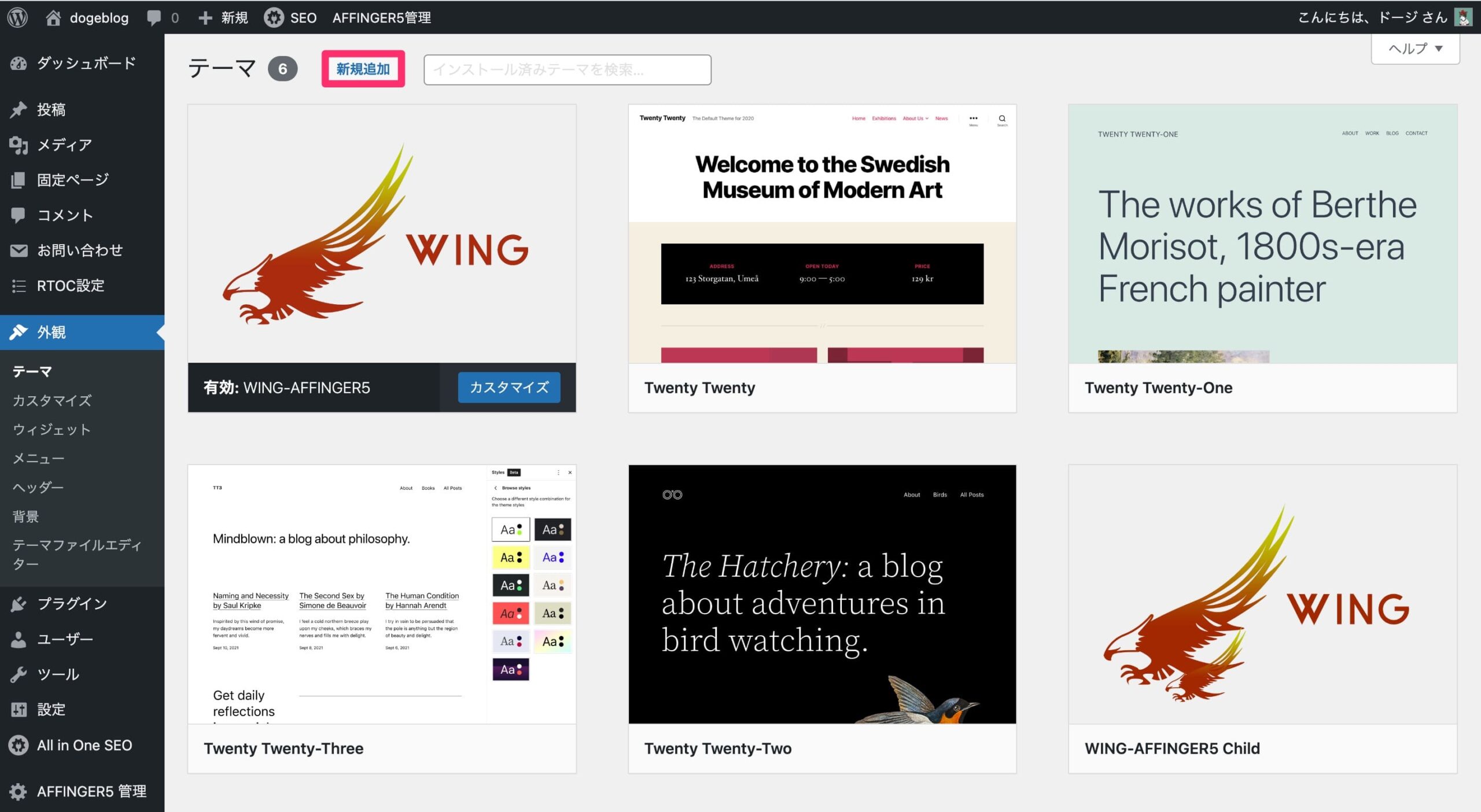
「新規追加」をクリックします。

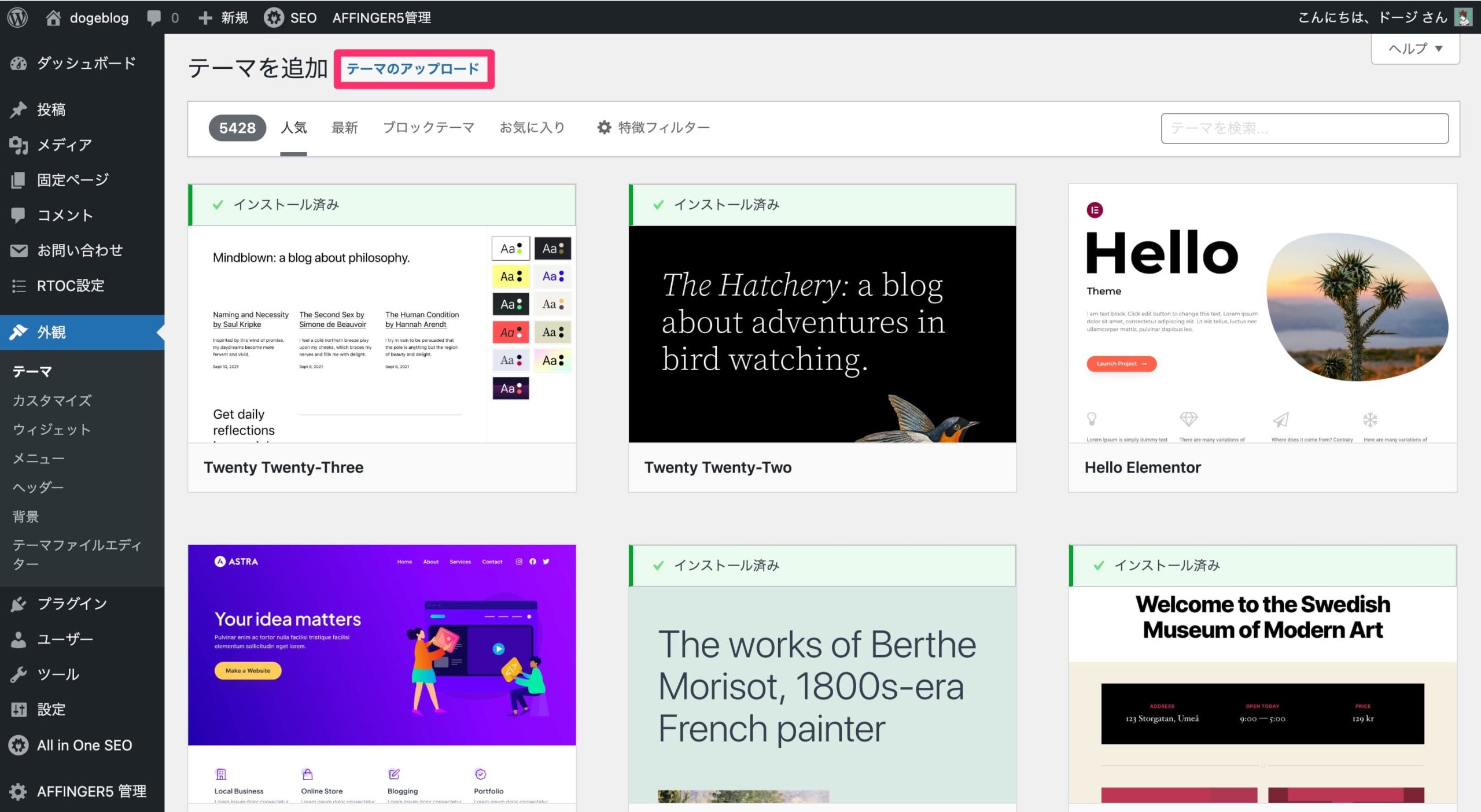
「テーマのアップロード」をクリックします。
そして、先ほどの2つのzipファイル「affinger.zip」と「affinger-child.zip」を、1つずつアップロードします。

出所:Tsuzuki Blog
2つのアップロードをしたら、「AFFINGER Child」のみ「有効化」をクリックしてください。
有効化が完了すると、上の画像のように表示されます。
これでAFFINGERの導入が完了しました。
設定②:ASPサイトに登録する
設定の2つ目は、ASPサイトの登録です。
登録すれば、たくさんの広告を取り扱えるので、ブログで稼ぐためには必須のツールですね。
おすすめのASPサイト
- A8.net
- afb
- もしもアフィリエイト
- バリューコマース
- アクセストレード
- infotop
上記の6つは登録しておいて間違いないです。
今回は、国内最大手のASPサイトである「A8.net」への登録(無料)手順を解説します。
A8.netは、非常にたくさんの広告があるので、どのジャンルでも使えますよ。

まずは、「A8.net![]() 」の公式ページに移ります。
」の公式ページに移ります。
「A8.netでアフィリエイトを始める」をクリックします。


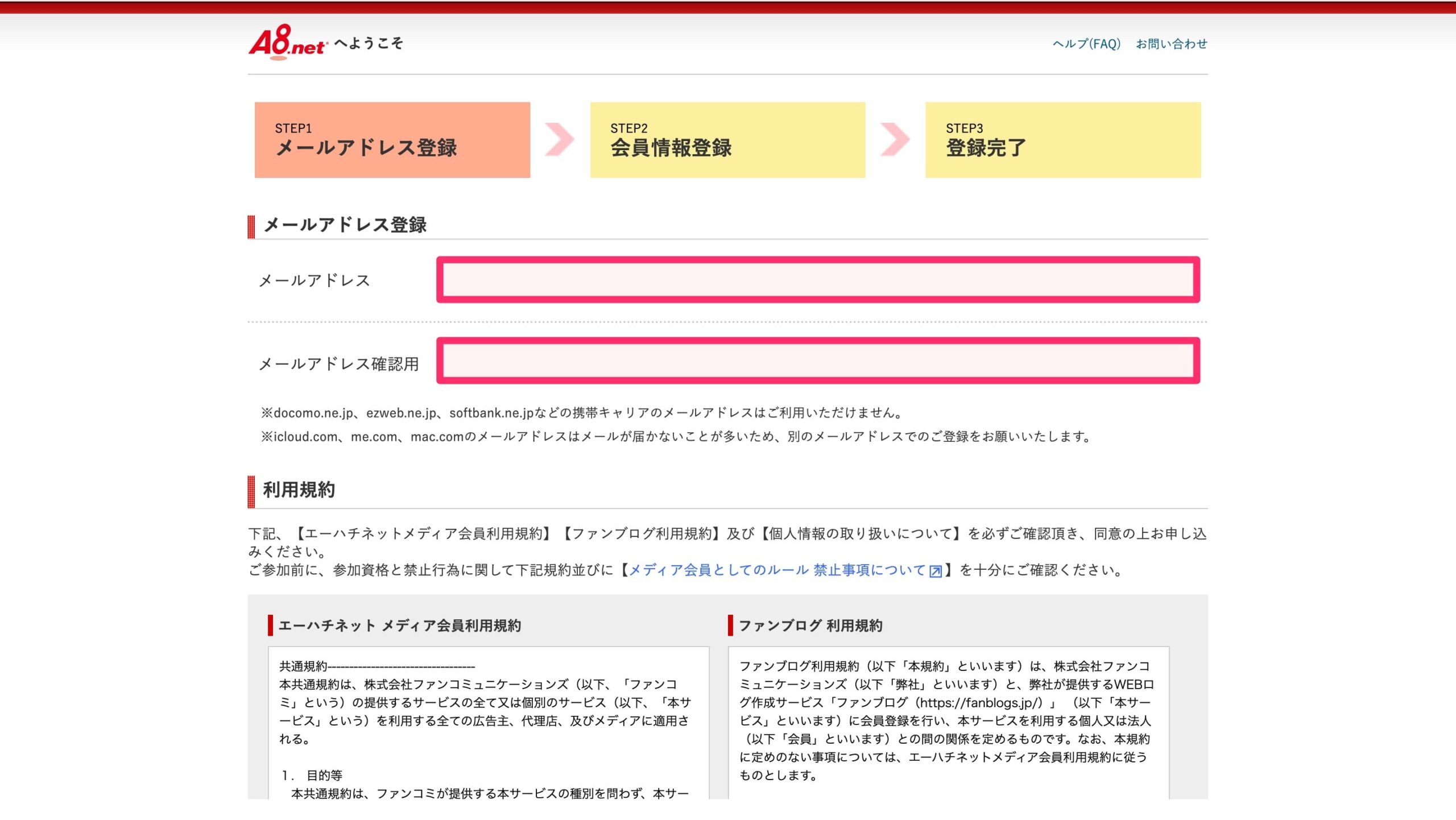
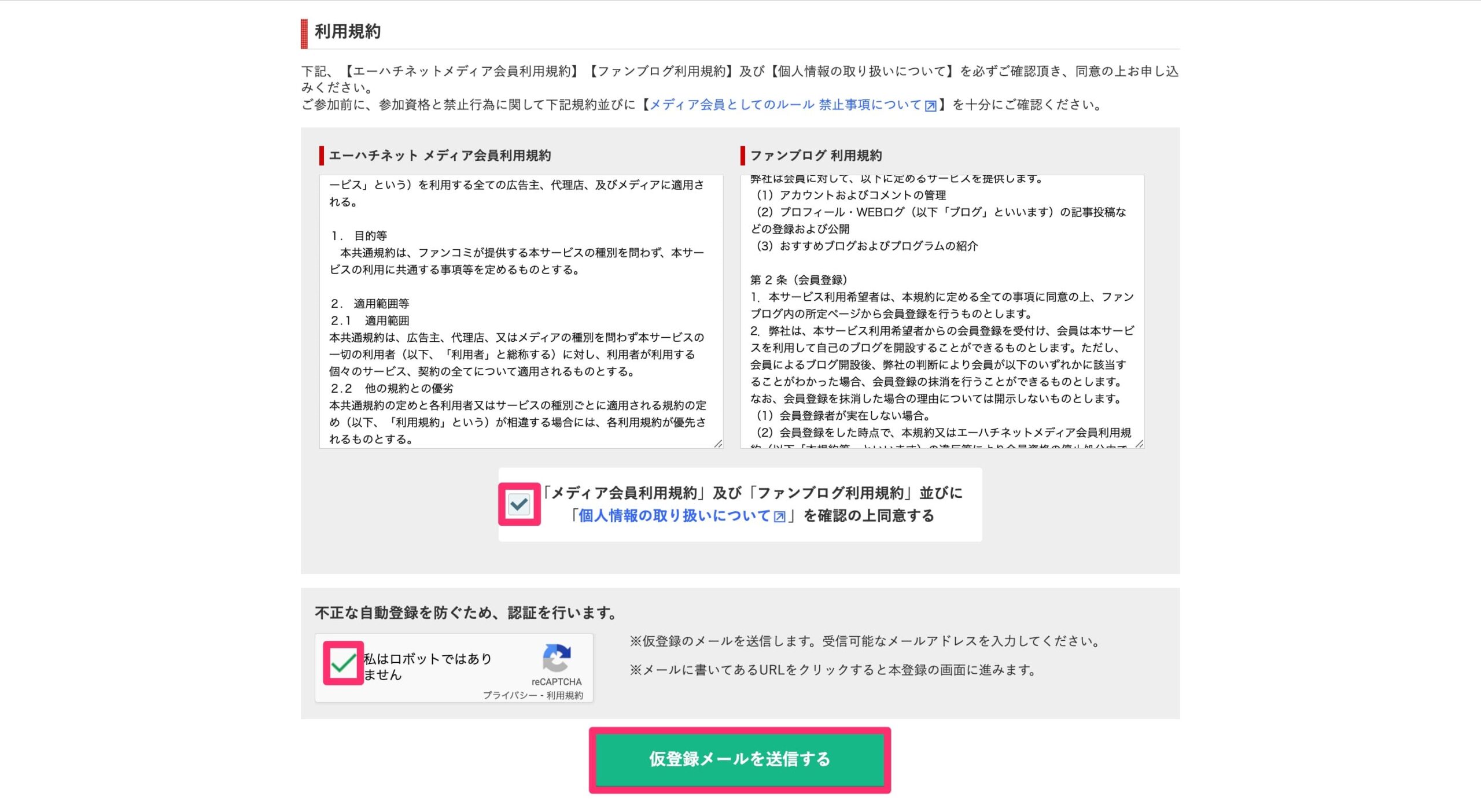
次に、「メールアドレス登録」〜「ロボットではない認証」まで入力・確認します。
完了したら、「仮登録メールを送信する」をクリックします。

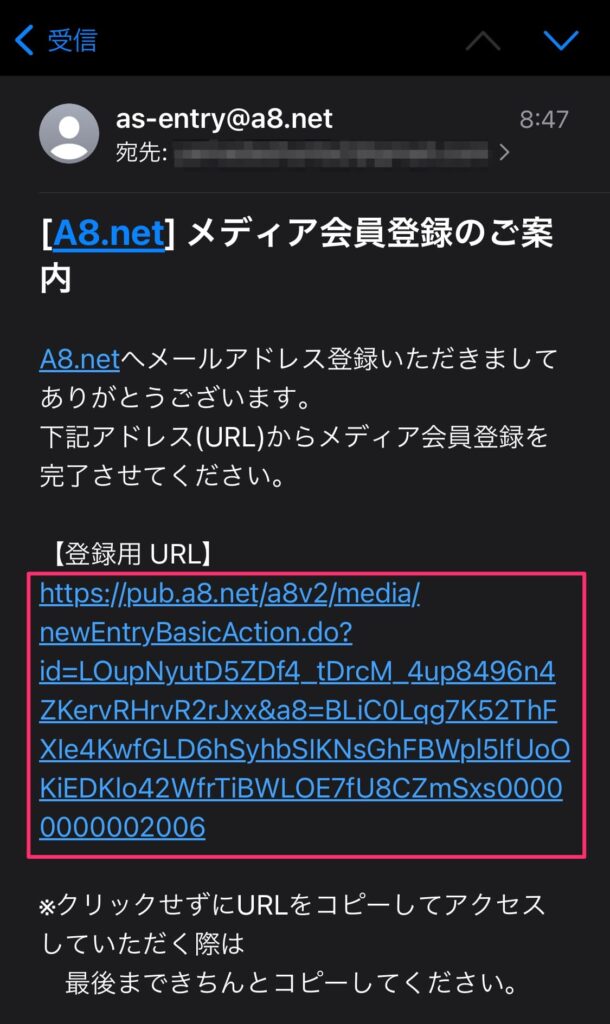
すると、メールが届くので、【登録用URL】から登録を完了させましょう。

完了したら、「A8.net公式サイト」へいきます。
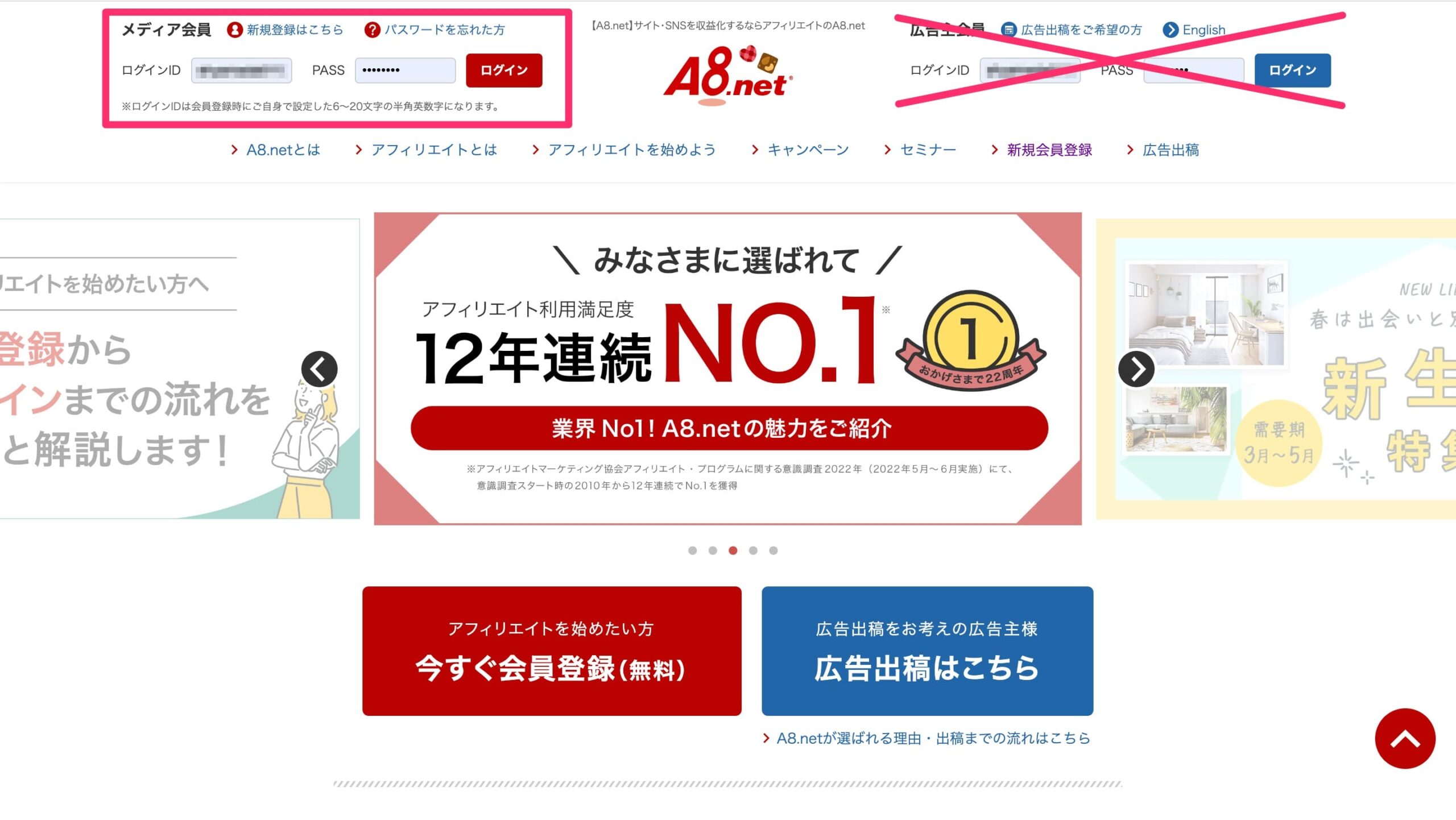
左上の「メディア会員」から、「ログインID」と「パスワード」を入力して、「ログイン」をクリックします。

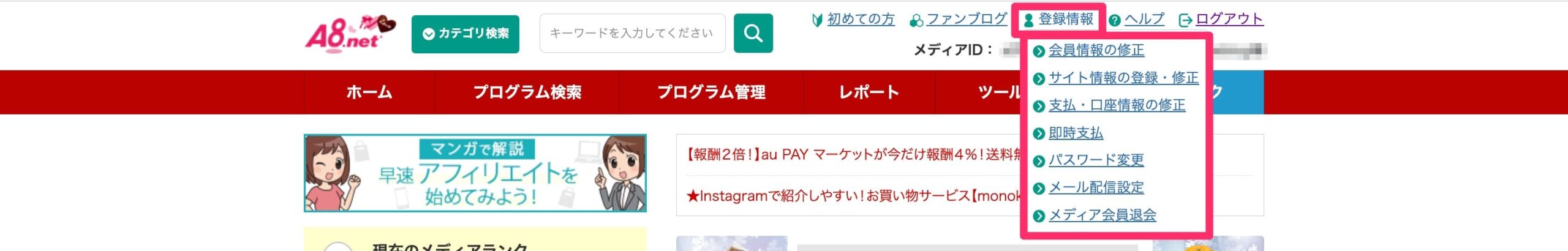
まだ必要な個人情報や銀行口座を登録していない場合は、「登録情報」から登録しましょう。
銀行口座を登録しないと、商品を売ってもお金が振り込まれませんよ。

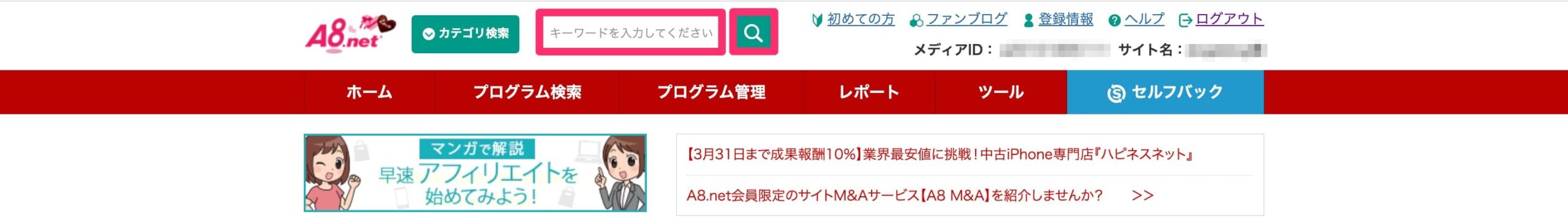
登録が完了したら、上の「検索窓」からたくさんの広告を検索できますよ。
これで、ASPサイトへの登録は完了です。
設定③:パーマリンクを設定する
次に、パーマリンクを設定します。
早速、設定していきましょう。

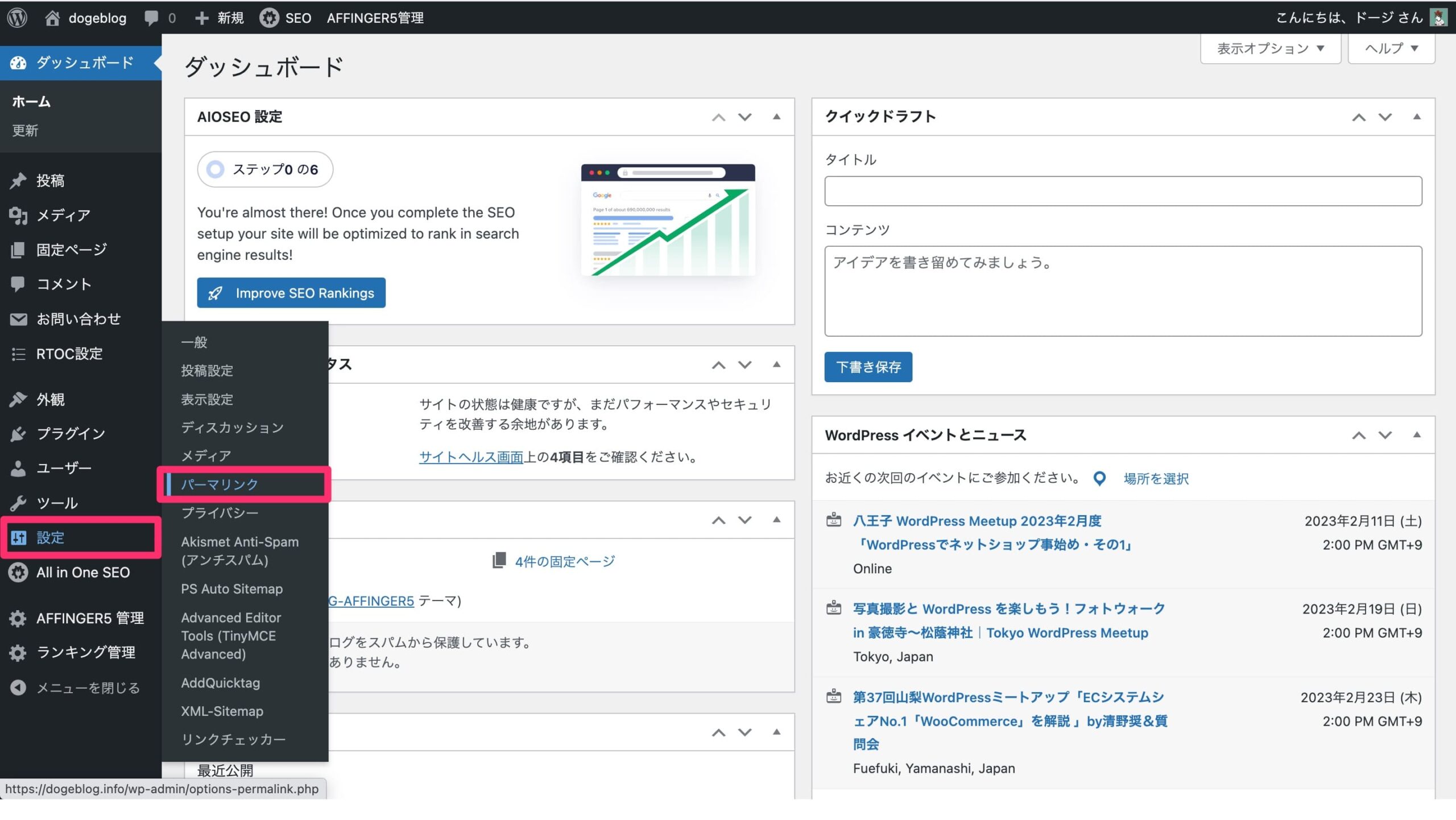
WordPressから、「設定」→「パーマリンク」をクリックします。

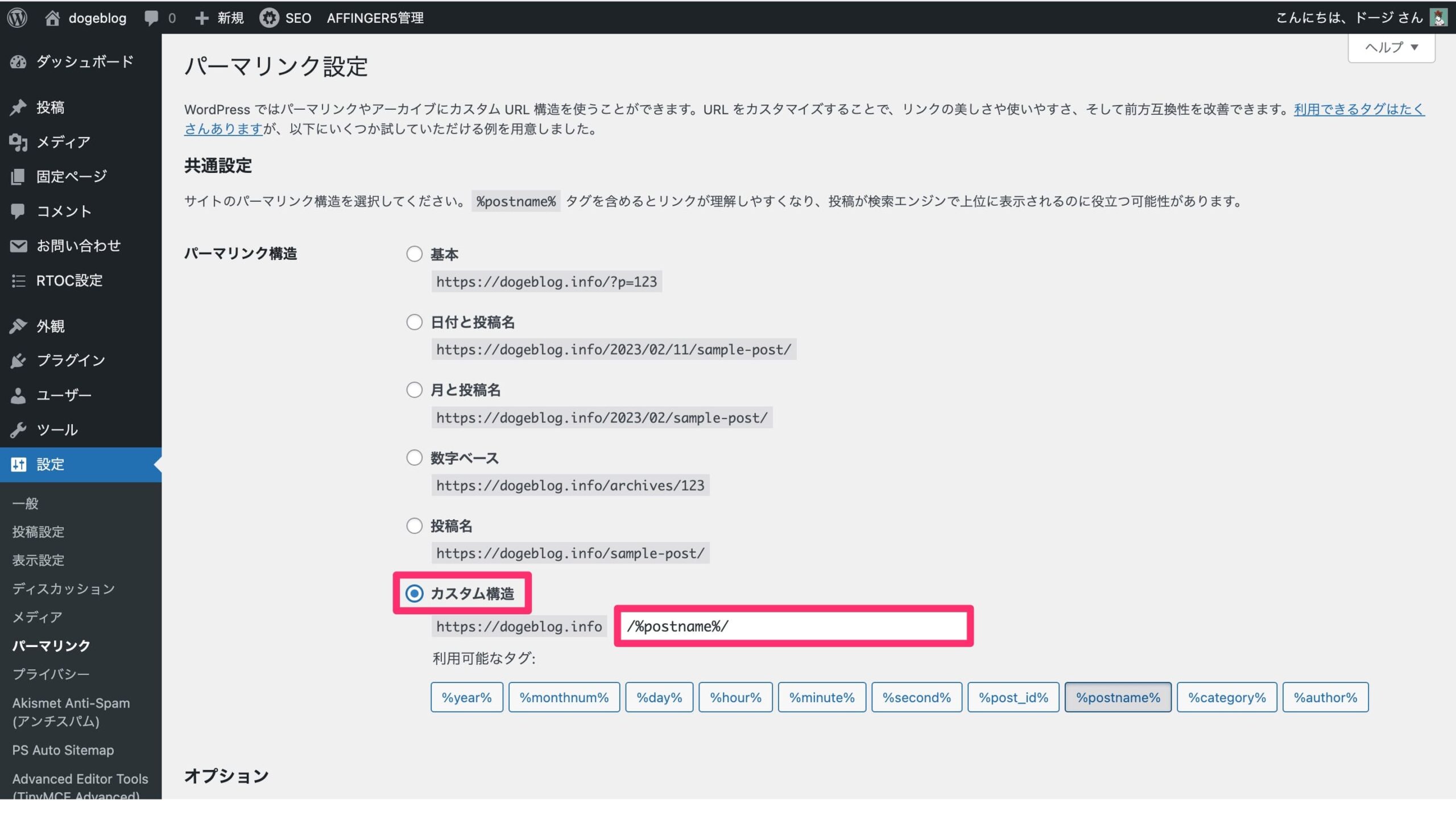
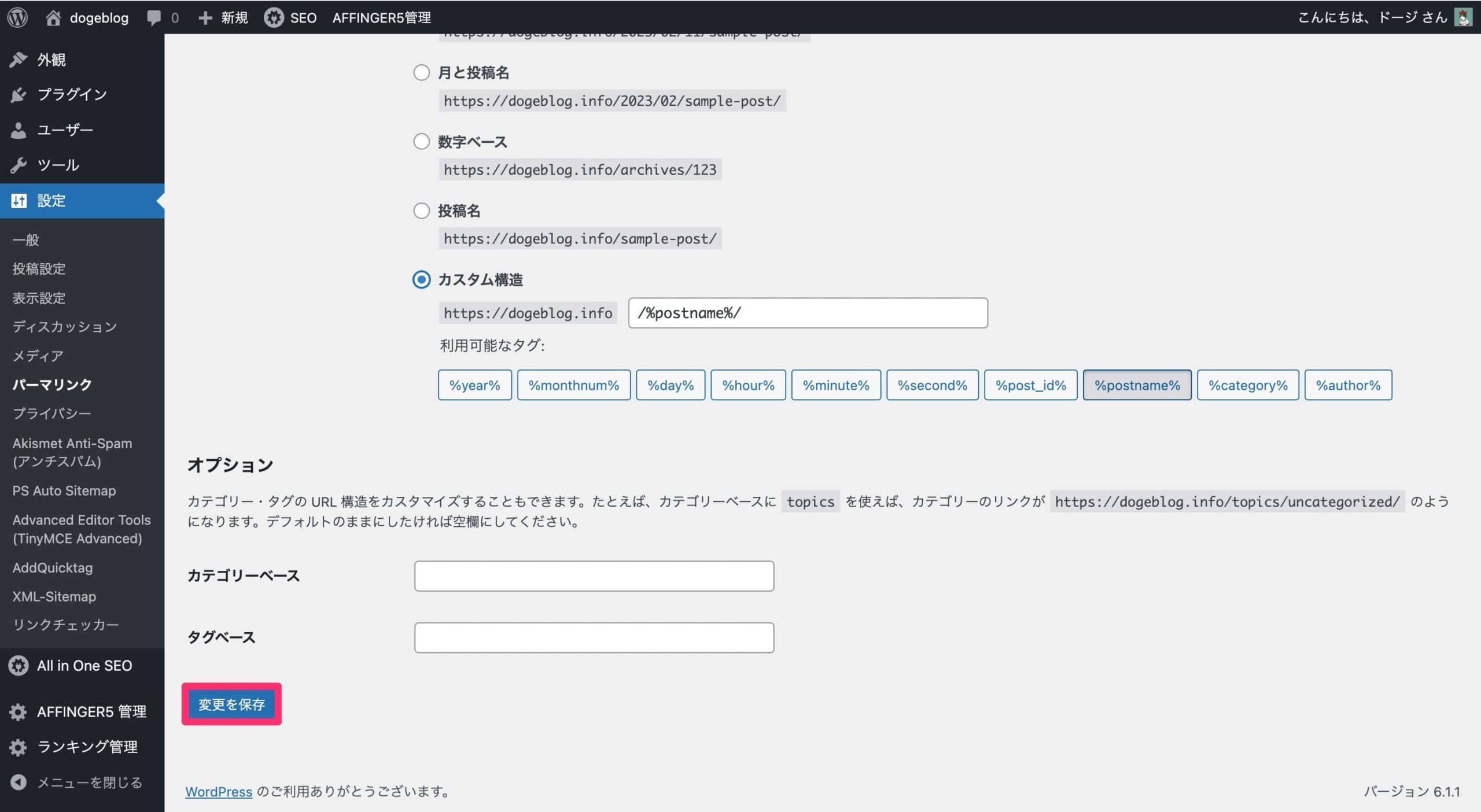
「カスタム構造」を選択して、 /%postname%/ と入力します。

入力したら、「変更を保存」をクリックしましょう。
なお、「変更を保存」した後、「投稿名」が選択されていますが、そのままでOKです。

URLが変更できるか確認しますので、「投稿」をクリックします。
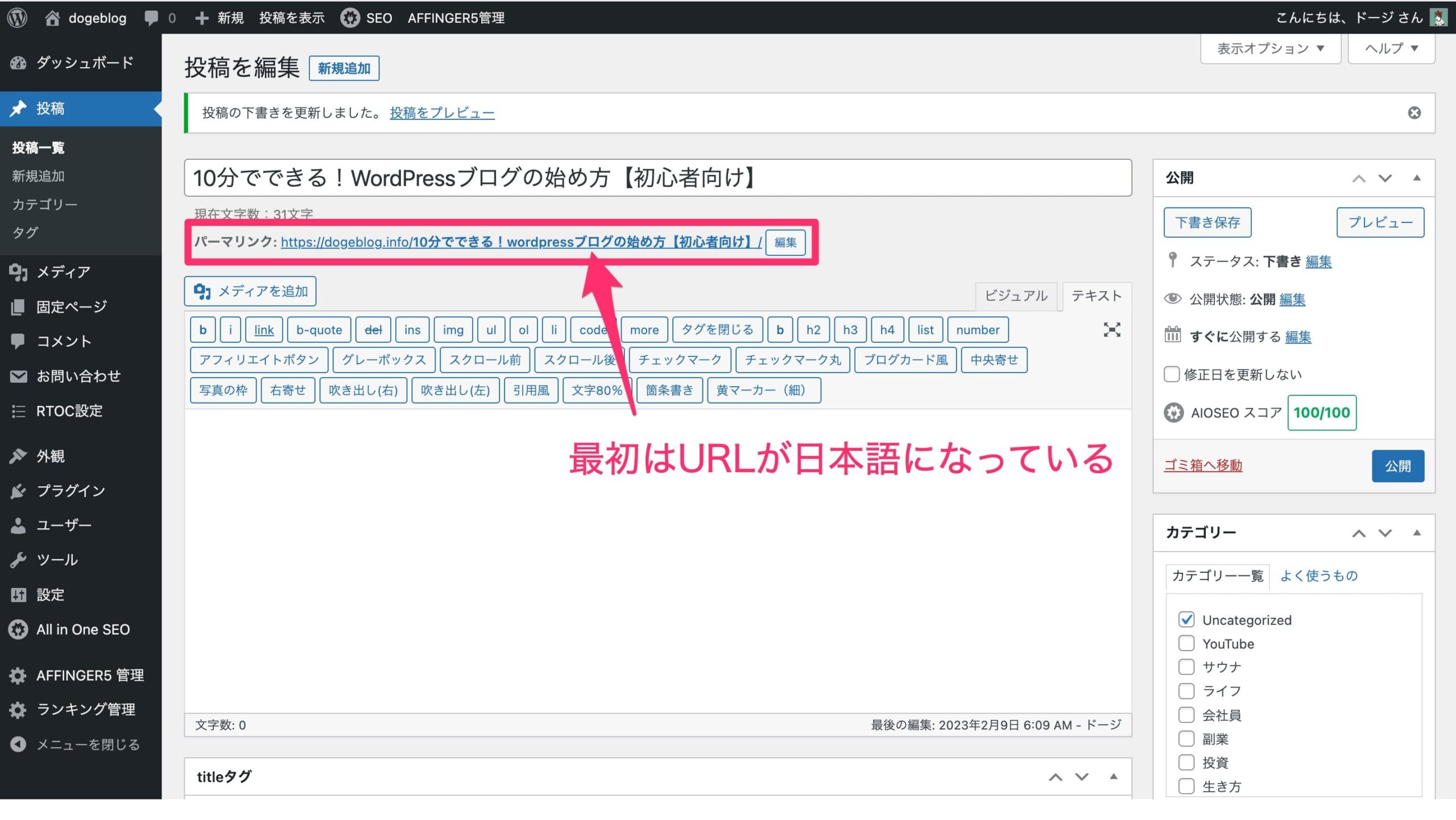
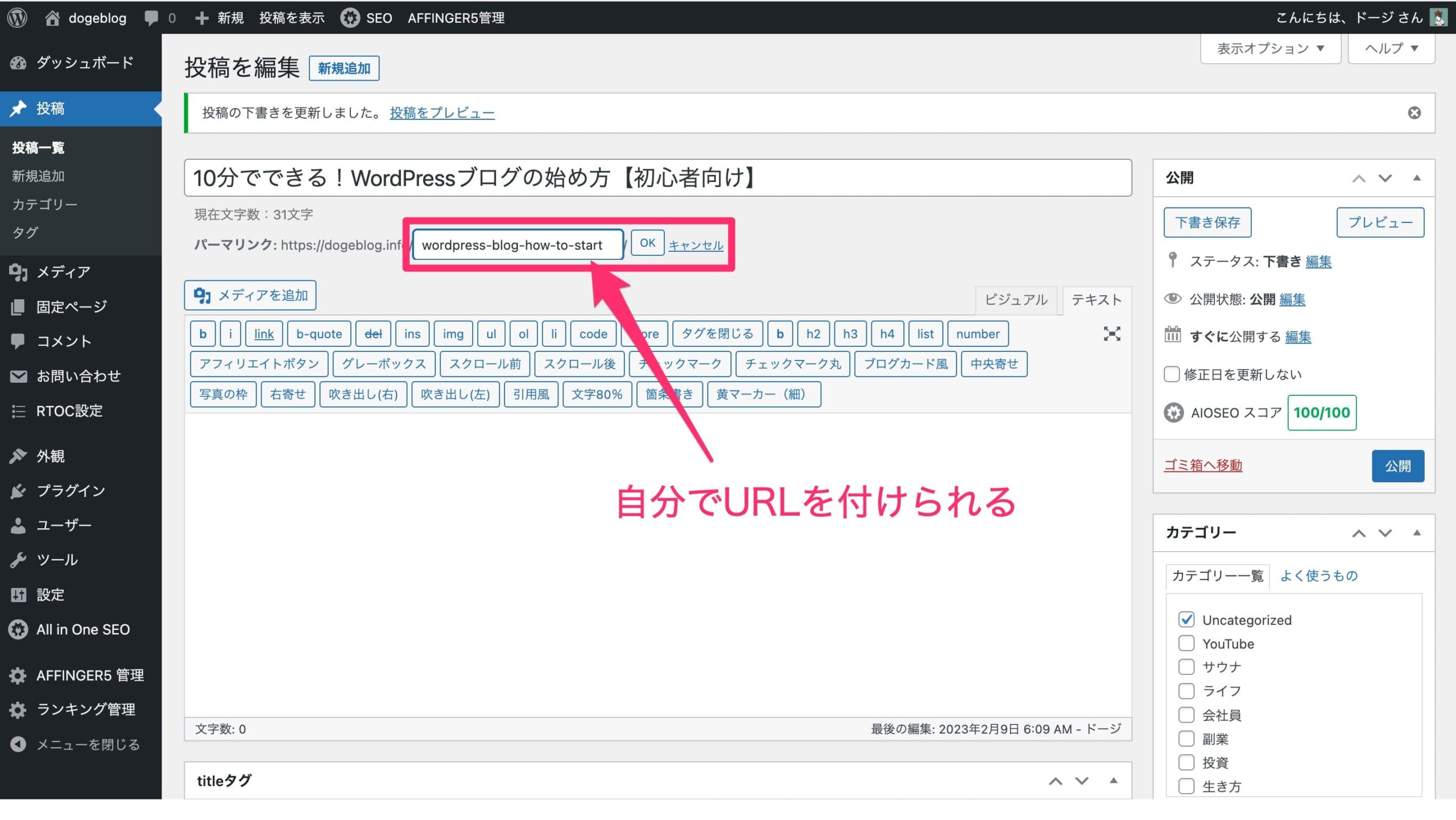
上の画像のとおり、タイトルを「10分でできる!WordPressブログの始め方【初心者向け】」と入力しました。
すると、パーマリンク(記事のURL)の後ろ側が日本語になっていますよね。日本語だと文字化けするので、見栄えが悪くなります。
ここを英語にしてスッキリさせたいので、真横にある「編集」ボタンをクリックします。

上の画像のような感じで、「自分でURLを入力」します。
入力したら、「OK」をクリックします。
問題なく変更できれば、パーマリンクの設定は完了ですね。
設定④:プラグインを導入する
次に、プラグインの導入をしていきます。
スマホでいう「アプリみたいなもの」とイメージすると、わかりやすいと思います。
ぼくが使っているプラグイン
- AddQuicktag
- Advanced Editor Tools (旧名 TinyMCE Advanced)
- Akismet Anti-Spam (アンチスパム)
- All in One SEO
- Broken Link Checker
- Classic Editor
- Contact Form 7
- Google XML Sitemaps
- PS Auto Sitemap
- Rich Table of Contents
- WP Multibyte Patch
よろしければ、コピペにどうぞ。
設定手順は、次のとおりです。

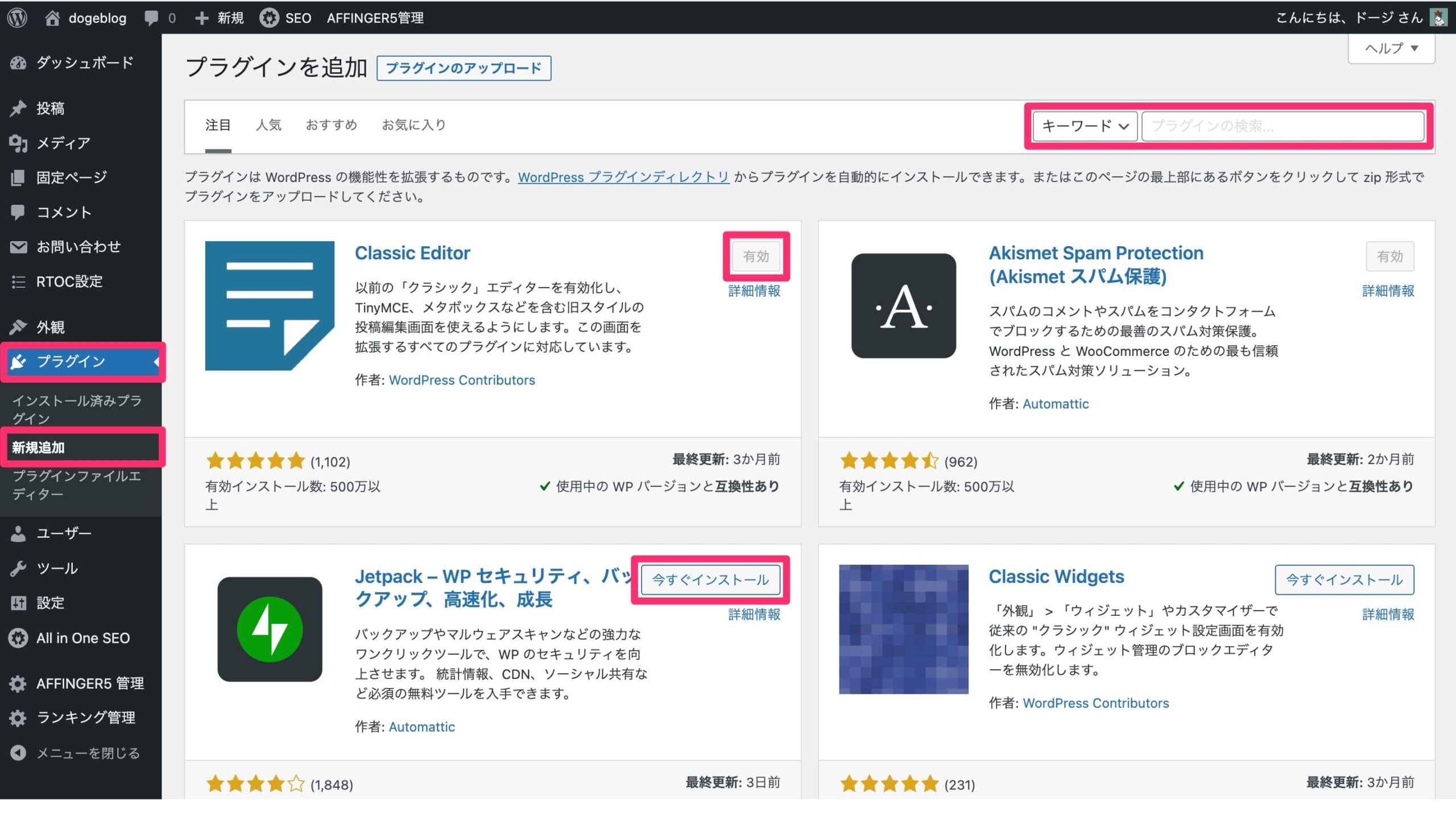
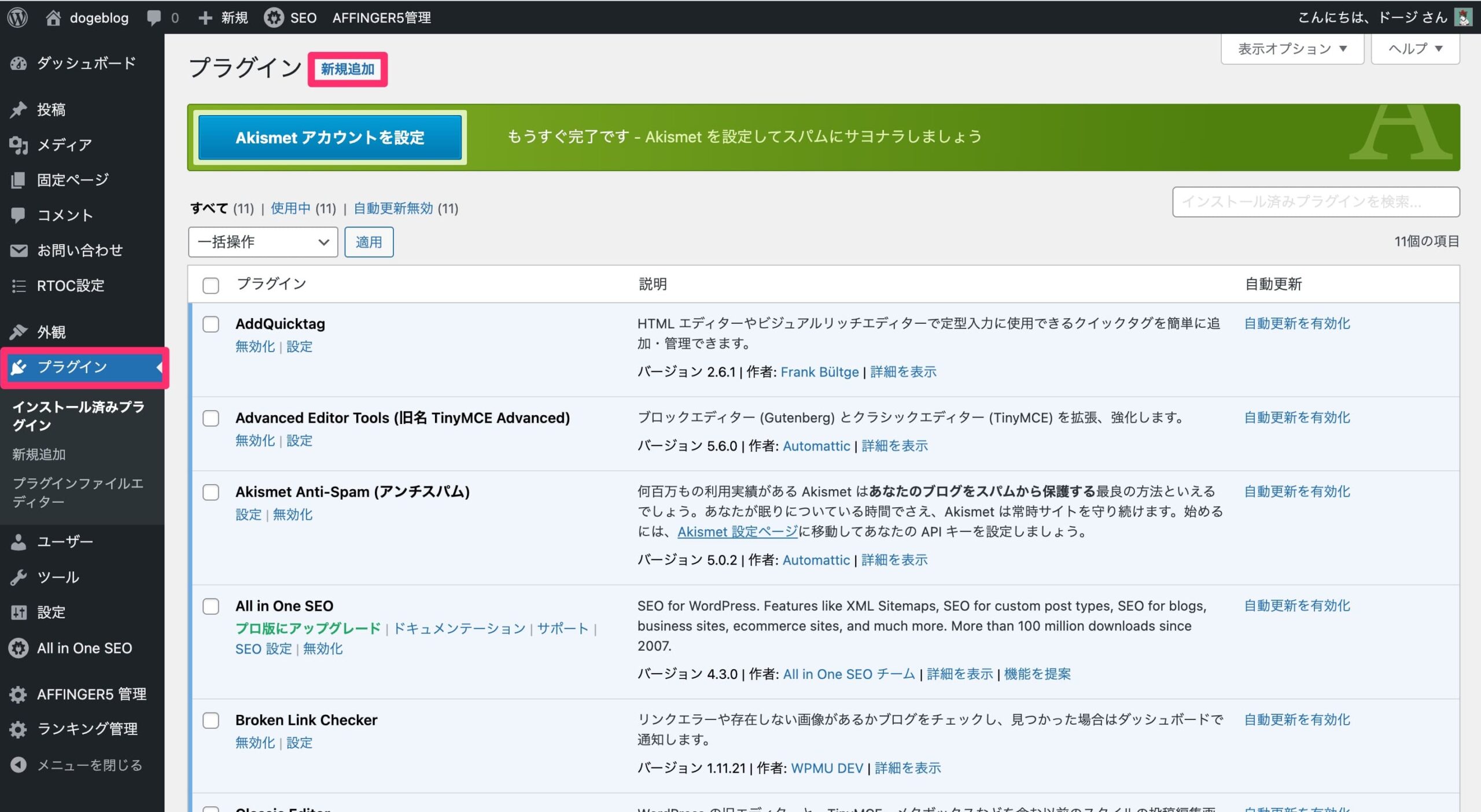
WordPressから、「プラグイン」→「新規追加」をクリックします。
画面が変わったら、右上の「検索窓にプラグイン名を入力」します(先ほどのをコピペでもOK)。
目的のプラグインが出てきたら、「今すぐインストール」→「有効化」をクリックします。画像のとおり、「有効」が白くなればOKです。

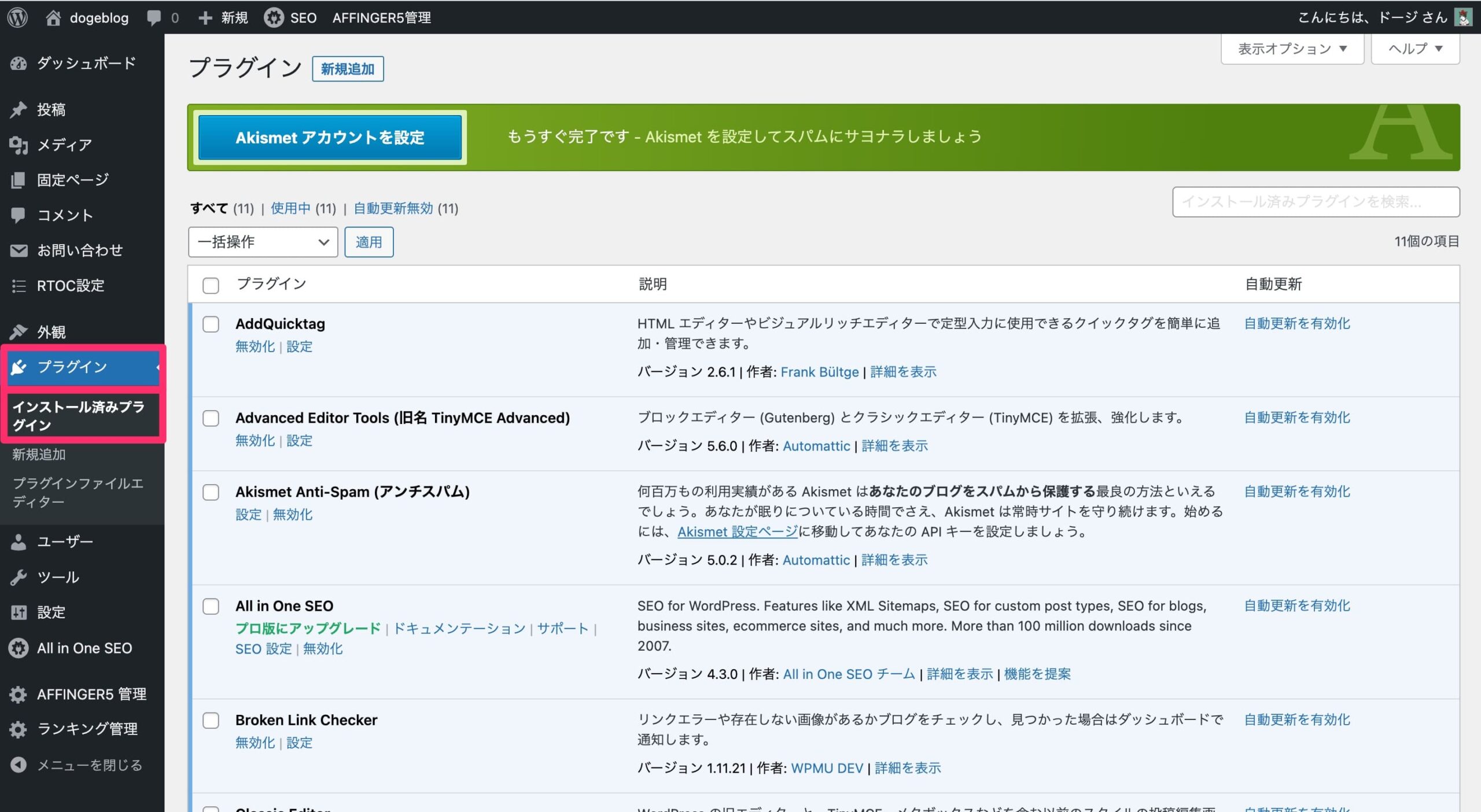
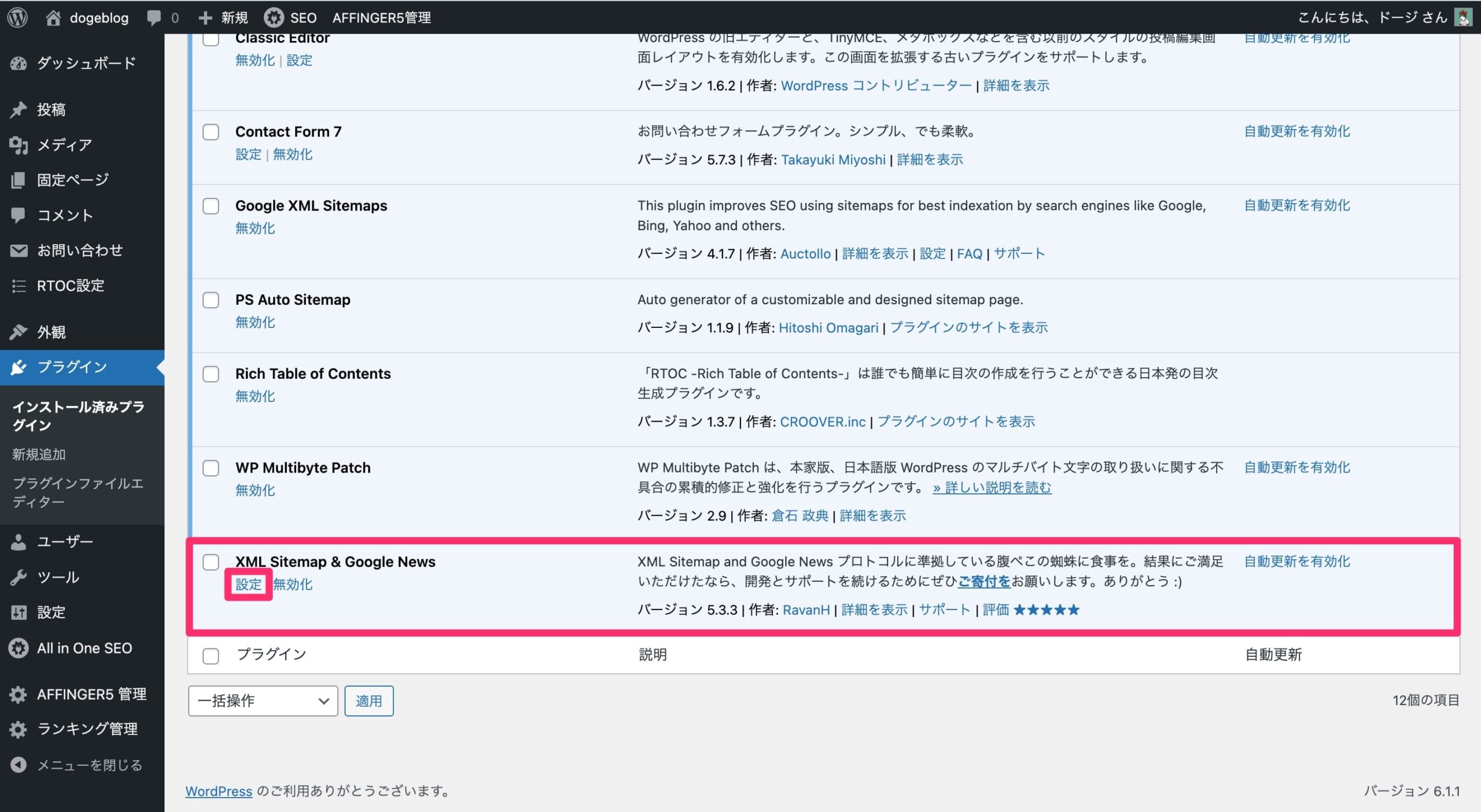
インストールしたプラグインの一覧は、「プラグイン」→「インストール済みプラグイン」で確認できます。
これで、プラグインの設定は完了です。
設定⑤:アナリティクスを設定する
設定の5つ目は、Googleアナリティクスの設定です。

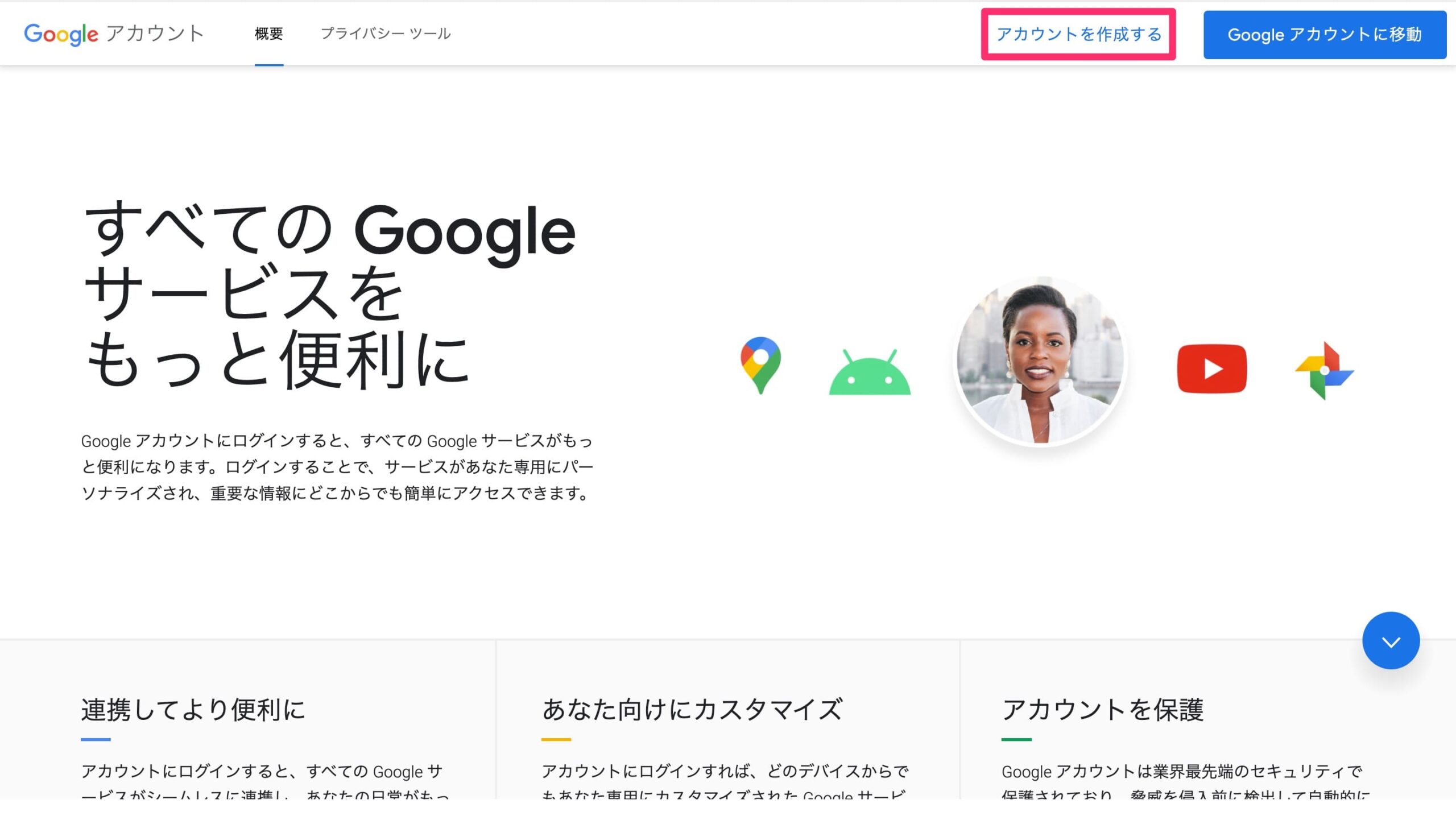
Googleアカウントを持っていない方は、その作成をする必要があります。
入ったら、「アカウントを作成する」をクリックして作成してください。

Googleアカウントが作成できたら、Googleアナリティクスを設定していきます。
入ったら、「さっそく始める」をクリックします。

「測定を開始」をクリックします。

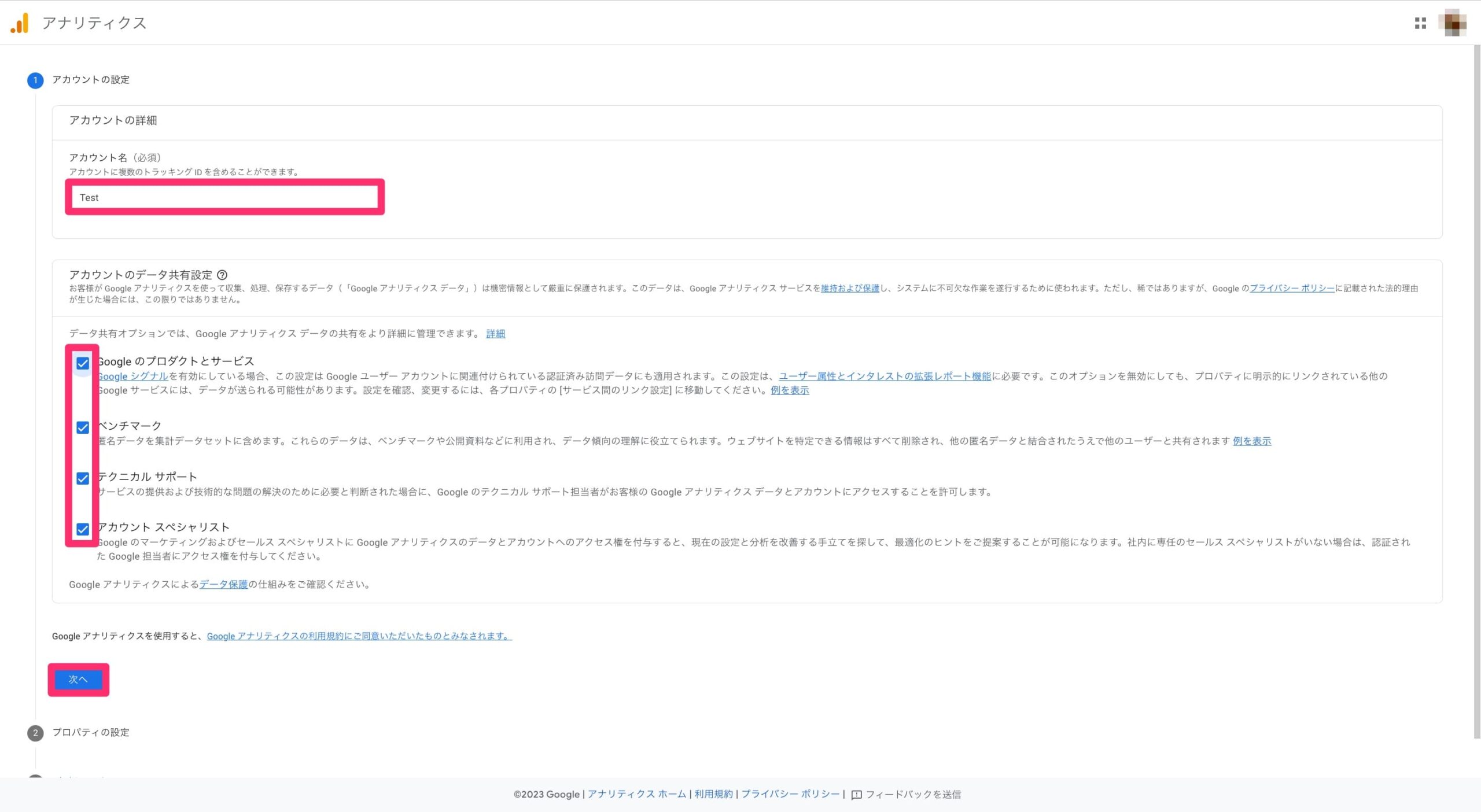
アカウント名は、「ブログ名」でOKです。「すべてにチェック」を入れて、「次へ」をクリックします。

プロパティ名も、「ブログ名」でOKです。
レポートのタイムゾーンと通貨は「日本」にして、「次へ」をクリックします。

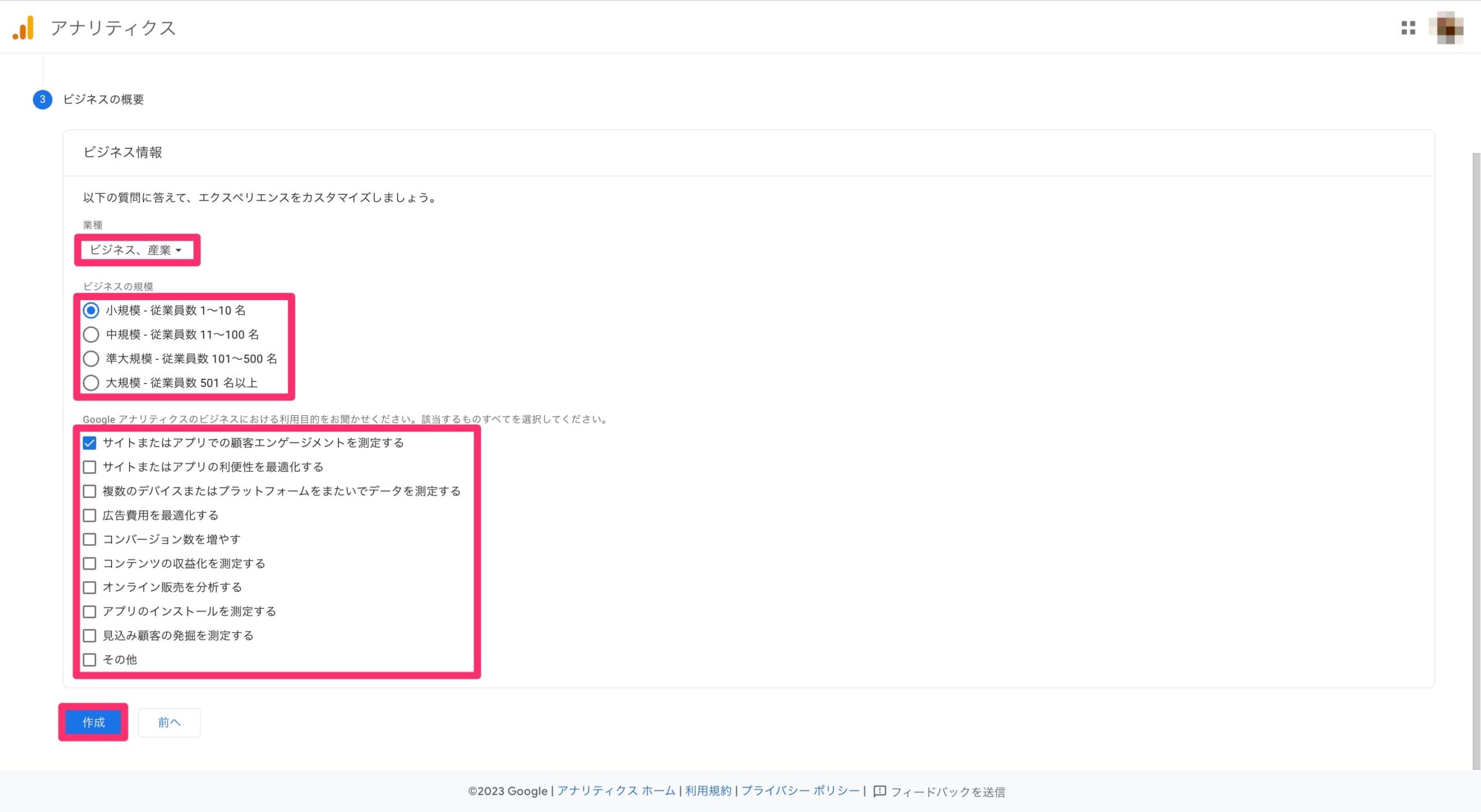
下記のとおり、入力します。
- 業種:「ビジネス、産業」でOK
- 規模:個人なら「小規模」でOK
- 利用目的:一番上でOK
入力できたら、「作成」をクリックします。

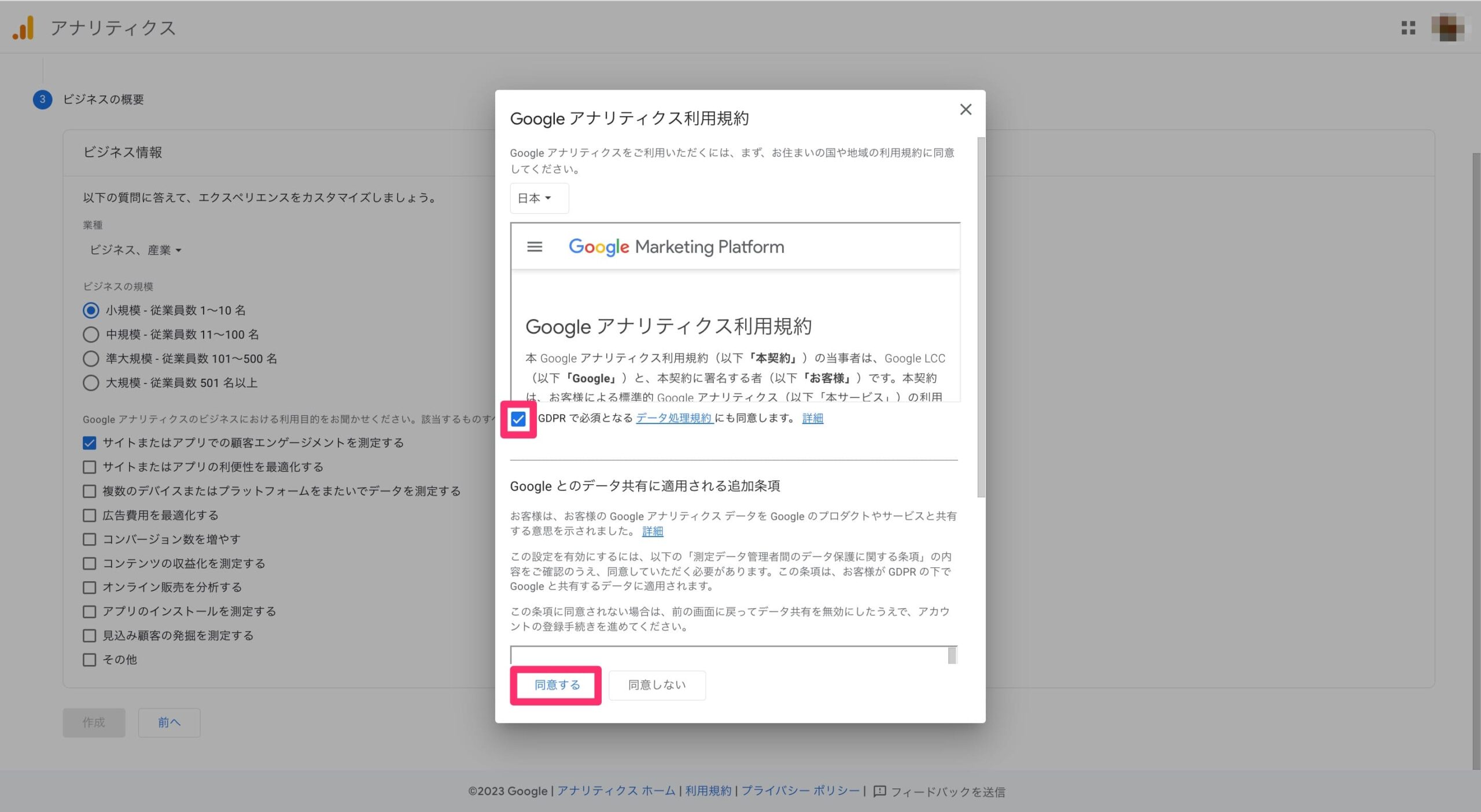
すると、Googleアナリティクス利用規約が出るので、「2か所にチェック」をして、「同意する」をクリックします。

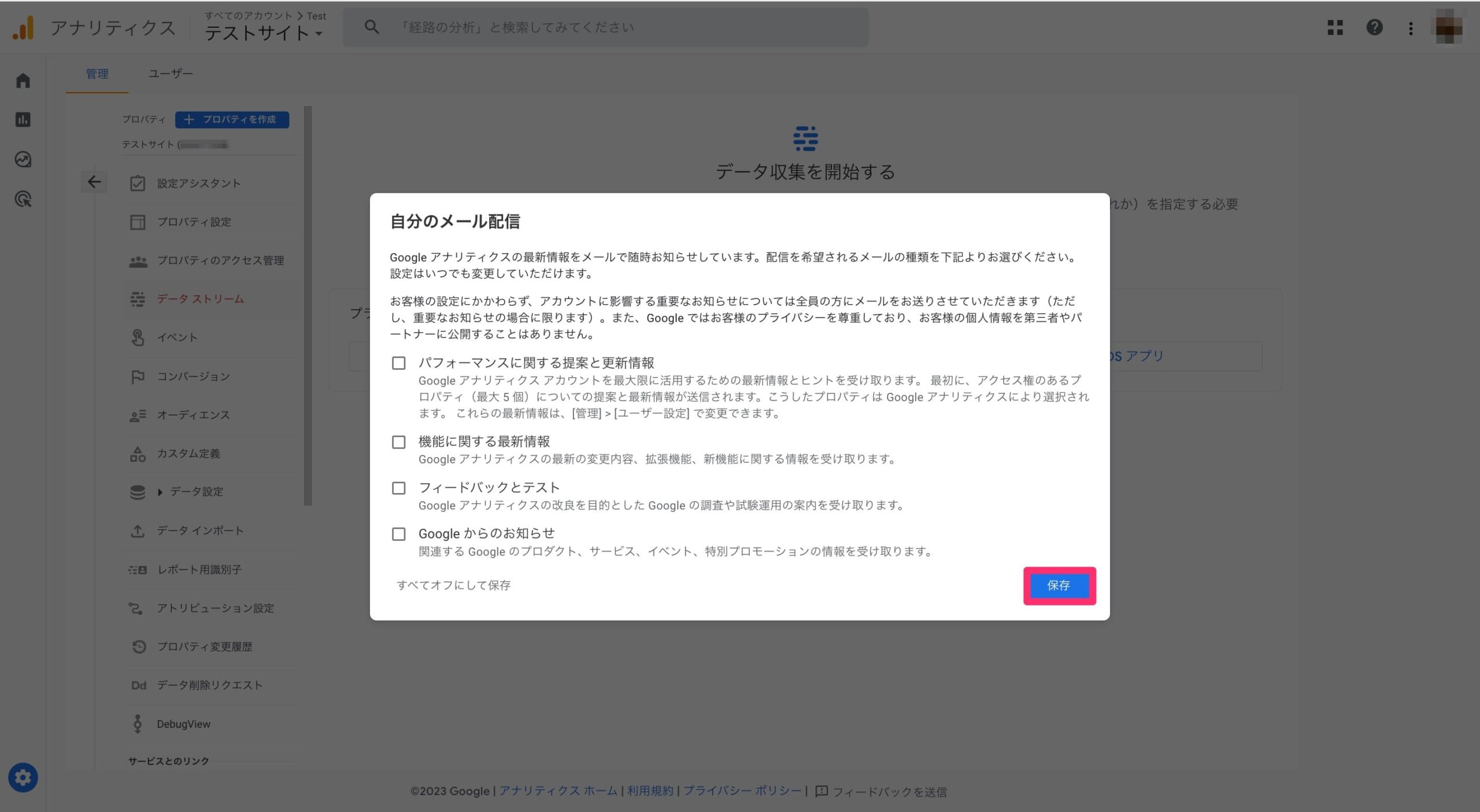
自分のメール配信は、「必要なものにチェック」を入れます(何も入れなくてもOK)。
そうしたら、「保存」をクリックします。

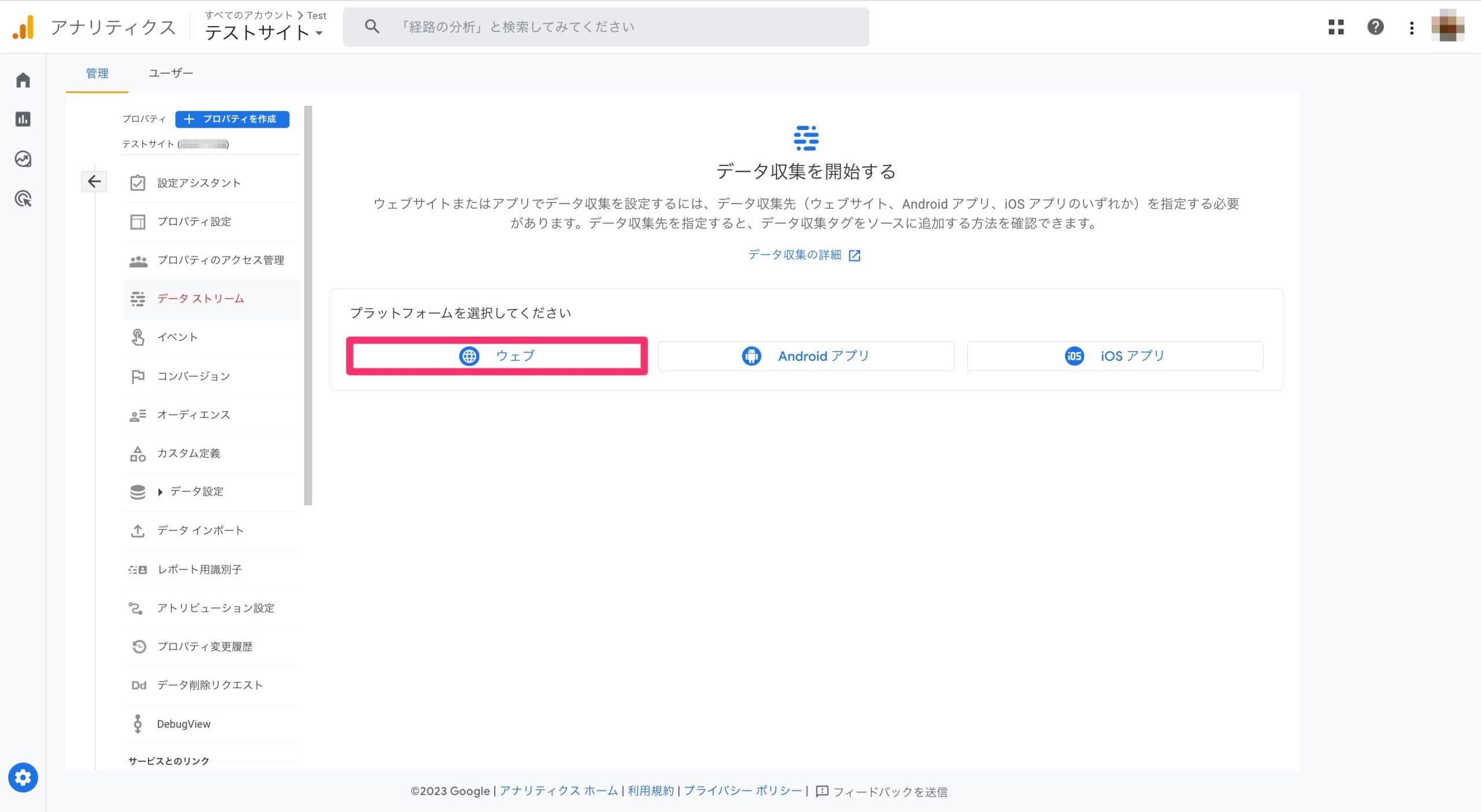
この画面になったら、「ウェブ」をクリックします。

ウェブサイトのURLには、「自分のブログのURL」を入力します。
ストリーム名は「ブログ名」でOKです。入力したら、「ストリームを作成」をクリックします。

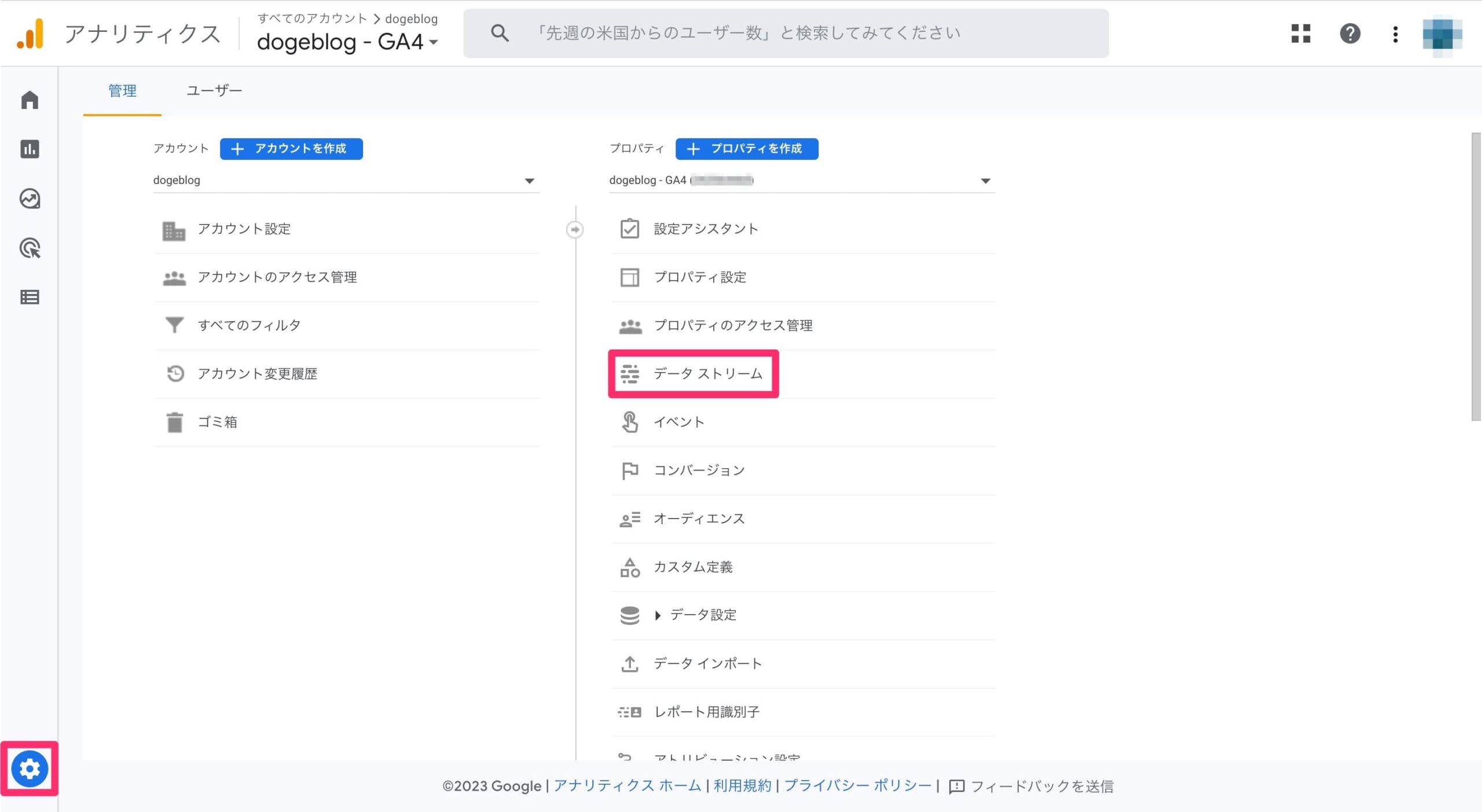
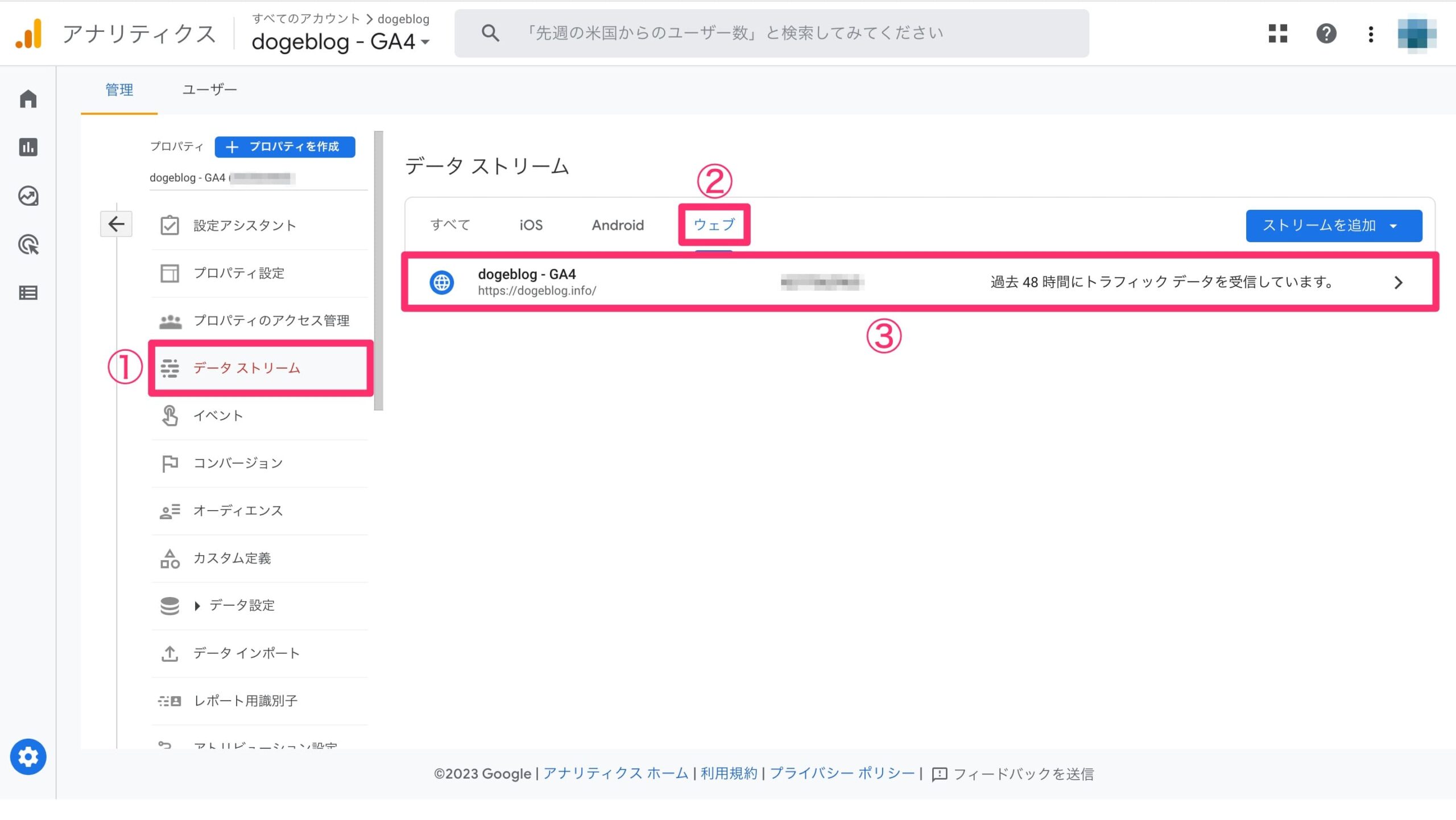
次に、左下の「設定マーク」を押して、プロパティ欄の「データストリーム」をクリックします。

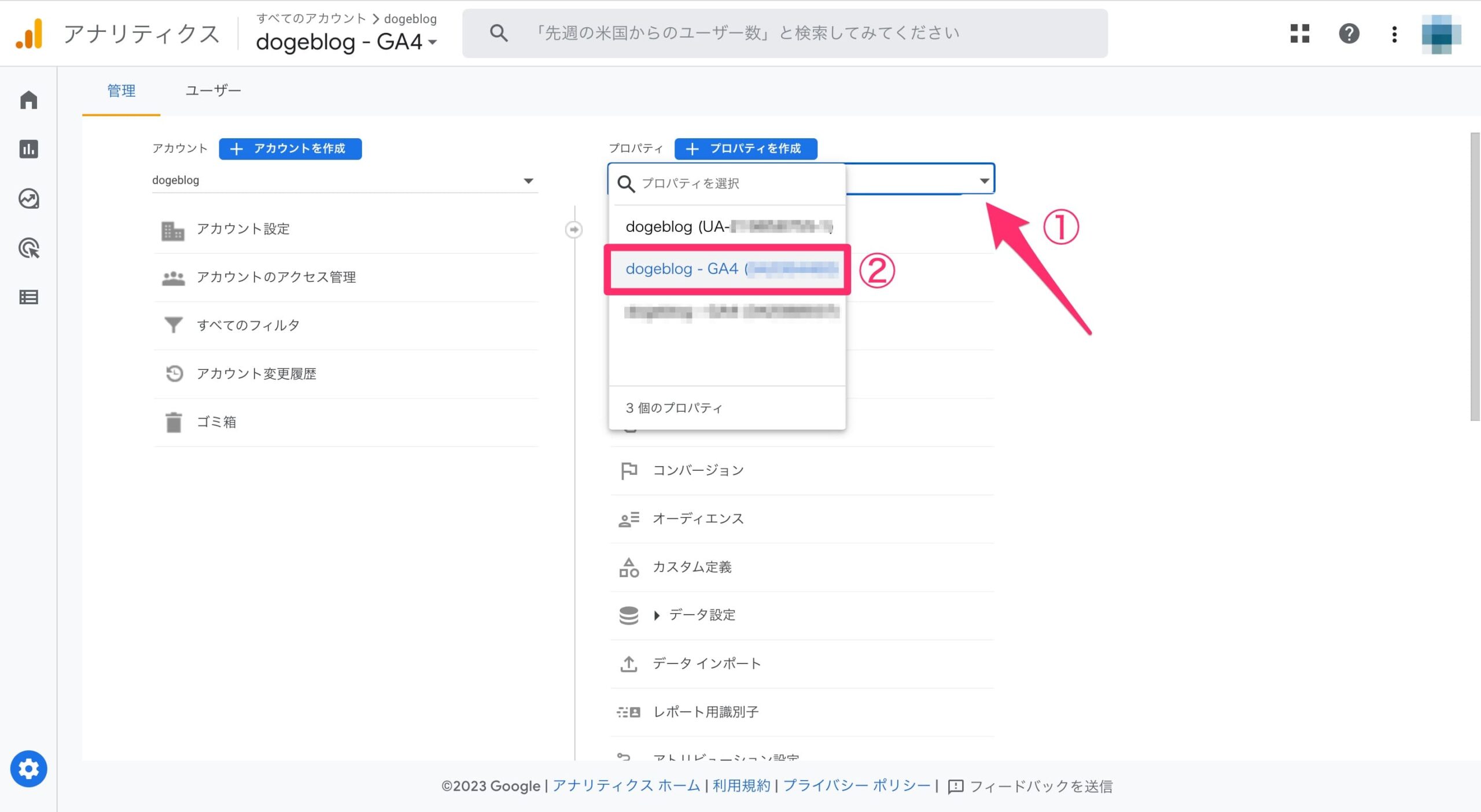
もし「データストリーム」がなかったら、上の画像の①・②の手順で【GA4】と書かれたアカウントを選びましょう。
すると、「データストリーム」が出てくるはずです。

「データストリーム」にいったら、②「ウェブ」→③の部分をクリックします。

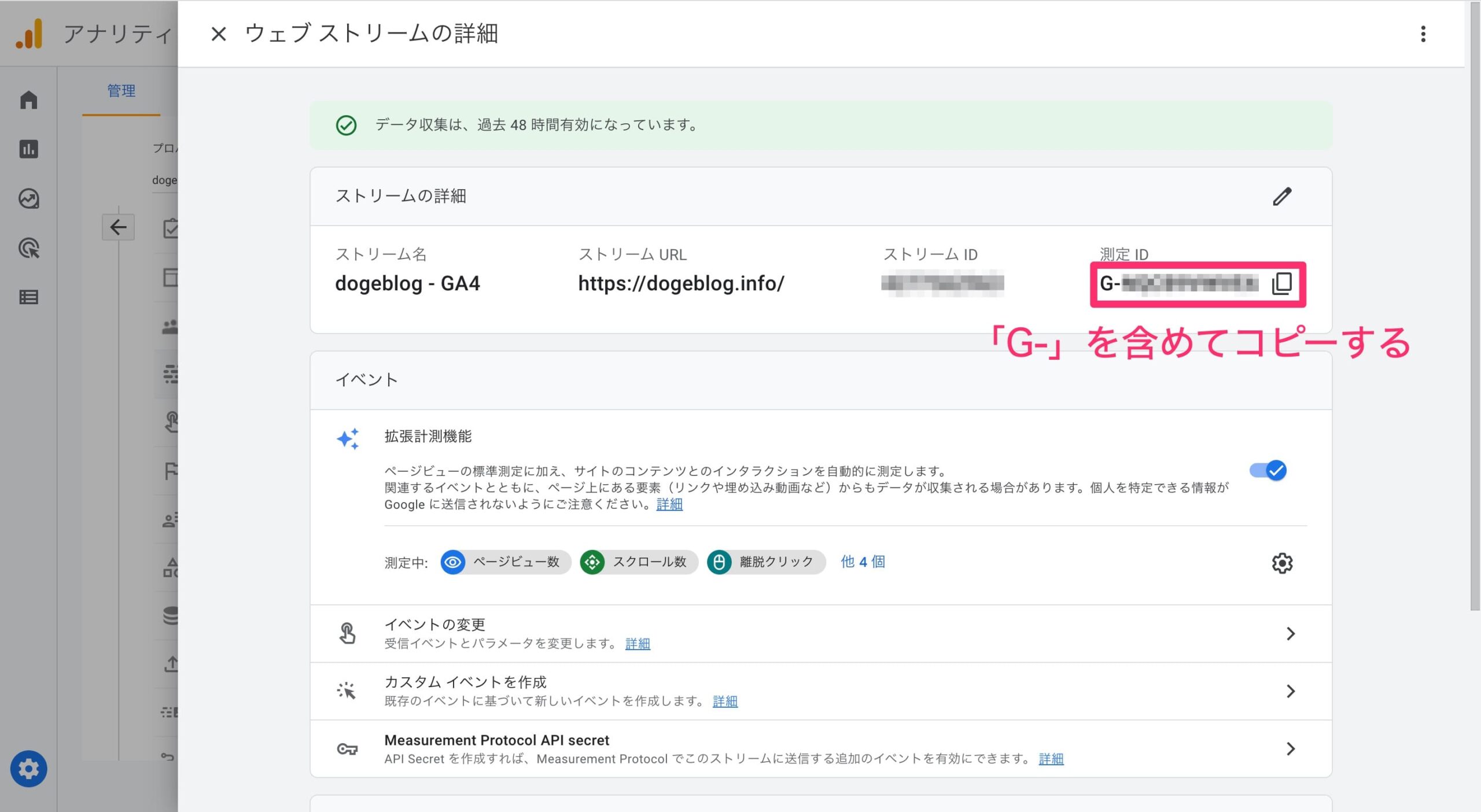
すると、この画面になるので、「測定ID」をコピーします。

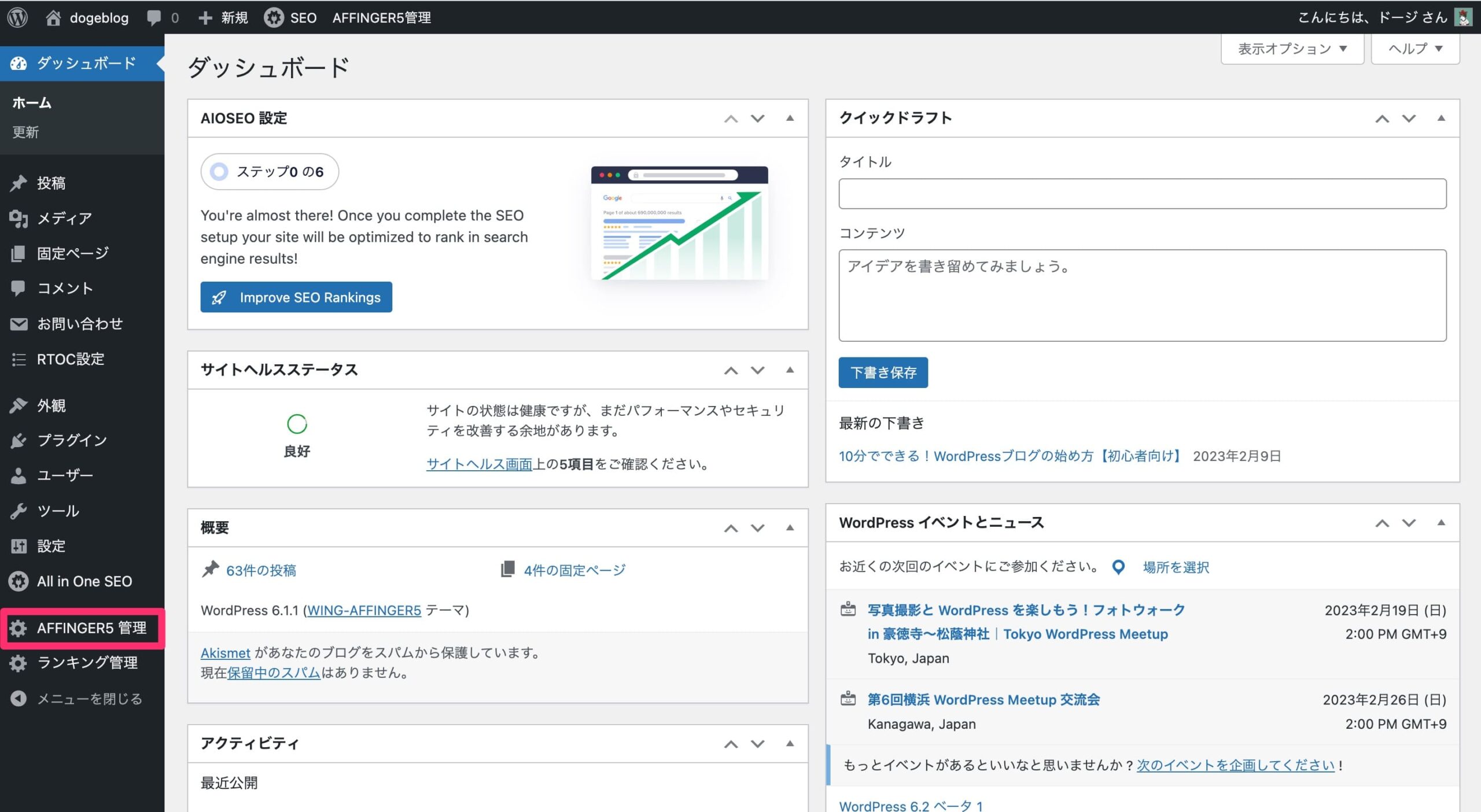
コピーしたらWordPressにいき、「AFFINGER管理」をクリックします。

出所:Tsuzuki Blog
「Google・広告/AMP」をクリックします。
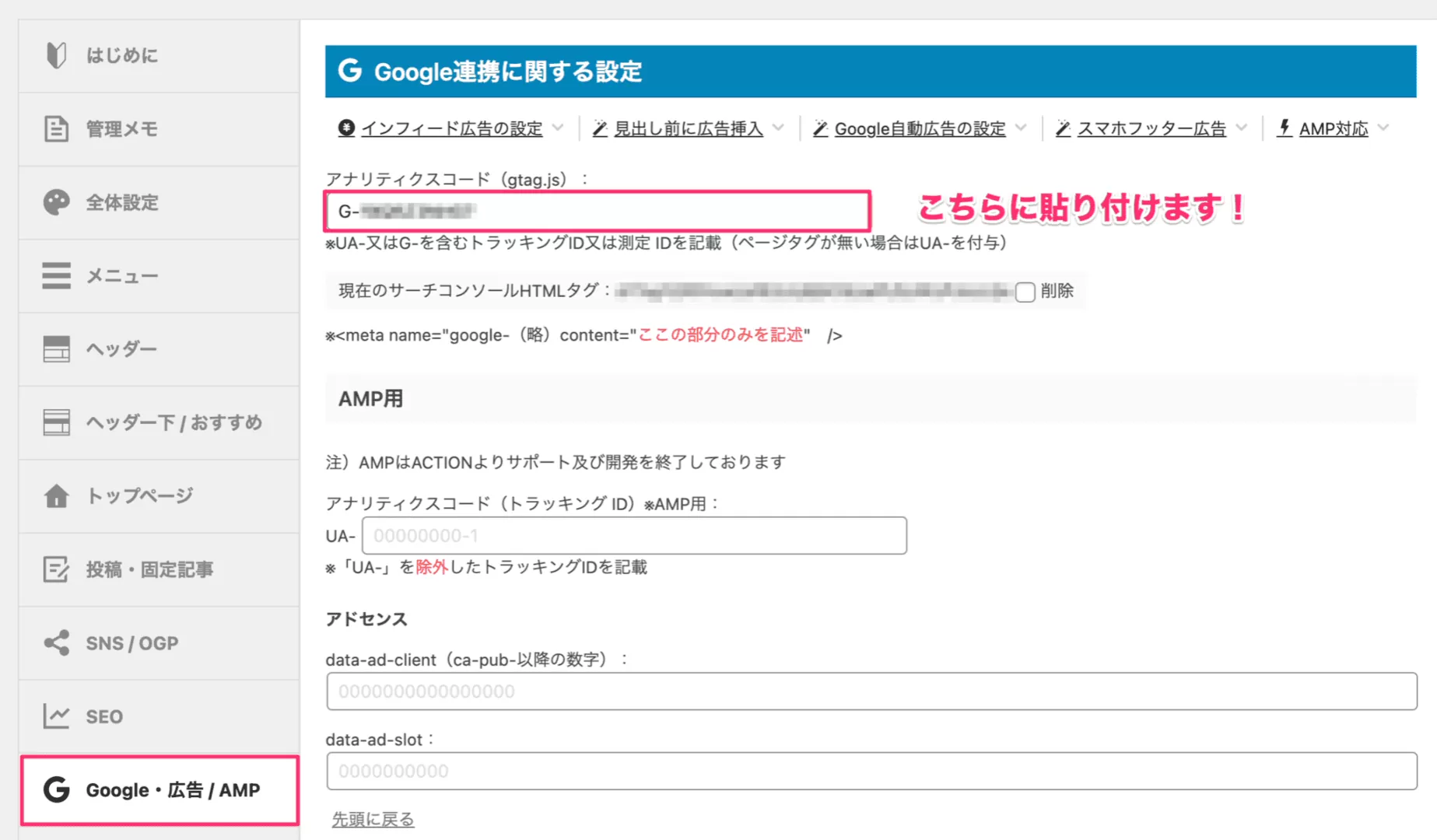
アナリティクスコード(gtag.js)に、「測定ID」をペーストして、「Save」すれば完了です。

出所:Tsuzuki Blog
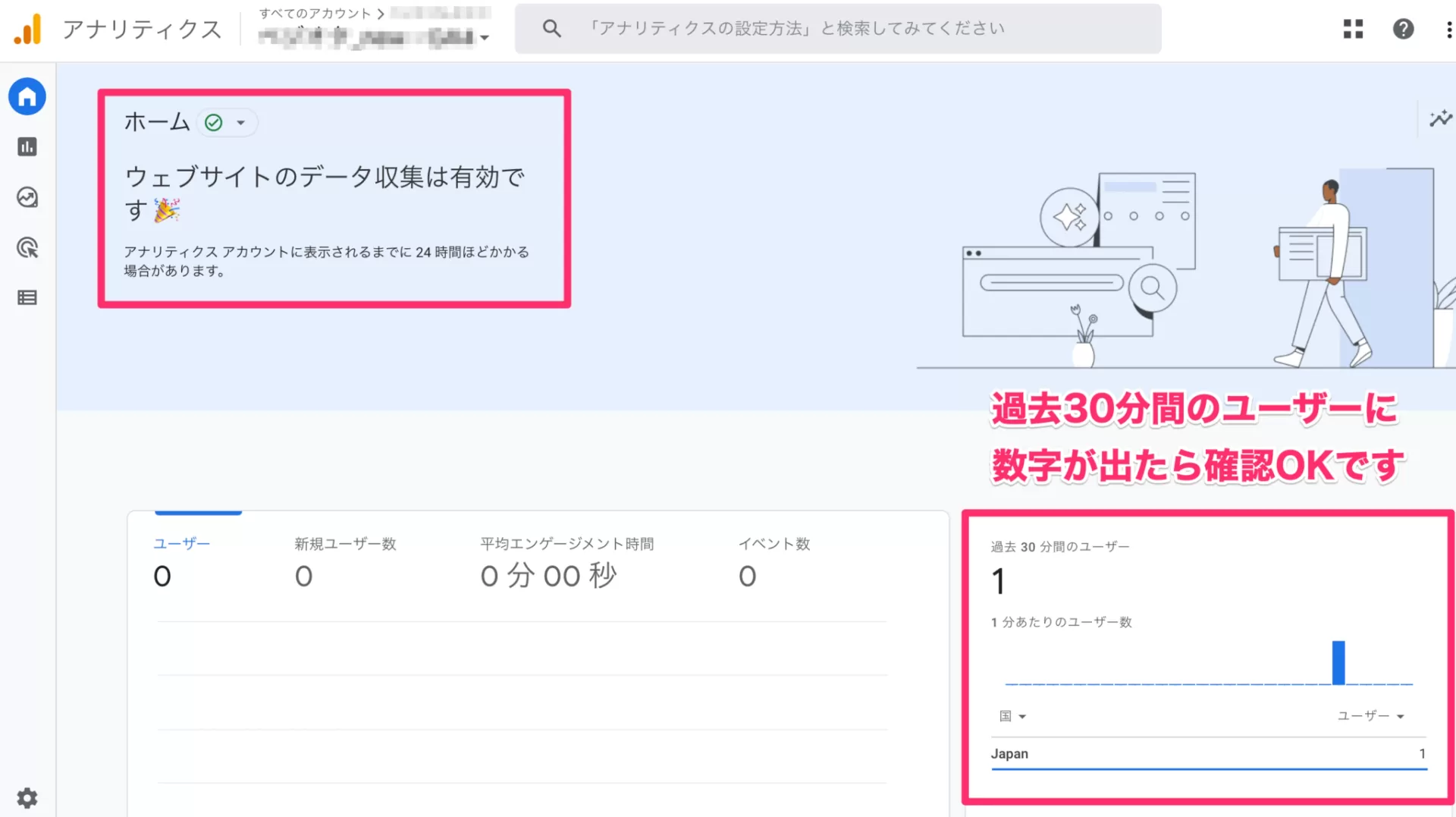
ちゃんと測定できるかを確認します。
Googleアナリティクスに戻り、ホーム画面にいきましょう。
「過去30分間のユーザー」に数字が出ていたら、ちゃんと設定できています。
これで、Googleアナリティクスの設定は完了です。
設定⑥:サーチコンソールを設定する
次に、Googleサーチコンソールの設定をしていきます。

※Googleアナリティクスの設定がまだの方は、そちらを先に設定してください。
まずは、Googleサーチコンソールにいきます。
「今すぐ開始」をクリックします。
Googleアカウントのログイン画面になったら、「ログイン」しましょう。

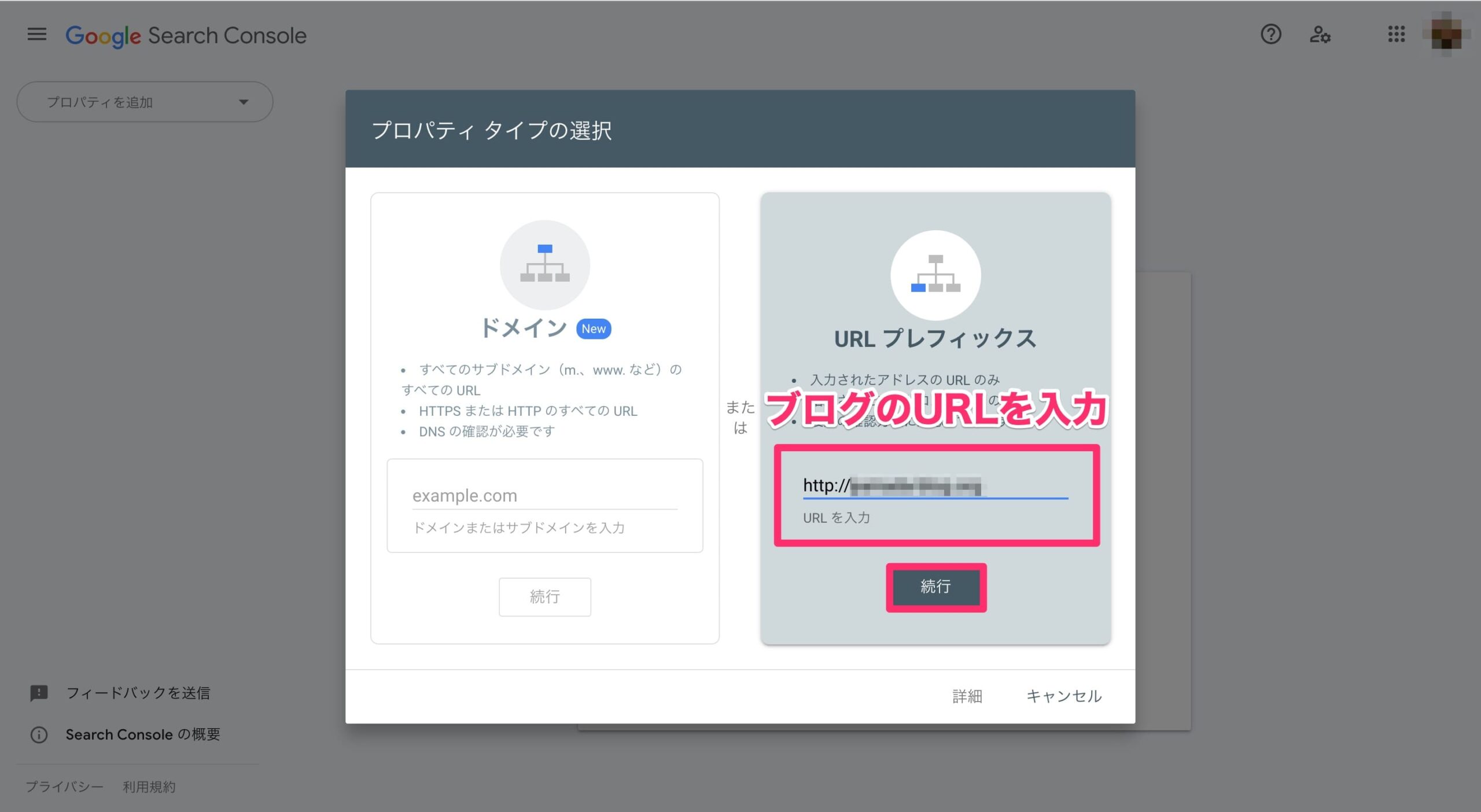
右のURLプレフィックスに、「自分のブログのURL」を入力して、「続行」をクリックします。

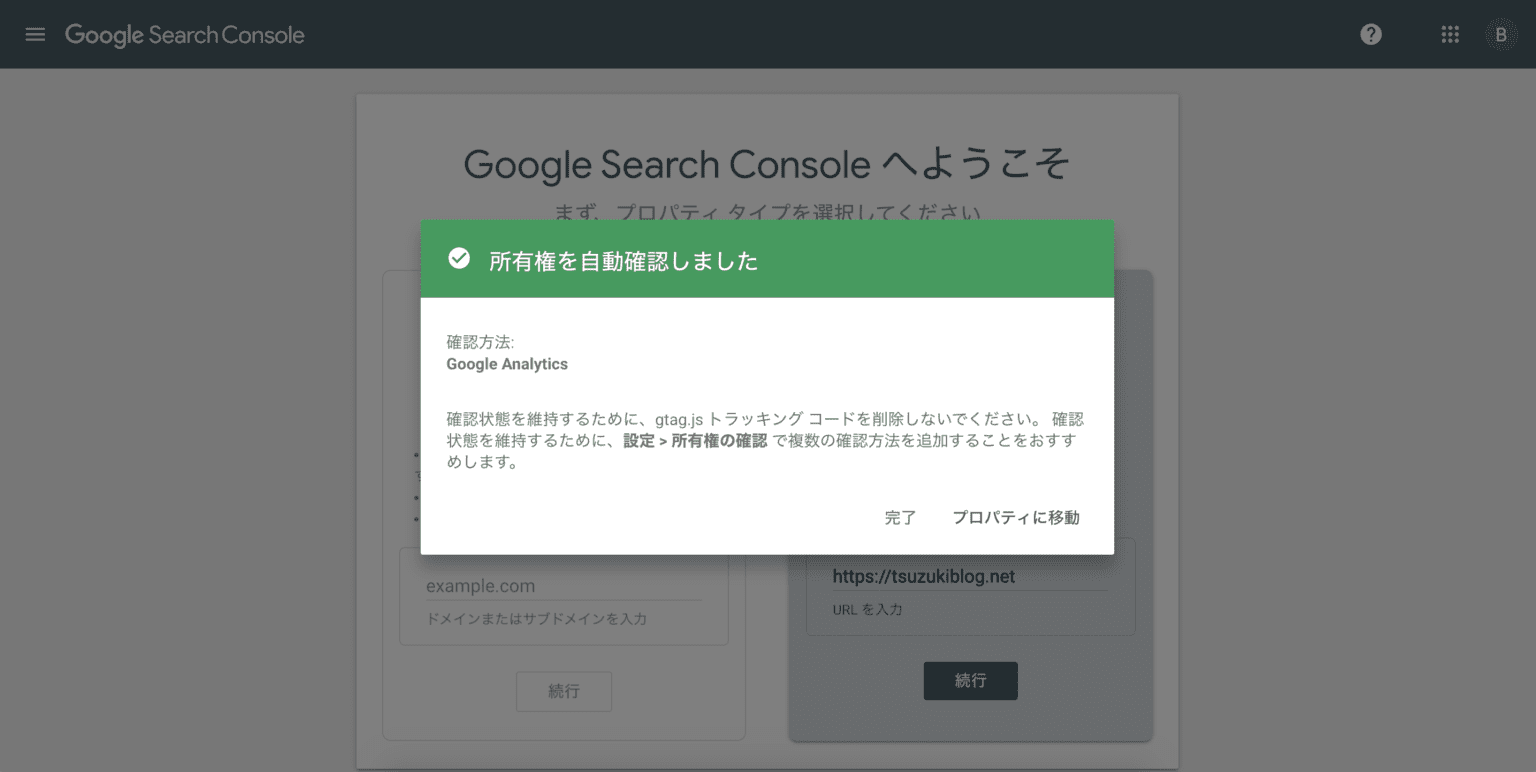
出所:Tsuzuki Blog
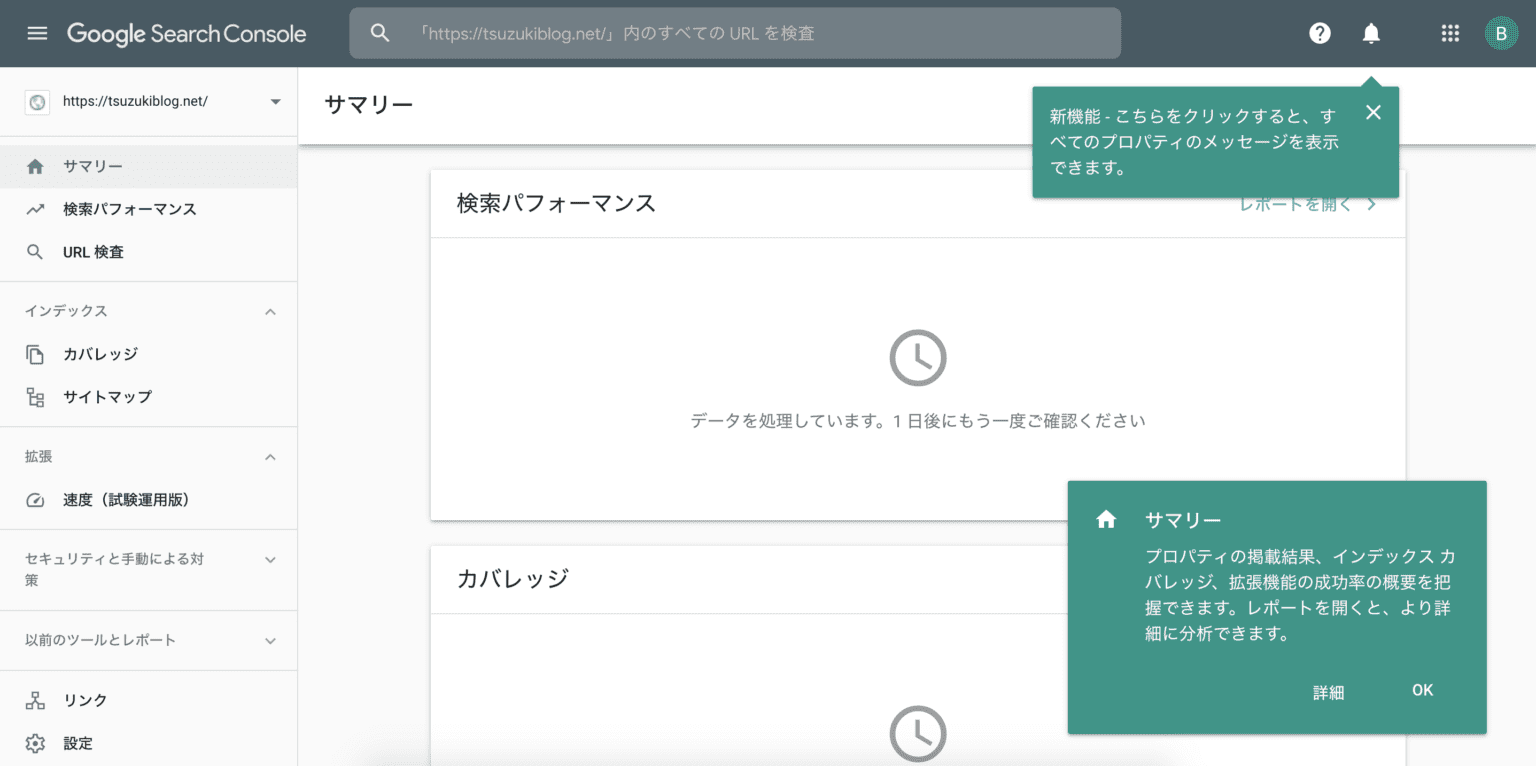
上のような画面になれば、設定完了です。
「プロパティに移動」をクリックすると、Googleサーチコンソールに入れますよ。

出所:Tsuzuki Blog
管理画面はこんな感じです。
これで、Googleサーチコンソールの設定が完了しました。
設定⑦:XMLサイトマップを作る
これで最後です。XMLサイトマップを作ります。
これを作ると、ロボットがあなたのサイトを巡回しやすくなるので、Google側がしっかり評価してくれます。

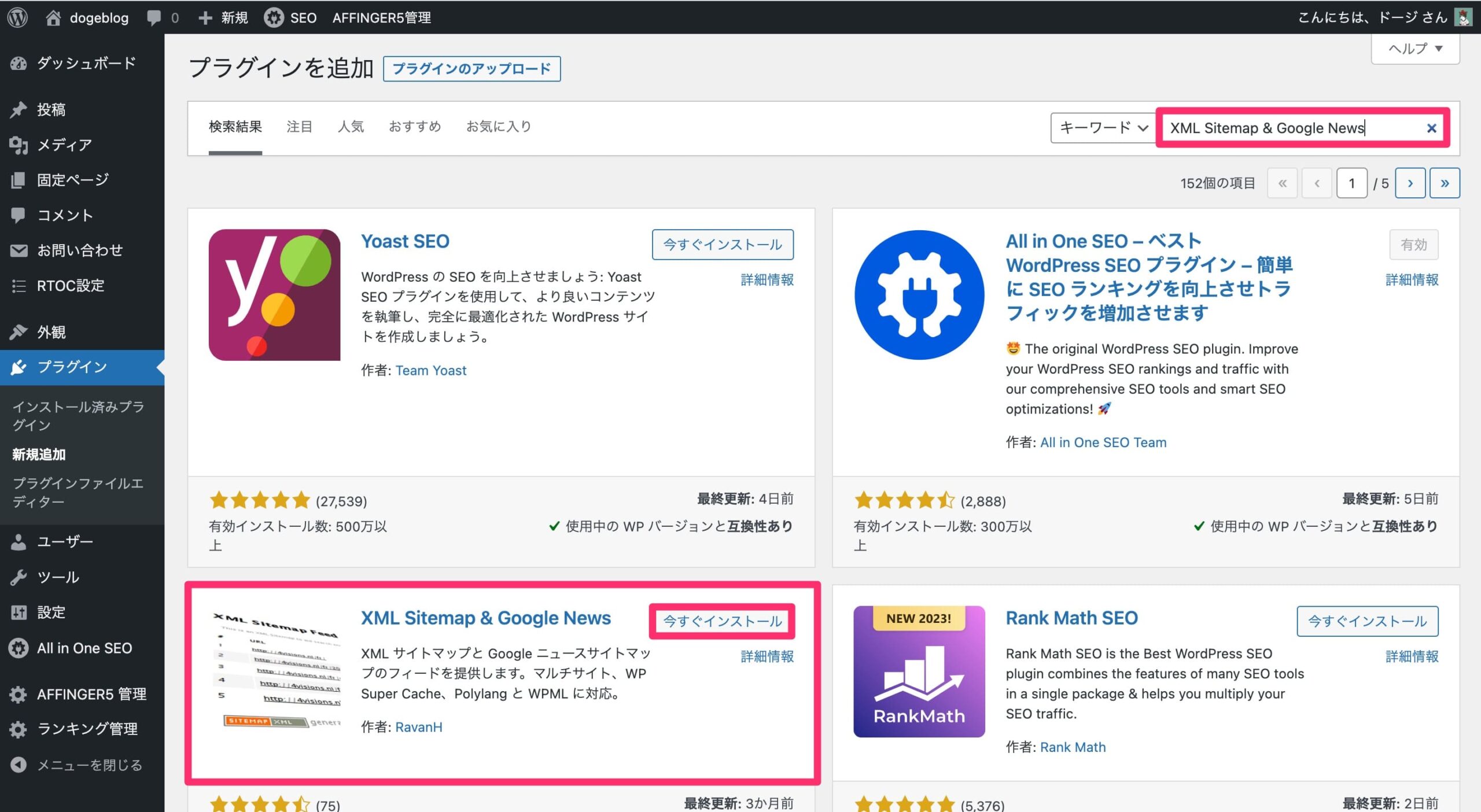
まずはWordPressに入り、「プラグイン」→「新規追加」をクリックします。

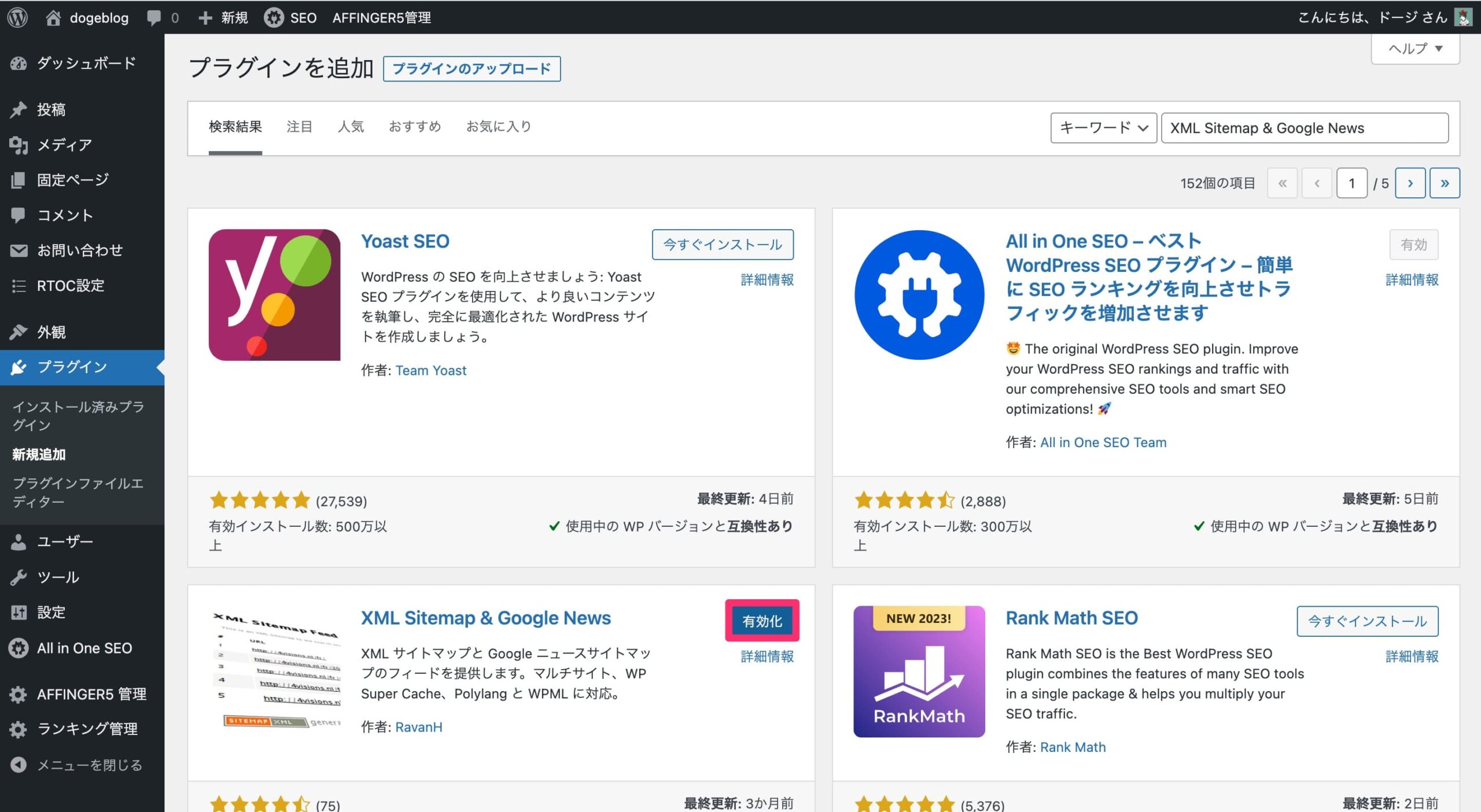
検索窓に「XML Sitemap & Google News」と入力します(コピペOK)。
出てきたら、「今すぐインストール」をクリックします。

そのまま「有効化」をクリックします。

「プラグイン」→「インストール済みプラグイン」に移動し、XML Sitemap & Google Newsの「設定」をクリックします。

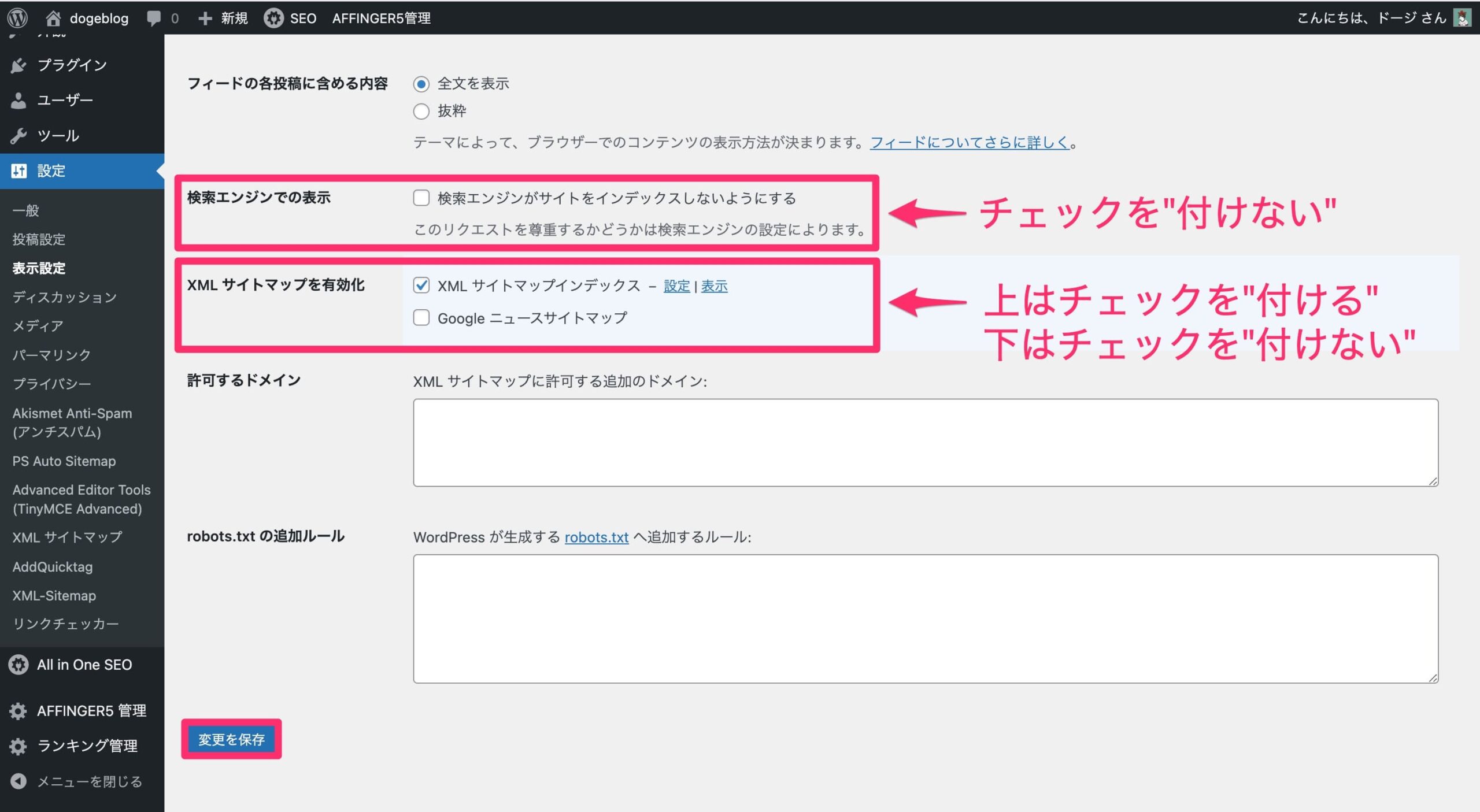
上の画像のように、「チェックを付ける・外す」をしてください。
できたら、「変更を保存」をクリックします。

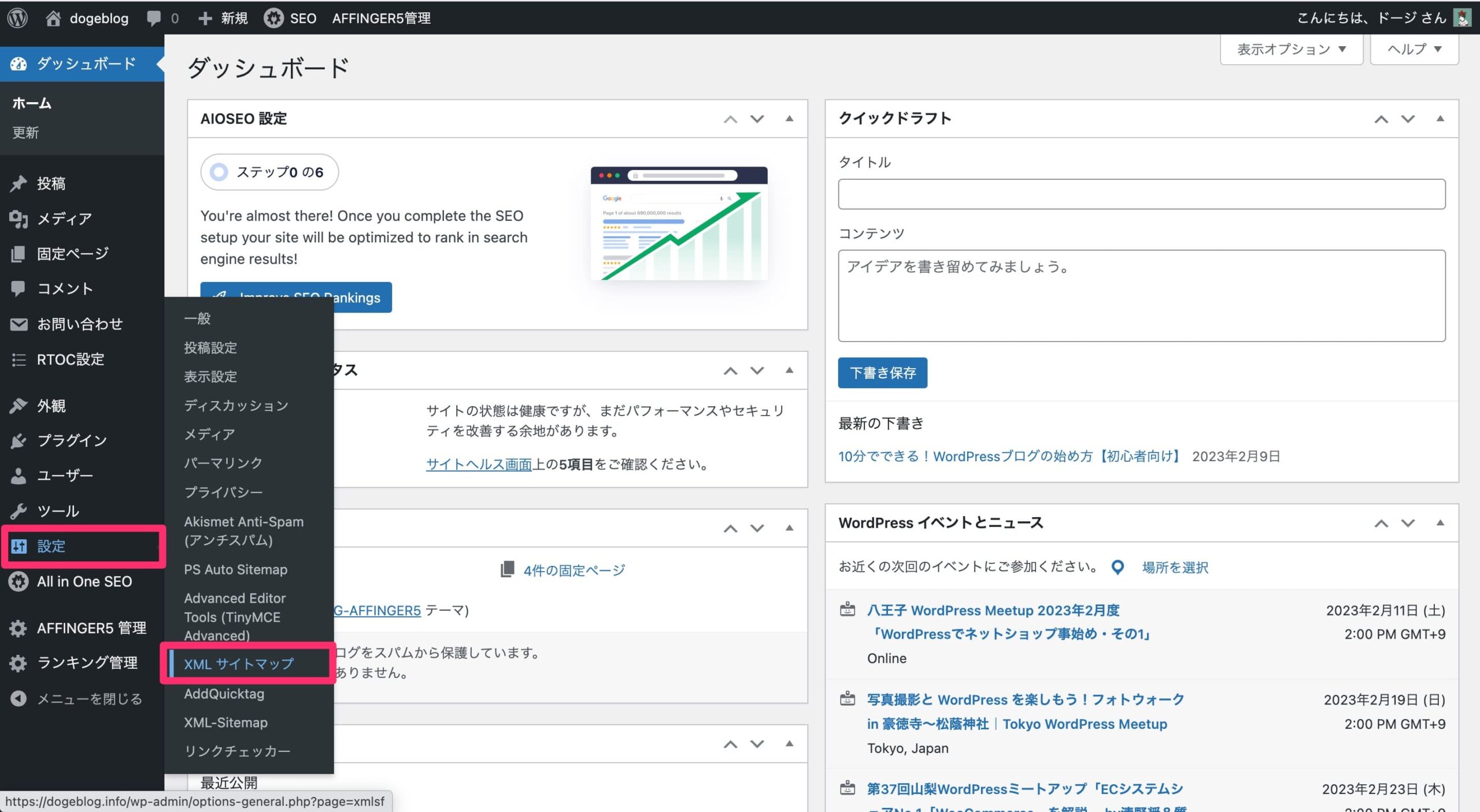
次に、「設定」→「XMLサイトマップ」をクリックします。

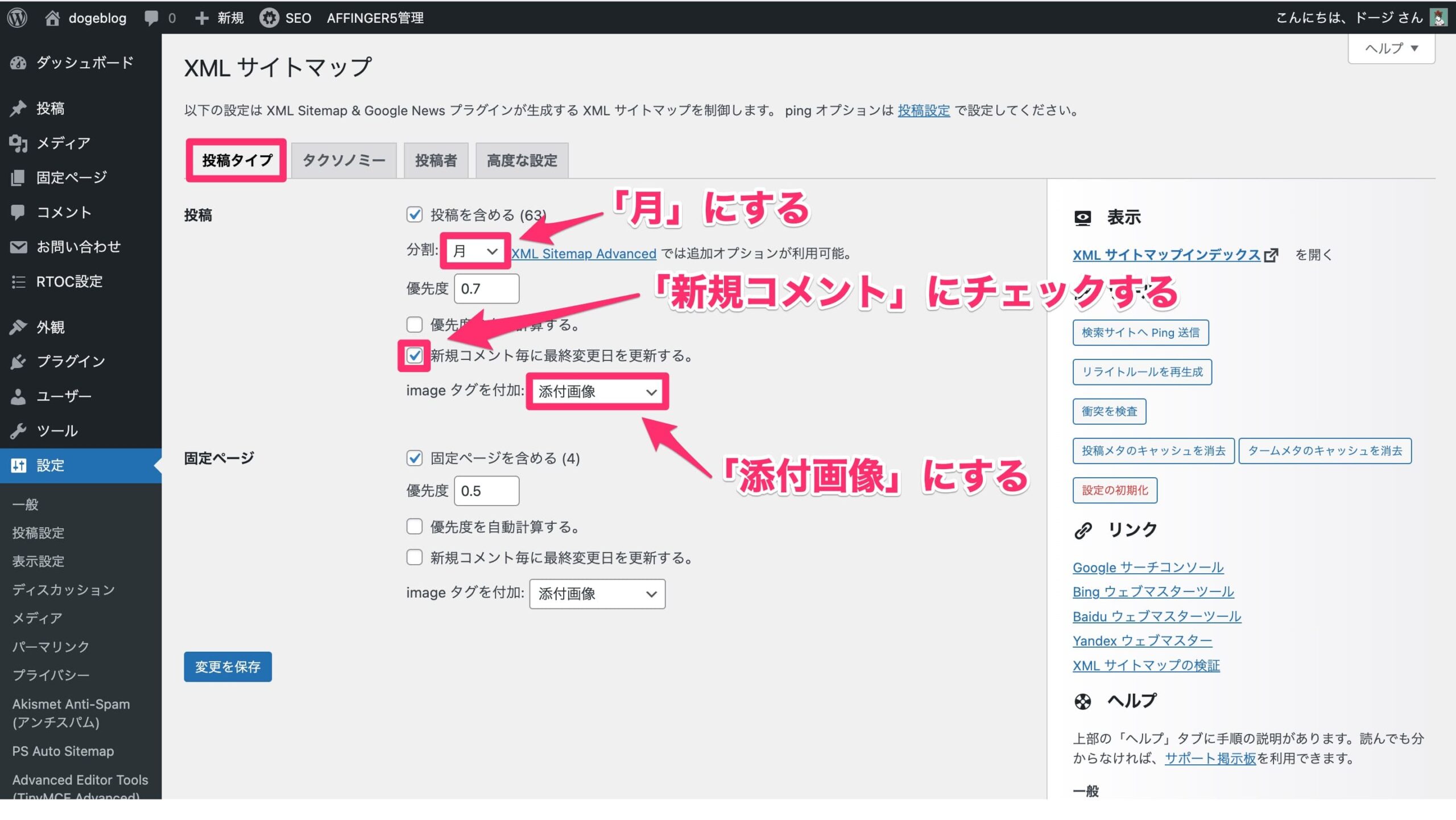
「投稿タイプ」は下記のとおりにします。
- 投稿-分割:「月」にする
- 投稿-新規コメント:チェックを入れる
- 投稿-imageタグ:「添付画像」にする
続いて、「タクソノミー」に移動します。

「タクソノミー」は下記のとおりにします。
- タクソノミーを含める:チェックを入れる
- 優先度:「0.5」にする


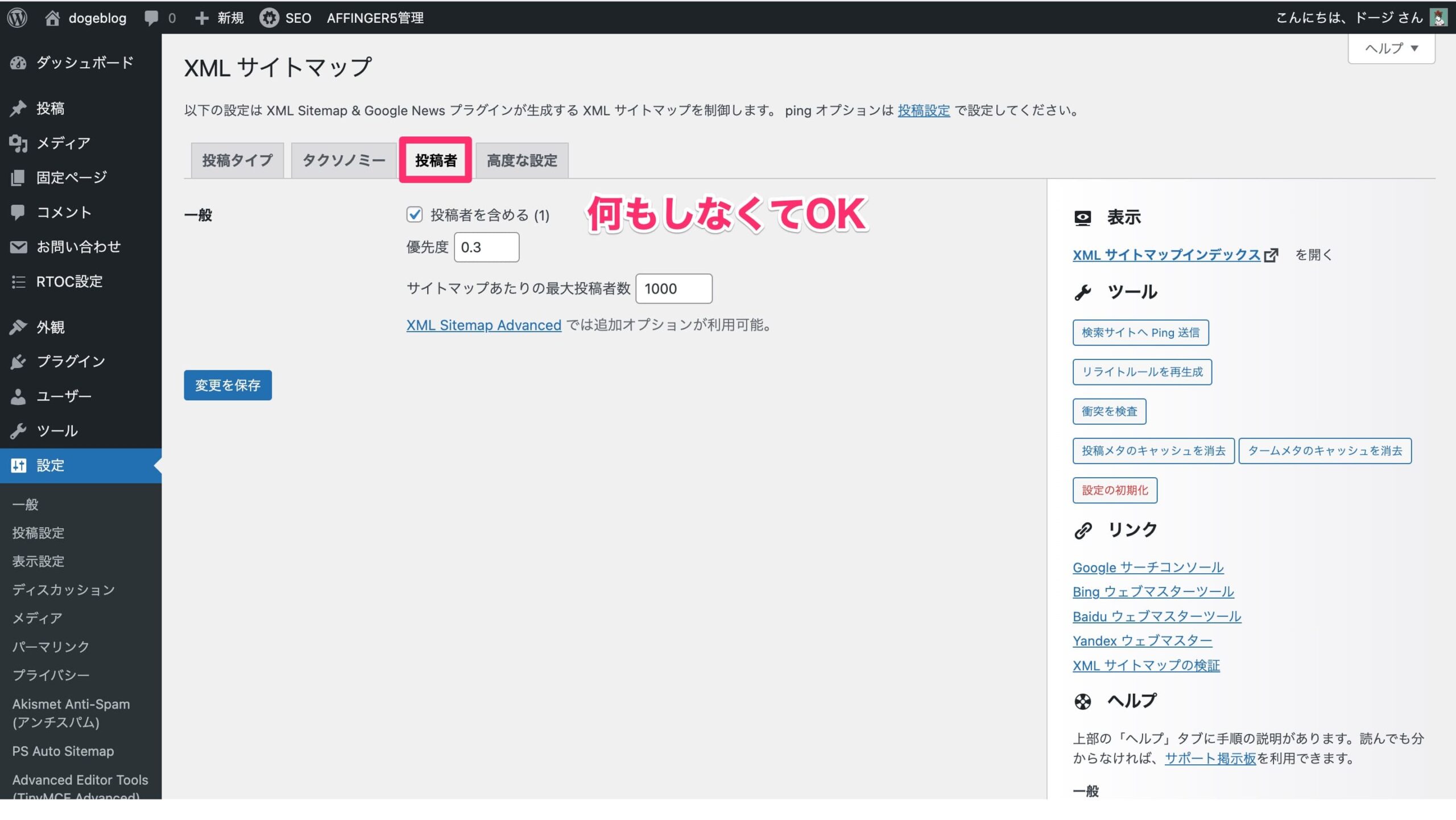
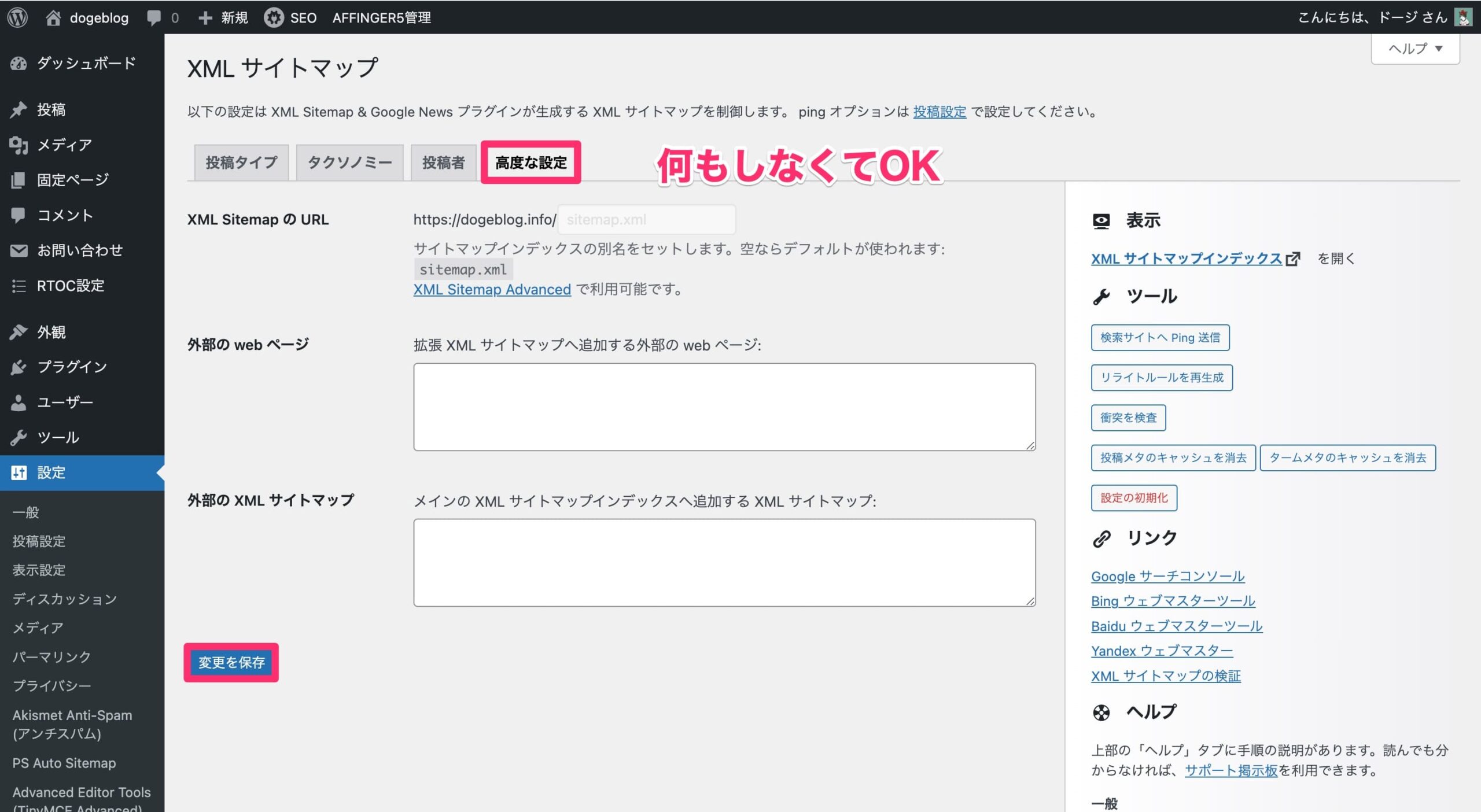
「投稿者」と「高度な設定」は、何もしなくてOKです。
「変更を保存」をクリックします。

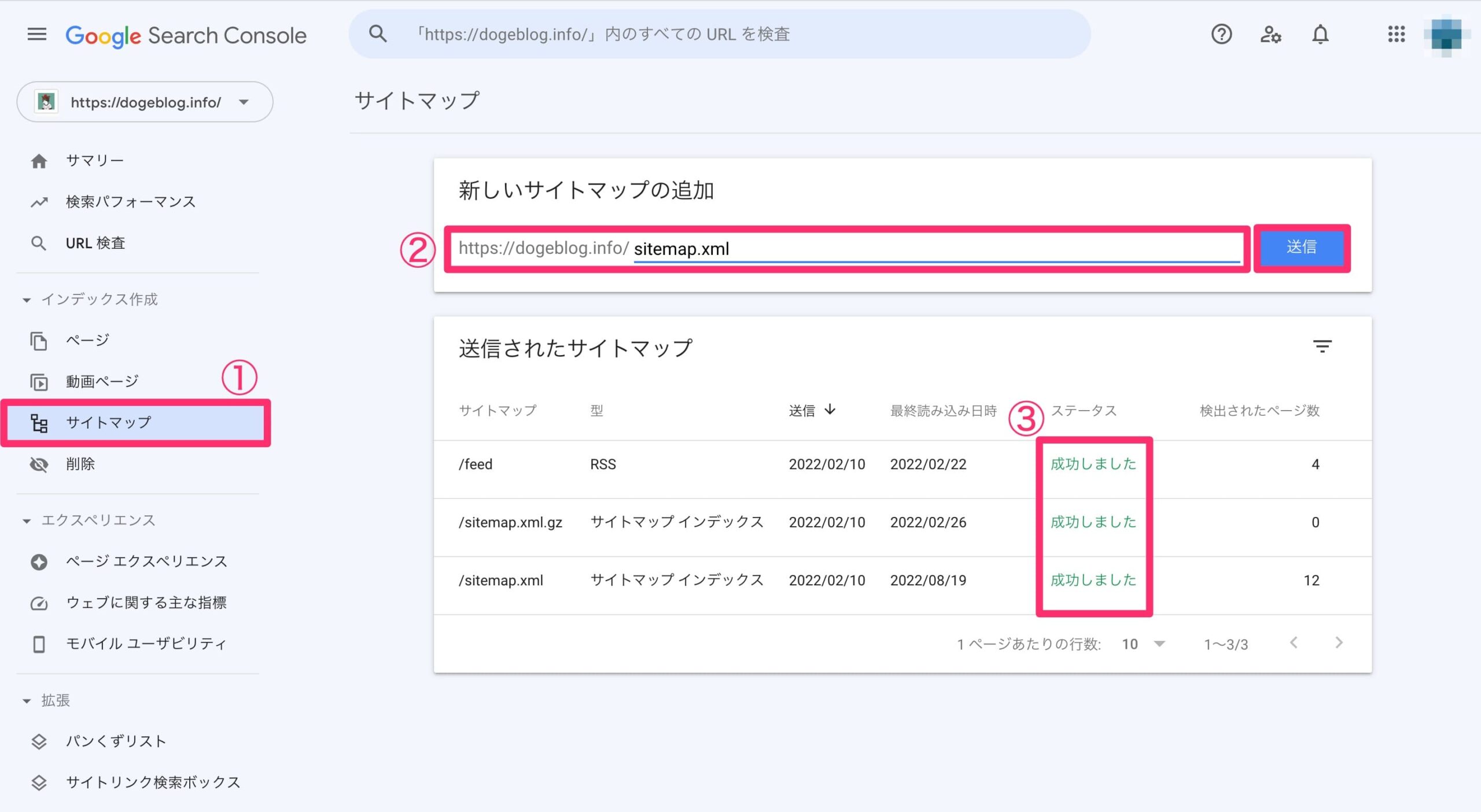
最後に「Googleサーチコンソール」へいき、「サイトマップ」→「新しいサイトマップの追加の入力欄」に下記を追加していきます。
- sitemap.xml
- sitemap.xml.gz
- feed
上記を1つずつ「入力」(コピペOK)して、「送信」します。
画像の③のように、それぞれ「成功しました」と表示されたら、設定完了です。
これで、すべての初期設定が完了しました。
長い時間、大変お疲れさまでした。
まとめ

改めて、大変お疲れさまでした。これでWordPressブログをできる環境が整いましたね。
ここからが本当の始まりなので、まずは実際に1記事を書いてみて、投稿までしてみることを強くおすすめします。
ブログは短期間で結果の出るものではありませんが、継続・改善していけば、数年後には結果が出るはずです。
ブログがイヤになるときもあると思いますが、そんなときは休憩しながらも、「やめないこと」がとても重要ですね。
1記事を書くのに挫折してしまう人もいるので、まずは1記事を書いて必ず投稿しましょう。
悩むひと 本業で疲れてしまい、ブログができません。何かいい方法はありませんか? こんな悩みに回答します。 本記事で解決する悩み ・ブログの時間を作る方法は? ・副業ブロガー ... 悩むひと ブログはスマホでもできますか?カンタンなやり方があれば、教えてほしいです。 こんな悩みに回答します。 本記事で解決する悩み ・スマホでもブログはできる? ・カンタ ...

残業月40時間のサラリーマンが毎日ブログの時間を作った2つの方法

スマホだけでブログを"書く"手順!副業月100時間のぼくが解説